Javascript를 사용하여 페이지 요소_javascript 기술의 특정 위치를 가져옵니다.
웹페이지를 만드는 과정에서 웹페이지에 있는 요소의 정확한 위치를 알아야 할 때가 있습니다.
다음 튜토리얼은 웹 페이지 포지셔닝과 관련된 Javascript 관련 지식을 요약합니다.
1. 웹페이지 크기와 브라우저 창 크기
먼저 두 가지 기본 개념을 명확히 해야 합니다.
웹페이지의 전체 영역은 크기입니다. 일반적으로 웹페이지의 크기는 콘텐츠와 CSS 스타일 시트에 따라 결정됩니다.
브라우저 창의 크기는 브라우저 창에 표시되는 웹페이지의 영역을 말하며 뷰포트라고도 합니다.
분명히 웹페이지의 내용이 브라우저 창에 완전히 표시될 수 있다면(즉, 스크롤 막대가 나타나지 않으면) 웹페이지의 크기와 브라우저 창의 크기는 동일합니다. 전체 페이지를 표시할 수 없는 경우 브라우저 창을 스크롤하여 웹 페이지의 일부를 표시하십시오.
2. 웹페이지 크기를 가져옵니다.
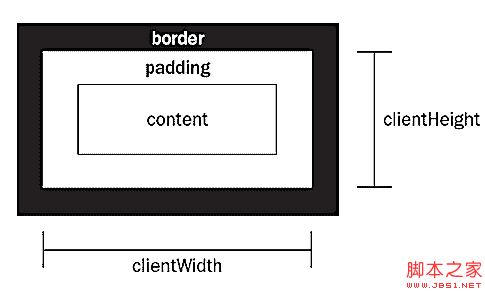
웹페이지의 모든 요소에는 clientHeight 및 clientWidth 속성이 있습니다. 이 두 속성은 테두리와 스크롤 막대가 차지하는 공간을 제외하고 요소의 콘텐츠 부분과 패딩이 차지하는 시각적 영역을 나타냅니다. 
(그림 1 clientHeight 및 clientWidth 속성)
따라서 문서 요소의 clientHeight 및 clientWidth 속성은 웹 페이지의 크기를 나타냅니다.
function getViewport(){
if (document.compatmode == "backcompat") {
Return {
Width: Document.body.clientWidth,
Height: Document.Clientheigh
} Else { N> Return { Width: document.documentedLement.clientWidth,
높이: Document.documentedlement.clientheight
}
}
위의 GetView 함수는 브라우저에 창의 높이와 너비를 반환할 수 있습니다. . 사용할 때 주의해야 할 세 가지 사항이 있습니다.
1) 이 함수는 페이지가 로드된 후에 실행되어야 합니다. 그렇지 않으면 문서 개체가 생성되지 않고 브라우저에서 오류를 보고합니다.
2) 대부분의 경우 document.documentElement.clientWidth는 올바른 값을 반환합니다. 그러나 IE6의 quirks 모드에서는 document.body.clientWidth가 올바른 값을 반환하므로 문서 모드에 대한 판단이 함수에 추가됩니다.
3) clientWidth 및 clientHeight는 모두 읽기 전용 속성이므로 값을 할당할 수 없습니다.
3. 웹 페이지의 크기를 가져오는 또 다른 방법
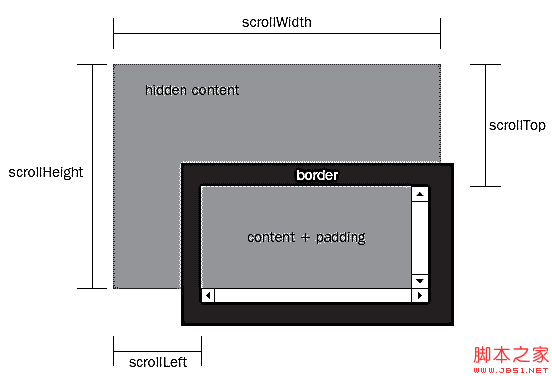
웹 페이지의 각 요소에는 페이지의 시각적 영역을 참조하는 scrollHeight 및 scrollWidth 속성도 있습니다. 스크롤 막대를 포함한 요소입니다. 그러면 문서 개체의 scrollHeight 및 scrollWidth 속성은 웹 페이지의 크기, 즉 스크롤 막대의 전체 길이와 너비를 의미합니다.
getViewport() 함수를 모방하여 getPagearea() 함수를 작성할 수 있습니다.
코드 복사
높이: Document.body.ighheighheighry { 반환 {
width: document.documentElement .scrollWidth,
Height: document.documentElement.scrollHeight
}
}
}
그러나 이 기능에는 문제가 있습니다. 웹 페이지의 콘텐츠가 스크롤 막대 없이 브라우저 창에 완전히 표시될 수 있는 경우 웹 페이지의 clientWidth 및 scrollWidth가 동일해야 합니다. 그러나 실제로 브라우저마다 처리 방법이 다르며 이 두 값이 반드시 동일하지는 않습니다. 따라서 그 중 더 큰 값을 취해야 하므로 getPagearea() 함수를 다시 작성해야 합니다.
코드 복사
코드는 다음과 같습니다.
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: Math. max(document.body.scrollWidth,
document .body.clientWidth),
height: Math.max(document.body.scrollHeight,
document.body.clientHeight )
}
} else {
return {
너비: Math.max(document.documentElement.scrollWidth,
document.document.clientWidth),
height : Math.max(document.documentElement.scrollHeight,
document.documentElement.clientHeight)
}
}
}
四、获取网页元素的绝对位置
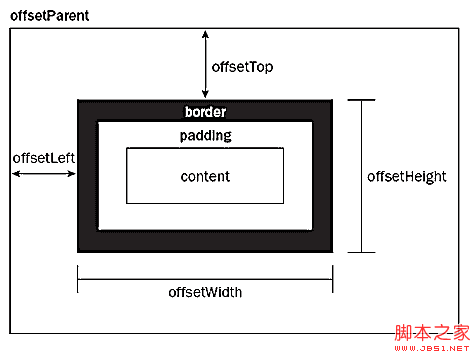
网页元素的绝对位置,指该元素的左上角对于整张网页左上角的坐标。这个绝对位置要通过计算才能得到。
素的左上角与父容器(offsetParent对象)左上角的
 하면两个函数可以获取绝对位置的横坐标和纵坐标.
하면两个函数可以获取绝对位置的横坐标和纵坐标. while (current !== null){
actualLeft = current.offsetLeft;
current = current.offsetParent;
}
실제 반환Left;
}
function getElementTop(element){
var ActualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop = current.offsetTop;
current = current.offsetParent;
}
return realTop;
}
由于는 表格와 iframe中,offsetParent对象未必等于父容器,所以上等函数对于表格와iframe중의 Component素은 사용되지 않습니다.
五、获取网页元素的于对位置
网页页素的指位置,指该素左上角于浏览器窗于浏览器窗于左上角的坐标. 🎜>有了绝对位置以后,获得佮对位置就很容易了, 只要将绝对坐标减去页面的滚动条滚动的距离就可以了.滚动条滚动的垂直보기属性.
(图三 scrollTop 및 scrollLeft属性)
对上一节中的两个函数进行应的改写:

复제대码
while (current !== null){
actualLeft = current.offsetLeft;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollLeft=document.body.scrollLeft;
} else {
var elementScrollLeft=document.documentElement.scrollLeft;
}
실제Left-elementScrollLeft를 반환합니다.
}
function getElementViewTop(element){
var ActualTop = element.offsetTop;
var current = element.offsetParent;
while (현재 !== null){
actualTop = 현재. 오프셋상단;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollTop=document.body.scrollTop;
} else {
var elementScrollTop=document.documentElement.scrollTop;
}
실제Top-elementScrollTop을 반환합니다.
}
scrollTop 属性とscrollLeft 属性には値を割り当てることができ、Web ページを対応する位置に即座に自動的にスクロールするため、Web ページ要素の相対位置を変更するために使用できます。さらに、element.scrollIntoView() メソッドにも同様の効果があり、Web ページ要素をブラウザ ウィンドウの左上隅に表示できます。
6. 要素の位置を取得する簡単な方法
上記の関数に加えて、Web ページの位置を取得する簡単な方法があります。要素をすぐに削除します。
それは、getBoundingClientRect() メソッドを使用することです。これは、left、right、top、bottom の 4 つの属性を含むオブジェクトを返します。これらの属性は、ブラウザ ウィンドウ (ビューポート) の左上隅を基準とした要素の左上隅と右下隅の間の距離にそれぞれ対応します。 。
したがって、Web ページ要素の相対位置は
var
コードをコピー

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드




