JavaScript_javascript 기술에서 전역 변수를 선언하는 세 가지 방법 간의 유사점과 차이점에 대해 토론합니다.
변수와 변수 선언은 언어의 가장 기본적인 개념이므로 초보자도 금방 익힐 수 있습니다. JavaScript에서 변수를 선언할 때도 마찬가지입니다. 매우 간단한 var(키워드) 변수 이름(식별자)입니다.
방법1
var test;
var test = 5; 이 문장은 함수에 포함될 수 없다는 점에 유의해야 합니다. 그렇지 않으면 지역 변수가 됩니다. 이것이 전역 변수를 선언하는 첫 번째 방법입니다.
방법 2
test = 5;
var를 사용하지 않고 식별자 test에 직접 값을 할당하면 암시적으로 전역 변수 test가 선언됩니다. 명령문이 함수 내에 있더라도 함수가 실행되면 test는 전역 변수가 됩니다.
방법 3
window.test;
window.test = 5; 이 메서드는 익명 함수가 실행된 후 일부 함수를 세상에 노출하는 데 자주 사용됩니다. JQuery1.5의 마지막 문장과 같은
window.jQuery = window.$ = jQuery;
변수 테스트만 사용한다면 세 가지 방법의 차이는 없을 것입니다. 예를 들어, 경고(테스트)에는 5가 표시됩니다. 그러나 경우에 따라 세 가지 방법 간에 차이가 있습니다. 위의 세 가지 방법으로 각각 a1, a2, a3 세 개의 변수를 선언합니다.
a1 = 11;
var a2 = 22;
window.a3 = 33;
1, 창가용
for(a in window){
if(a=='a1'||a=='a2'||a=='a3'){
Alert(a)
}
}
IE6/7/8/9: a3만 팝업되는데 이는 첫 번째와 두 번째 메서드를 통해 선언된 전역 변수를 for in window를 통해 얻을 수 없음을 나타냅니다.
Firefox/Chrome/Safari/Opera: a1, a2, a3이 모두 팝업되는데, 이는 세 가지 방법으로 선언된 전역 변수를 for in window를 통해 얻을 수 있음을 나타냅니다.
2, 삭제
{
alert(delete a1);
}catch(e){alert('Cannot delete a1')}
시도{
alert(delete a2);
}catch(e){alert('Cannot delete a2')}
시도{
alert(delete a3);
}catch(e){alert('Cannot delete a3')}
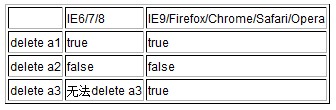
결과는 다음과 같습니다

모든 브라우저에서
1, delete a2가 false인 것을 볼 수 있습니다. 즉, var를 통해 선언된 변수는 삭제할 수 없으며, 모든 브라우저가 동일하게 동작합니다. 이는 Rhino 책에서도 언급됩니다.
2. window.a3을 통해 선언한 전역 변수는 IE6/7/8에서는 삭제할 수 없지만 IE9/Firefox/Chrome/Safari/Opera에서는 삭제할 수 있습니다.
위 두 점에는 차이점이 있지만, 연산에 사용하면 둘 다 true를 반환합니다.
alert(창의 'a1');//true
alert(창의 'a2');//true
alert(창의 'a3');//true
와 함께 사용 개체 창 닫힘을 열면 다음과 같이 모든 브라우저가 동일하게 동작합니다
with(창){
if(a1){
경보(a1);//11
}
if(a2){
경보(a2);//22
}
if(a3){
Alert(a3);//33
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 함수의 지역 변수와 전역 변수의 차이점은 무엇입니까?
Apr 19, 2024 pm 03:42 PM
C++ 지역 변수와 전역 변수의 차이점: 가시성: 지역 변수는 정의 함수로 제한되는 반면 전역 변수는 프로그램 전체에서 볼 수 있습니다. 메모리 할당: 로컬 변수는 스택에 할당되고, 글로벌 변수는 글로벌 데이터 영역에 할당됩니다. 범위: 지역 변수는 함수 내에 있고 전역 변수는 프로그램 전체에 있습니다. 초기화: 지역 변수는 함수가 호출될 때 초기화되고, 전역 변수는 프로그램이 시작될 때 초기화됩니다. 레크리에이션: 지역 변수는 함수 호출 시마다 다시 생성되는 반면, 전역 변수는 프로그램이 시작될 때만 생성됩니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




