js에서 사용자가 입력한 값이 비어 있는지 확인하는 것은 모두가 많이 사용하는 작업입니다. 하지만 제가 작성한 이유는 단지 제 코드가 좋다고 생각하기 때문입니다. .
이 내용은 내 프로젝트 중 하나의 사용자 등록 페이지에서 발췌한 내용입니다. 첫 페이지 코드: reguser.aspx
<%@ 페이지 언어="c#" Codebehind="RegUser.aspx.cs" AutoEventWireup="false" Inherits="Enterprise.Web.RegUser" %>
용户注册 < ;meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<script><br> var reg = {};<br> reg.userName = '';<br> reg.password = '';<br> reg.confirmPassword = '';<br> reg.question = '';<br> reg.답변 = '';<br> reg.url = '';<br> reg.sex = 1;<br> reg.email = '';<br> reg.tel = '';<br> reg.mobile = '';<br> reg.qq = '';<br> reg.address = '';<br> reg.postalcode = '';<br> reg.form = null;<br><br> 기능 btnSubmit_onclick ()<br> {<br> reg.form = document.forms[0];<br> var comFun = new commonFunction();<br><br> if (!comFun.checkIsEmpty(reg.form))<br> {<br> false 반환;<br> }<br><br> if(comFun.$getElementById('txtPassword').value !=comFun.$getElementById('txtConfirmPassword').value)<br> { > false 반환;<br> }<br><br> reg.userName = comFun.$getElementById('txtUserName');<br> reg.password = comFun.$getElementById('txtPassword');<br> reg.question = comFun.$getElementById(' txtQuestion');<br> reg.answer = comFun.$getElementById('txtAnswer');<br> reg.url = comFun.$getElementById('txtUrl');<br> reg.email = comFun.$getElementById( 'txtEmail');<br> reg.tel = comFun.$getElementById('txtTel');<br> reg.mobile = comFun.$getElementById('txtMobile');<br> reg.qq = comFun.$getElementById ('txtQQ');<br> reg.address = comFun.$getElementById('txtAddress');<br> reg.postalcode = comFun.$getElementById('txtPostalcode');<br><br> var es = comFun .$getElementsByName('sex');<br> var eL = es.length;<br> for(var i=0; i<el i> {<br> var e = es[i]; <br> if(e.checked)<br> {<br> reg.sex = e.value;<br> 휴식;<br> }<br> }<br><br> RegUser.Reg(reg.userName .value, reg.password.value, reg.question.value, reg.answer.value, reg.url.value, reg.sex.value, reg.email.value, reg.tel.value, reg.mobile.value , reg.qq.value, reg.address.value, reg.postalcode.value, callback_Reg);<br> }<br><br> 함수 callback_Reg(res)<br> {<br> var rv = res.value ;<br> if(rv)<br> {<br> Alert('注册成功!');<br> window.location.href= '/Default.aspx';<br> }<br> else<br> {<br> alert('有错误发生,注册失败!有可能是用户名或者域名被别人注册过了!');<br> }<br> }<br><br> // 检测用户名的域名是否被其它用户注册过了<br> function checkIsRegistered(obj, errorS, t)<br> {<br> var v = obj.value;<br><br> var rv = RegUser.CheckIsRegistered(v, t).value;<br> if(rv)<br> {<br> alert(errorS);<br> obj.select();<br> return false;<br> }<br> }<br> </script>
< /body>
현재 상면적 혁신중,有包含了一个CommonFunction.js文件,下面这是他的内容:
{
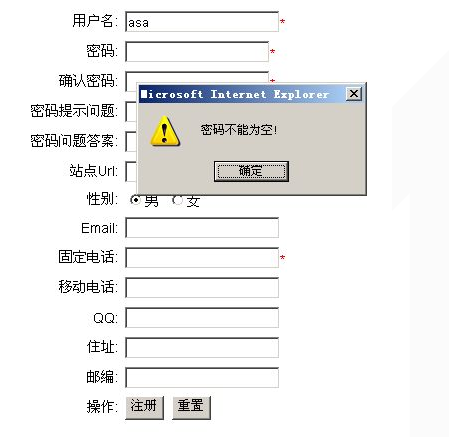
贴一张效果사진: