javascript类型转换使用方法_基础知识
(一)转换为字符串
X + ''
toString()
String()
函数转换为字符串一般是将函数体输出,不过可以重写其toString方法
(二)转换为数字
parseInt(),parseFloat()
使用Number(),前面不要加new,这样就转换成对象了。
参与数学运算(加法除外)
+ X :注意这不是加法
(三)转换为布尔值
自动转换:if语句,||,&&,!等逻辑判断环境中会把表达式自动转换为布尔值
强制转换:使用!!,使用Boolean(),前面不要加new,这样就转换成对象了。
(四)转换为对象
直接new+对象名
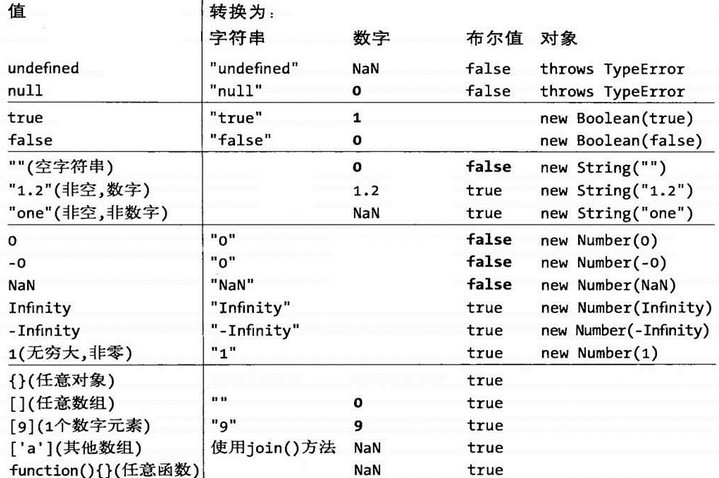
(五)总结
各类型都有:对象名(要转换的变量)转换方法,还有各自独立拥有的一些技巧。
JS的类型转换,可以参考下图:


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Go 언어에서 문자열을 int 유형으로 변환하는 방법
Mar 15, 2021 pm 02:00 PM
Go 언어에서 문자열을 int 유형으로 변환하는 방법
Mar 15, 2021 pm 02:00 PM
변환 방법: 1. strconv 패키지의 Atoi() 함수를 사용하여 문자열 유형의 정수를 "strconv.Atoi(string)" 구문을 사용하여 int 유형으로 변환합니다. 2. 다음에서 ParseInt() 함수를 사용합니다. 변환할 strconv 패키지 문자열(부호 허용)로 표시되는 정수 값을 반환하며 구문은 "strconv.ParseInt(string,10,64)"입니다.
 C++ 런타임 오류: '잘못된 유형 변환'을 해결하는 방법은 무엇입니까?
Aug 27, 2023 pm 03:33 PM
C++ 런타임 오류: '잘못된 유형 변환'을 해결하는 방법은 무엇입니까?
Aug 27, 2023 pm 03:33 PM
C++ 런타임 오류: 'invalidtypeconversion'을 해결하는 방법은 무엇입니까? C++ 프로그래밍 프로세스 중에 다양한 컴파일 시간 및 런타임 오류가 자주 발생합니다. 일반적인 런타임 오류 중 하나는 'invalidtypeconversion' 오류입니다. 이 오류는 한 데이터 유형을 호환되지 않는 다른 데이터 유형으로 변환할 때 발생합니다. 이 문서에서는 이 오류의 몇 가지 일반적인 원인과 해결 방법을 소개합니다.
 C++ 컴파일 오류: 잘못된 유형 변환, 어떻게 처리하나요?
Aug 22, 2023 am 10:55 AM
C++ 컴파일 오류: 잘못된 유형 변환, 어떻게 처리하나요?
Aug 22, 2023 am 10:55 AM
강력한 형식의 언어인 C++에서는 데이터 형식을 변환할 때 특별한 주의가 필요합니다. 그렇지 않으면 컴파일러에서 오류를 보고합니다. 가장 일반적인 오류 중 하나는 "잘못된 유형 변환"입니다. 이 문서에서는 이 오류가 발생하는 이유, 유형 변환을 수행하는 방법 및 이 오류를 방지하는 방법에 대해 설명합니다. 1. 오류 원인: 데이터 유형이 일치하지 않습니다. C++에는 직접 변환할 수 없는 일부 데이터 유형이 있습니다. 예를 들어 문자 변수를 정수 변수로 직접 변환하거나 부동 소수점 변수를 부울 변수로 직접 변환할 수 없습니다.
 golang 함수의 유형 변환
Apr 19, 2024 pm 05:33 PM
golang 함수의 유형 변환
Apr 19, 2024 pm 05:33 PM
함수 내 유형 변환을 사용하면 한 유형의 데이터를 다른 유형으로 변환하여 함수의 기능을 확장할 수 있습니다. 사용 구문: type_name:=variable.(type). 예를 들어 strconv.Atoi 함수를 사용하여 문자열을 숫자로 변환하고 변환이 실패할 경우 오류를 처리할 수 있습니다.
 암시적 유형 변환: 유형의 다양한 변형과 프로그래밍에서의 적용에 대한 탐색
Jan 13, 2024 pm 02:54 PM
암시적 유형 변환: 유형의 다양한 변형과 프로그래밍에서의 적용에 대한 탐색
Jan 13, 2024 pm 02:54 PM
다양한 유형의 암시적 유형 변환과 프로그래밍에서의 역할을 살펴보세요. 소개: 프로그래밍에서는 다양한 유형의 데이터를 처리해야 하는 경우가 많습니다. 때로는 특정 작업을 수행하거나 특정 요구 사항을 충족하기 위해 한 데이터 유형을 다른 유형으로 변환해야 합니다. 이 과정에서 암시적 유형 변환은 매우 중요한 개념입니다. 암시적 유형 변환은 프로그래밍 언어가 변환 유형을 명시적으로 지정하지 않고 자동으로 데이터 유형 변환을 수행하는 프로세스를 나타냅니다. 이 기사에서는 다양한 유형의 암시적 유형 변환과 프로그래밍에서의 역할을 살펴보겠습니다.
 Golang 함수 반환 값을 캐스팅할 수 있나요?
Apr 13, 2024 am 11:36 AM
Golang 함수 반환 값을 캐스팅할 수 있나요?
Apr 13, 2024 am 11:36 AM
Go 언어에서는 함수 반환 값 강제 변환이 가능하며 구문 형식은 value:=variable.(targetType)입니다. 캐스팅을 사용하면 인터페이스{} 유형의 값을 map[string]string과 같은 특정 유형으로 변환할 수 있습니다. 고려 사항에는 유형 호환성, 값 유효성 검사 및 신중한 사용이 포함됩니다.
 Java의 유형 변환 문제 - java.lang.NumberFormatException을 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 10:54 AM
Java의 유형 변환 문제 - java.lang.NumberFormatException을 해결하는 방법은 무엇입니까?
Jun 25, 2023 am 10:54 AM
Java 개발에서는 유형 변환 문제가 자주 발생합니다. 한 데이터 유형의 값을 다른 데이터 유형의 값으로 변환할 때 변환이 올바르지 않으면 java.lang.NumberFormatException 예외가 발생합니다. 이 문서에서는 이 예외의 원인과 이를 방지하는 방법을 설명합니다. java.lang.NumberFormatException 예외 이유 java.lang.NumberFormatExcep
 Go 언어에서 int를 문자열 유형으로 변환하는 방법
Jun 04, 2021 pm 03:56 PM
Go 언어에서 int를 문자열 유형으로 변환하는 방법
Jun 04, 2021 pm 03:56 PM
변환 방법: 1. Itoa() 함수를 사용하여 "strconv.Itoa(num)" 구문을 사용합니다. 2. FormatInt() 함수를 사용하여 int 형식의 데이터를 지정된 베이스로 변환하고 문자열 형식으로 반환합니다. 구문 "strconv .FormatInt(num,10)".




