입력 상자가 Baidu와 유사한 검색 프롬프트를 구현하도록 합니다(jquery 이벤트 모니터링 기반)_jquery
아주 멋진 효과입니다. Baidu와 Google은 이 효과를 구현하는 코드를 인터넷에서 쉽게 찾을 수 있다고 생각했습니다. 실제로 이러한 요구 사항을 접했을 때 실제로는 찾을 수 없다는 것을 알았습니다. 그래서 이 효과를 전체 프레임워크에 통합했기 때문에 별도로 캡슐화하지 않았습니다.
요구 사항:
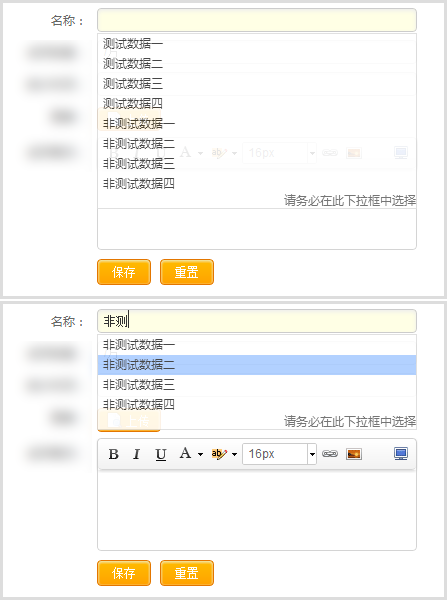
변경 사항이 있을 때 일반적으로 사용되는 키워드를 얻으려면 Baidu 검색과 유사한 프롬프트가 있는 입력 상자를 구현하세요. 데이터는 시스템 데이터베이스에서 가져오며 마우스 선택 또는 키보드 선택을 지원합니다.
아이디어:
프레임워크의 일관된 아이디어는 클래스를 모니터링 입구로 사용하고 데이터를 데이터 전송으로 사용하는 것입니다.
실시간 변경 모니터링은 입력 및 속성 변경 이벤트를 모니터링하여 달성됩니다. 주류, 속성 변경은 즉, 아시다시피 ;
Ajax를 통해 게시 작업을 구현하고 반환된 콘텐츠를 선택 상자와 유사한 형태로 표시합니다.
위쪽 키(38), 아래쪽 키(40)를 모니터링합니다. , 키보드의 키 (13)을 입력하고 keydown을 바인딩하여 event.keycode 구현을 결정합니다.
키보드 동작과 완벽하게 통합되어야 하는 마우스 오버 및 클릭 이벤트를 모니터링합니다. 입력 콘텐츠 요구 사항은 알려진 옵션과 일치해야 하며, 흐림 이벤트를 모니터링하여 초점 변경이 허용되는지 확인하세요.
//COoL
//프롬프트 레이어를 저장할 전역 변수 정의
var liketips
//변경 사항 수신 또는 포커스 이벤트 가져오기
//Chrome 및 Firefox 브라우저와 함께 제공되는 자동 프롬프트 비활성화
$('.getsearchjson').attr("autocomplete", "off")
$('.getsearchjson').bind ( "propertychange input focus",function(event){
$this=$(this);
if(event.type!='focus'){
//변경사항이 있으면 상태는 다시 선택해야 합니다. 순수 수동 입력으로 인해 값을 삽입할 수 없기 때문입니다.
$this.data('ok',false)
}
/ /입력 상자 위치를 가져와서 프롬프트 레이어가 나타나야 하는지 계산합니다. Position
var top=1*$this.offset().top 25
var left=1*$this.offset().left; 🎜> var width=1*$this.width( ) 12;
//저장소 팁 레이어를 다시 작성하고 적절한 위치에 표시
$(liketips).remove(); liketips=document.createElement('div');
$liketips=$(liketips);
//여기서는 클래스 스타일이 제공되지 않습니다. 가장 중요한 것은 position:absolute입니다.
$liketips.addClass( "liketips");
$liketips.css({top: top 'px',left:left 'px',width:width 'px'})
//로드 중인 동적 이미지 표시 로딩 전
$liketips.append('
 ')
') $liketips.appendTo($this.parent()) ;
$liketips.show();
//json을 얻기 위해 ajax를 정의하고, type 매개변수는 data-type을 통해 설정하며, 키워드는 지금까지 입력한 값입니다
//반환값은 테이블 형식으로 표시됩니다
$.post('/data/search.do ',{type:$this.data('type'),keyword:$this.val()},function (json){
$liketips.empty();
var htmlcode="
for(var i= 0;i
htmlcode ='
//로딩 교체 콘텐츠가 포함된 동적 이미지
$liketips.html(htmlcode) ;
},"json")
})
//포커스가 사라지면 데이터가 다음 위치에서 나오는지 확인하세요. 옵션을 설정하고 프롬프트 상자를 숨깁니다
$('.getsearchjson').blur( function(){
//마우스를 클릭할 때 클릭하기 전에 흐림 동작이 해결되므로 setTimeout은 이 문제를 해결합니다.
if ($ OldThis.Data ( 'OK'))
$ (liketips), 협력 해 주셔서 감사합니다. ');
$oldthis.focus(); );
//키보드 동작 모니터링
$('.getsearchjson').keydown(function(event){
//console.log(event.keyCode);
$this =$(this);
if(event.keyCode==40){
//키가 눌려졌습니다
$nowtr=$('tr.selectedtr')
//그렇다면 선택 항목이 있으면 아래로 이동하고, 그렇지 않으면 메뉴에서 첫 번째
를 선택합니다. if($nowtr.length>0){
$nexttr=$nowtr.next('tr')
마지막 옵션으로 다음 항목으로 이동하고 그렇지 않으면 첫 번째 항목으로 이동합니다.
.addClass('selectedtr') ; 경우 이미 선택되어 있으면 아래로 내려갑니다. 그렇지 않으면 메뉴에서 첫 번째
를 선택합니다. if($nowtr.length>0){
$prevtr=$nowtr.prev('tr')
//If 마지막 옵션이 아닌 다음 항목으로 이동하고 그렇지 않으면 첫 번째 항목으로 이동합니다.
> 선택됨)
;
selectedtr')
if($nowtr.length==1){
//data-valueto 매개변수를 통해 입력 상자에서 구성한 값 저장 항목에 값을 설정합니다. 일반적으로 숨겨진 값입니다. item
$valuefield=$('input[name=' $this.data('valueto') ']')
$valuefield.val($nowtr.data('value')); $nowtr.text())
).fadeOut('fast')
return false;
//console.log(event.keyCode);
return true;
})
//마우스 움직임을 듣고, 마우스를 올리면 선택한 항목이 변경됩니다.
$(document ).delegate('.liketips td','mouseover',function(){
$nowtr=$(this).parent();
$nowtr.siblings('tr').removeClass();
$nowtr.addClass('selectedtr');
});
//마우스 움직임을 듣고 클릭하여 선택
$(document).delegate('.liketips td' ,'click',function(){
$nowtr=$(this).parent();
if($nowtr.length==1){
//에 해당하는 입력 상자를 가져옵니다. 프롬프트 레이어
$ InputField = $ nowtr.parent ().Parent ().Siblings ('Input.getsearchjson'); 값은 일반적으로 숨겨진 항목
$valuefield에 저장됩니다. =$('input[name=' $inputfield.data('valueto') ']');
$valuefield.val($nowtr.data ('value'))
$inputfield.val( $nowtr.text());
$inputfield.data('ok', true)
}
$(liketips).fadeOut('fast'));
여기서 CSS는 공개되지 않습니다.

코드 복사

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 vue3에서 입력 구성 요소 및 통합 양식 데이터를 캡슐화하는 방법
May 12, 2023 pm 03:58 PM
vue3에서 입력 구성 요소 및 통합 양식 데이터를 캡슐화하는 방법
May 12, 2023 pm 03:58 PM
준비 vuecreateexample을 사용하여 프로젝트를 생성합니다. 매개변수는 대략 다음과 같습니다. 기본 입력을 사용합니다. 기본 입력은 주로 값과 변경 시 동기화되어야 합니다. App.tsx는 다음과 같습니다: import{ref}from'vue';exportdefault{setup(){//username은 데이터 constusername=ref('Zhang San');//입력 상자가 변경되면 데이터 동기화 constonInput =;반환( )=>({
 laravel 입력 숨겨진 필드를 구현하는 방법
Dec 12, 2022 am 10:07 AM
laravel 입력 숨겨진 필드를 구현하는 방법
Dec 12, 2022 am 10:07 AM
laravel 입력 숨겨진 필드를 구현하는 방법: 1. 블레이드 템플릿 파일을 찾아 엽니다. 2. 블레이드 템플릿에서 method_field 메서드를 사용하여 숨겨진 필드를 생성합니다. "{{ method_field('DELETE') }} ".
 PHP 개발: 검색어 프롬프트 및 자동 완성 기능 구현 방법
Sep 21, 2023 pm 01:01 PM
PHP 개발: 검색어 프롬프트 및 자동 완성 기능 구현 방법
Sep 21, 2023 pm 01:01 PM
PHP 개발: 검색 키워드 프롬프트 및 자동 완성 기능 구현 오늘날 인터넷 시대에 검색 엔진은 사람들이 정보를 얻는 중요한 채널 중 하나가 되었습니다. 웹사이트 개발에 있어서 검색 기능의 중요성은 자명합니다. 사용자 경험과 검색 결과를 향상시키기 위해 검색 키워드 프롬프트와 자동 완성 기능을 구현하는 것은 매우 가치 있고 필요한 개발 작업입니다. 이 기사에서는 PHP 개발에서 검색 키워드 프롬프트 및 자동 완성 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 검색 키워드 프롬프트는
 JavaScript에서 'oninput' 이벤트의 목적은 무엇입니까?
Aug 26, 2023 pm 03:17 PM
JavaScript에서 'oninput' 이벤트의 목적은 무엇입니까?
Aug 26, 2023 pm 03:17 PM
입력 상자에 값이 추가되면 oninput 이벤트가 발생합니다. JavaScript에서 oninput 이벤트를 구현하는 방법을 이해하려면 다음 코드를 실행해 보세요. - 예<!DOCTYPEhtml><html> <body> <p>아래 쓰기:</p> <inputtype="text"
 입력창을 클릭했는데 커서가 없으면 어떻게 해야 하나요?
Nov 24, 2023 am 09:44 AM
입력창을 클릭했는데 커서가 없으면 어떻게 해야 하나요?
Nov 24, 2023 am 09:44 AM
커서 없이 입력 상자를 클릭하는 방법: 1. 입력 상자의 초점을 확인합니다. 2. 브라우저 캐시를 삭제합니다. 4. JavaScript를 사용합니다. 6. 입력을 확인합니다. 7. JavaScript 코드를 디버그합니다. 8. 페이지의 다른 요소를 확인합니다. 9. 브라우저 호환성을 고려합니다.
 Vue 문서의 입력 상자 바인딩 이벤트에 대한 자세한 설명
Jun 21, 2023 am 08:12 AM
Vue 문서의 입력 상자 바인딩 이벤트에 대한 자세한 설명
Jun 21, 2023 am 08:12 AM
Vue.js는 사용하기 쉽고 효율적이며 유연한 경량 JavaScript 프레임워크로 현재 가장 널리 사용되는 프런트엔드 프레임워크 중 하나입니다. Vue.js에서 입력 상자 바인딩 이벤트는 매우 일반적인 요구 사항입니다. 이 기사에서는 Vue 문서의 입력 상자 바인딩 이벤트를 자세히 소개합니다. 1. 기본 개념 Vue.js에서 입력 상자 바인딩 이벤트는 입력 상자의 값을 Vue 인스턴스의 데이터 객체에 바인딩하여 입력과 응답의 양방향 바인딩을 달성하는 것을 의미합니다. Vue.j에서
 Vue 문서에서 입력 상자 캐리지 리턴 이벤트 및 확인 기능을 사용하는 방법
Jun 20, 2023 am 09:13 AM
Vue 문서에서 입력 상자 캐리지 리턴 이벤트 및 확인 기능을 사용하는 방법
Jun 20, 2023 am 09:13 AM
Vue는 반응형 데이터 바인딩 및 구성 요소 시스템을 핵심으로 하는 인기 있는 JavaScript 프런트 엔드 프레임워크입니다. Vue 애플리케이션에서 입력 상자는 가장 일반적으로 사용되는 UI 요소 중 하나입니다. 사용자가 텍스트를 입력하면 캐리지 리턴 이벤트를 수신하고 제출하기 전에 입력의 유효성을 검사하기를 바랍니다. 이번 글에서는 입력박스의 엔터 이벤트와 Vue 문서의 검증 기능 사용법을 소개하겠습니다. 1. Vue에서 입력 상자의 캐리지 리턴 이벤트 Vue에서 입력 상자의 캐리지 리턴 이벤트를 모니터링하는 것은 매우 간단합니다.
 html5 입력에서 입력을 금지하는 방법
Feb 03, 2023 am 10:02 AM
html5 입력에서 입력을 금지하는 방법
Feb 03, 2023 am 10:02 AM
HTML5 입력에서 입력 비활성화를 구현하는 방법: 1. 입력 필드를 읽기 전용으로 지정하고 읽기 전용을 통해 복사 가능하도록 지정합니다. 2. 비활성화된 입력 요소를 복사할 수 있지만 포커스를 받을 수 없다는 것을 인식합니다. 입력의 최대 길이는 0 ;4입니다. 텍스트가 입력되지 않도록 하려면 "οnfοcus="this.blur();""를 사용하십시오.




