어제 면접을 갔는데 gg에서 call 및 지원 사용법에 대한 질문이 있었습니다. 365일 전에 call 방식을 사용했지만 여전히 답변을 받을 수 없었습니다. 그때는 오늘 자세히 정리해보겠습니다
호출 및 적용, 그 기능은 함수를 다른 개체에 바인딩하여 실행하는 것입니다.
둘 모두의 형식 및 매개변수 정의:
call( thisArg [, arg1, arg2,...] ); // 매개변수 목록, arg1, arg2,...
apply(thisArg [, argArray] ); 인수 배열
위 두 함수 내부의 this 포인터에는 thisArg가 할당되어 해당 함수를 다른 개체의 메서드로 실행하는 목적을 실현할 수 있습니다
1. 간단한 통화 사용법
먼저 간단한 예시(호출)를 살펴보겠습니다.
그러면 실행 결과는 다음과 같습니다.
global var테스트 환경: Google Chrome 10.0.648.45
마지막으로 분석결과
1. 전역 개체 창은 gFunc 함수를 호출합니다. 이것은 창 개체 를 가리키므로 this.value는 global var
입니다.2. gFunc 함수는 호출 메서드를 호출합니다. 이것은 기본적으로 첫 번째 매개변수 창 개체 를 가리키므로 this.value도 전역 변수
입니다.3. 함수 gFunc는 호출 메서드를 호출합니다.이것은 기본적으로 mFunc의 개체인 첫 번째 매개 변수 new mFunc()를 가리키므로 this.value는 mFunc의 멤버 변수입니다. 🎜>멤버 var
4. gFunc 함수는 호출 메소드를 호출합니다.이것은 기본적으로 첫 번째 매개변수 입력 텍스트 컨트롤, 즉 id='idTxt'인 컨트롤을 가리키므로 this.value가 값입니다. 입력 컨트롤 입력 텍스트
5. 함수 func2는 호출 메서드를 호출합니다.이것은 기본적으로 첫 번째 매개변수 func 함수 개체 를 가리키므로 this.value는 this.a, 즉 func입니다. 🎜> 6. 함수 func2는 호출 메서드를 호출합니다.
두 번째 매개변수는 함수 객체 func2의 매개변수에 속하므로, Alert(x)는 두 번째 매개변수 func2입니다.
js는 호출을 사용하여 상속 시뮬레이션
테스트 코드:
베이스B 멤버
베이스B 멤버
测试环境:Google Chrome 10.0.648.45
结果分析:
预期的结果,应该是输ude baseA 멤버 및 baseB 멤버,但实际输流却是 baseB 멤버 및 baseB 멤버
(已在IE9、8、6、Maxthon、Chrome、FF、Opera、Safari、360等浏览器测试过,结果都是后者:baseB 회원)
至此,机器是不会错的,这就需要我们深入分析
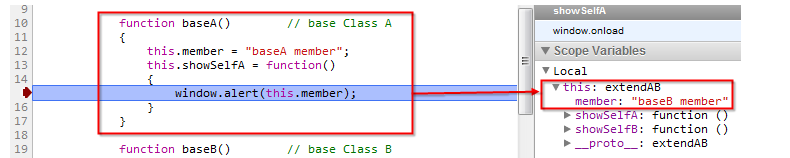
为了探究实质, 우리는 chrome浏览器的调试工具,下断点,进行调试,结果发现: 当调사용
当调사용extend.showSelfA();时,此时的this指向extendAB(并不是我们推测的两次書指向baseB对象)
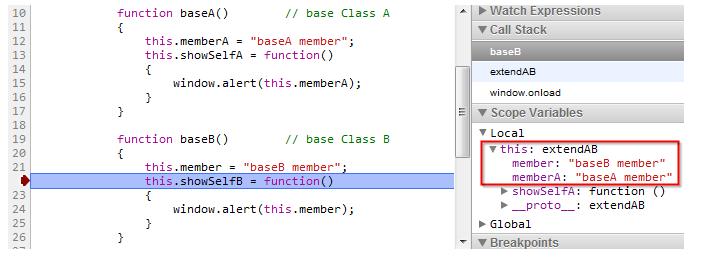
当然,我们也可以对上面baseA代码稍作修改,来验证我们调试分析的正确性:
复代码
 이 방법은 더 이상 사용할 수 없습니다.
이 방법은 더 이상 사용할 수 없습니다.
因为每次재函数(类)중정义了成员方법,도会导致实例有副本,因此可以借助prototype原型,进行改进 改进举例如下:
复主代码 代码如下: