JavaScript에서 인스턴스 오브를 구문 분석하면 다른 생성자_javascript 팁에 대해 true가 반환될 수 있습니다.
instanceof 연산자는 객체가 생성자의 인스턴스인지 확인하는 데 사용된다는 것을 알고 있습니다. true를 반환하는 다양한 시나리오는 다음과 같습니다.
1. new Constructor를 통해 객체 obj가 생성된 경우 Constructor의 obj 인스턴스가 true입니다
function Person(n, a) {
this.name = n
this.age = a; var p = new Person('John Backus', 82);
console.log(p instanceof Person); // true
B.prototype = new A(); // B는 A에서 상속됩니다.
var b = new B( );
console.log (b 인스턴스of A); // true
console.log(Objectof) // true
var str = new String('hello'); >console.log(str instanceof Object ); // true
var num = new Number(1)
console.log(num instanceof Object); 🎜>생성자 자체도
4. Function의 모든 생성자 인스턴스는 true를 반환합니다
코드 복사
코드는 다음과 같습니다. 다음과 같습니다:
특정 클래스 또는 그 하위 클래스에 의해 인스턴스가 생성되는 경우 이면, instanceof가 true를 반환합니다.
또는 특정 생성자의 프로토타입이 객체 obj의 내부 프로토타입 체인에 존재하는 경우 true가 반환됩니다. 즉, instanceof의 결과는 생성자 자체와 직접적인 관계가 없습니다. 이것은 많은 언어에서 일반적입니다.
코드 복사
코드는 다음과 같습니다. 다음과 같습니다:
public static void main(String[] args) {
Person p = new Person("John Backus", 82) System.out .println(p instanceof Person); // true
System.out.println(p instanceof Object); // true
}
}
상속이 있는 경우 Java에서 관계가 있는 경우 상위 클래스의 하위 클래스 인스턴스 인스턴스도 true를 반환합니다
코드 복사
코드는 다음과 같습니다.
// 상위 클래스
class Person {
public String name
public int age
Person(String n, int a) {
name = name; 🎜> age = a;
}
}
// 하위 클래스
Man 확장 Person{
public String University ) {
super(n, a); > University = s;
}
public static void main(String[] args) {
Man mm = new Man("John Resig" , 29, "PKU")
System.out .println(mm instanceof Man); // true
System.out.println(mm instanceof Person); // 또한 true
}
}
JS에서 다음과 같은 성능은 놀라운 일이 아닙니다.
A.prototype = B.prototype = {a: 1};
// 서로 다른 생성자의 인스턴스 두 개 만들기 각각
var a = new A();
var b = new B();
console.log(a 인스턴스of B) // true
console.log(b 인스턴스of A); // true
a, b는 각각 A와 B로 생성되었지만 B의 인스턴스와 A의 b 인스턴스는 모두 true입니다. 즉, a는 생성자 B를 사용하여 생성되지 않았지만 여전히 true를 반환합니다. 왜냐하면 B.prototype은 a의 내부 프로토타입 체인에 존재하기 때문입니다.
console.log(A 인스턴스)를 생성한 후에 수행해야 합니다. // false
이 글은 위에 요약된 첫 번째 요점도 깨뜨립니다. 객체 obj는 new Constructor를 통해 생성되고 obj 인스턴스of Constructor는 true입니다
F가 함수 객체인 경우 F(V)가 실행되면 다음 단계가 발생합니다. 
console.log(d 인스턴스of Object) // false
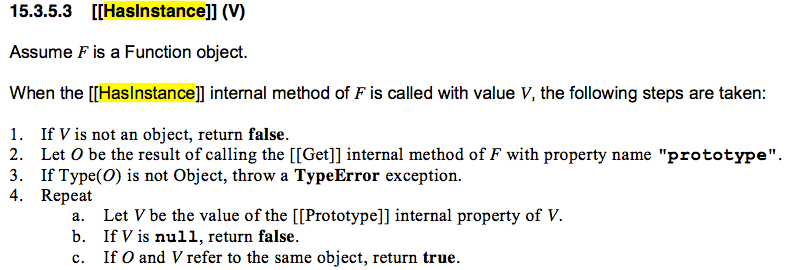
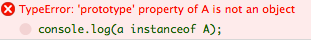
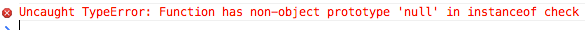
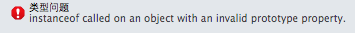
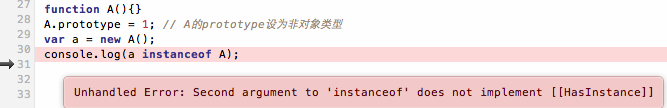
2/3, 생성자 F의 프로토타입 속성을 사용합니다. 객체 유형이 아닌 경우 TypeError 예외가 발생해야 합니다.
코드 복사
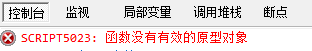
브라우저마다 발생하는 예외 메시지가 다릅니다.
Chrome24:

Safari6:

오페라12:

IE10:

4. 다음 논리를 지속적으로 실행합니다. V를 내부 프로토타입의 V로 설정합니다. V가 null이면 false를 반환하고, V와 O가 모두 동일한 개체를 가리키면 true를 반환합니다. 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




