개발 중에 서버에서 json 형식의 데이터를 반환해야 하는 경우가 있습니다. 백그라운드 코드에 DateTime 유형의 데이터가 있는 경우 시스템 자체 도구 클래스를 사용하여 이를 직렬화하면 날짜를 나타내는 긴 숫자를 얻게 됩니다. 데이터는 다음과 같습니다. 표시:
//javascript serializer
JavaScriptSerializer jss=new JavaScriptSerializer();
//학생 컬렉션 개체를 직렬화하여 json 문자 가져오기
string StudentsJson=jss.Serialize(students);
/ / 클라이언트에 문자열 응답
context.Response.Write(studentsJson);
context.Response.End();
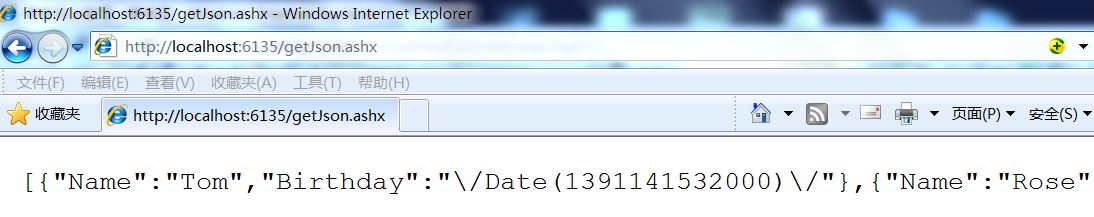
실행 결과는 다음과 같습니다.

Tom의 해당 생일 "2014-01-31"은 1391141532000이 되었습니다. 이는 실제로 1970년 1월 1일부터 현재까지의 밀리초 수입니다. 1391141532000/1000/60/60/24/365=44.11년, 44 1970년 =2014, 이 방법에 따르면 연도, 월, 일, 시, 분, 초 및 밀리초를 얻을 수 있습니다. 이 형식은 실현 가능한 표현이지만 일반 사람들이 이해할 수 있는 친숙한 형식은 아닙니다. 이 형식을 어떻게 변경합니까?
해결책:
방법 1: 서버측에서 Select 메서드나 LINQ 표현식을 사용하여 날짜 형식을 변환하고 클라이언트로 보냅니다.
System.Web.Script.Serialization 사용
네임스페이스 JsonDate1
{
System.Linq 사용;
///
/// school生类,测试用
///
공개 수업 학생
{
/// < summary>
/// 이름
///
public String Name { get; 세트; }
///
/// 生日
///
public DateTime Birthday { get; 세트; }
}
///
/// 返回school生集합적json字符
///
공개 클래스 GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext 컨텍스트)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//school生对象集합
목록< ;학생> 학생 = New List & lt; Student & gt; { new student () {name = "tom", 생일 = convert.todateTime ( "2014-01-31 12:12:12"), 학생(){이름 ="로즈",생일 =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){이름 ="마크",생일 =Convert.ToDateTime ("2014-01-09 10:12:12")}
};
//선택 방법을 선택하여 새로운 버전을 선택하세요.
var StudentSet =
학생.선택
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList();
//javascript序列化器
//序列화학생集合对象得到json字符
문자열 StudentsJson = jss.Serialize(studentSet);
/ /将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
> }
}
Select 메서드는 개체 컬렉션을 다시 투영하고 Birthday 특성을 새 특성으로 변환합니다. 특성이 변경된 후에는 특성 이름을 바꿔야 합니다. 여기서는 select 메서드나 LINQ를 사용할 수 있습니다. 쿼리 표현식을 사용하거나 다른 것을 선택할 수 있습니다. 이 방법은 동일한 목적을 달성하며 단순히 성능 최적화라는 목적을 달성하기 위해 컬렉션에서 클라이언트가 사용하지 않는 속성을 제거할 수 있습니다.
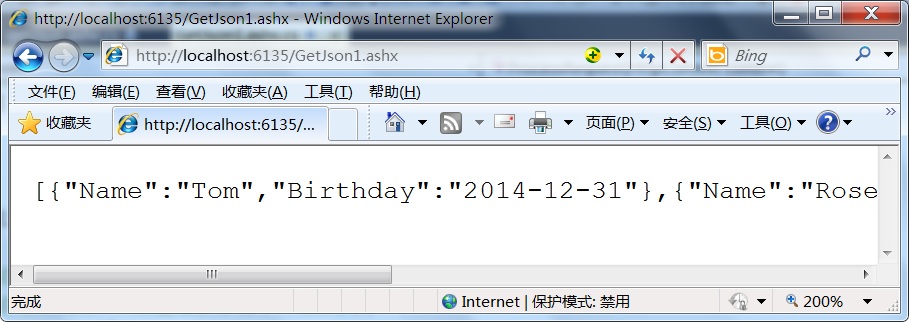
실행 결과:

현재 날짜 형식은 친숙한 형식이 되었지만 JavaScript에서는 이는 단지 문자열일 뿐입니다.
방법 2:
"Birthday":"/Date(1391141532000)/"의 문자열을 자바스크립트의 날짜 객체로 변환합니다. 생일 키에 해당하는 값에서 숫자가 아닌 문자를 숫자로 바꾸어 삭제할 수 있습니다. 1391141532000, 그런 다음 1391141532000 밀리초를 매개변수로 사용하여 Date 객체를 인스턴스화하여 javascript에서 날짜 객체를 가져옵니다. 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$("
").html(obj .Birthday.toDate()).appendTo("#ulStudents");
위의 확장된 방법인 toDate는 합리적이지 않거나 강력하지 않을 수 있으며 필요에 따라 수정할 수 있습니다.
방법 3:
1.fastJSON.
2.JSON_checker.
3.Jayrock.
4.Json.NET - LINQ에서 JSON으로.
5.LitJSON.
6.JSON for .NET .
7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10.fluent-json
11.Manatee Json
코드 복사
코드는 다음과 같습니다.
LitJson 사용
JsonDate2 네임스페이스
{
System.Linq 사용;
///
/// 테스트에 사용되는 학생 클래스
///
공개 클래스 Student
{
/// < ; 요약>
/// 이름
///
///
/// 학생 컬렉션의 json 문자를 반환합니다.
///
public class GetJson: IHttpHandler
{
{
// 서버 응답 결과를 순수 텍스트 형식으로 설정
context.Response.contenttype = "text/plain" ;Student> ;학생>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){ 이름 ="장미",생일 =Convert.ToDateTime("2014-01-10 11:12:12")},
새 학생(){이름 ="마크", 생일 = Convert.ToDateTime("2014- 01-09 10:12:12")}
};
//序列chemical生集合对象得到json字符
string StudentsJson = JsonMapper.ToJson(students);
//将 客户端
context.Response.Write(studentsJson);
context.Response.End();
}
{
get
{
return false;
}
}
}
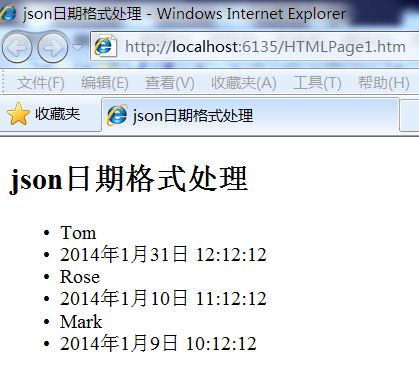
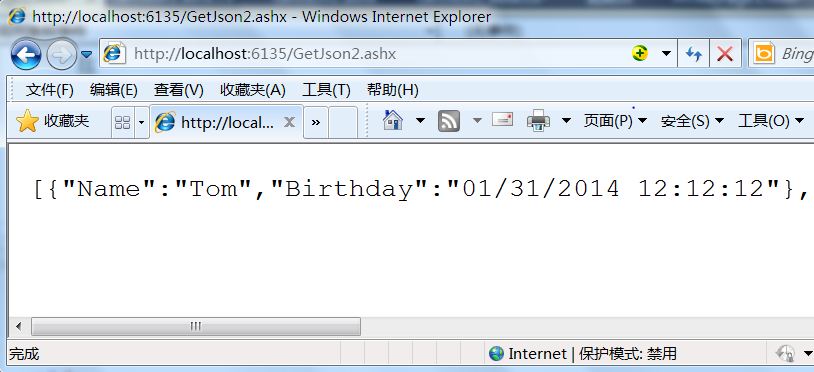
실행 결과는 다음과 같습니다.
var date = new Date("2014/01/31 12:12:12");
alert(date.toLocaleString());
 클라이언트 코드는 다음과 같습니다.
클라이언트 코드는 다음과 같습니다.
코드 복사
$("
").html(birthday.toLocaleString()).appendTo("#ulStudents"); Alert(date.toLocaleString());