JavaScript_javascript 팁에서 삭제 연산자로 삭제할 수 없는 객체 구문 분석
ES3에서는 8.6.2.5와 11.4.1에 다음과 같이 삭제 기능이 도입되었습니다


정보를 얻으세요
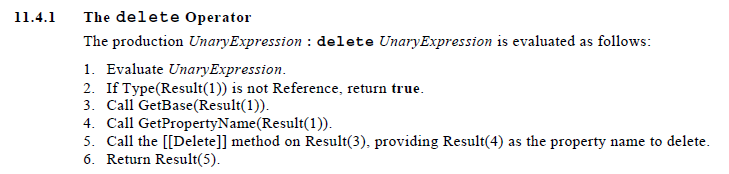
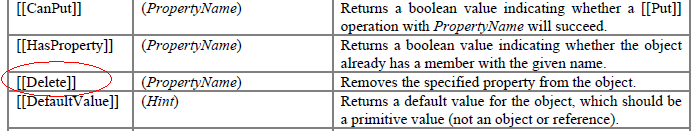
1. 구현의 삭제 연산자는 엔진 내부에서 [[Delete]] 메소드를 호출합니다.
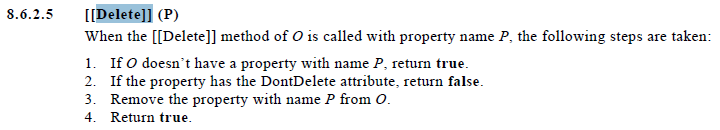
2. [[삭제]]는 8.6.2에 정의되어 있습니다.

3. 삭제된 속성에는 DontDelete 기능이 있으므로 삭제 시 바로 false가 반환됩니다.
"DontDelete"를 검색하면 다음 항목을 삭제할 수 없습니다.
1, 객체의 인수 객체 활성화(10.1.6)
function func() {
인수 삭제
경고(인수)
}
func(1)
2 , 변수 선언 (10.2.1)
var a = 10;
delete a ;
alert(a); // 10
이 글은 많은 JS 책에서 언급됩니다. 즉, var를 사용하여 선언된 변수는 삭제할 수 없습니다.
3, 함수 선언
function func () { }
delete func;
alert(func); // func 코드
4, 함수의 길이 속성
function func(a, b) {}
delete func.length; Alert(func.length); / / 2
delete Infinity; // false
delete undefine; >
6, 내장 생성자의 프로토타입
delete ExpReg.prototype; // false .prototype; // false
delete Error.prototype; // false
delete Number.prototype; // false
delete Boolean.prototype; // false
delete String.prototype;
7, 배열 및 문자열 길이
코드 복사
8, Math 객체의 속성 (Math.E, Math.LN10, Math.LN2 , Math.LOG2E, Math.LOG10E, Math.PI, Math.SQRT1_2, Math.SQRT2)
코드 복사
9, 일반 객체의 속성(source, global,ignoreCase, multiline, lastIndex)
코드 복사
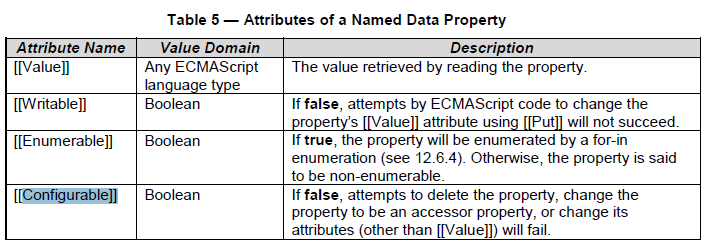
ES5는 ES3와 다릅니다. ES5에는 "DontDelete"가 없지만 [[Configurable]](8.6.1)이 추가되었습니다.

값이 false이면 삭제할 수 없습니다. 위에 나열된 9개 항목은 ES5에서 [[Configurable]]이 false로 설명됩니다.
ES5의 새로운 Object.defineProperty 메소드는 다음과 같이 정의된 객체의 Configurable을 표시할 수 있습니다.
var obj = {name: 'John'};
Object.defineProperty(obj, "key", {
구성 가능: false,
값: " static"
});
delete obj.name; // true
delete obj.key // false
객체 obj에는 이름과 키가 있습니다. 이름은 삭제할 수 있지만 키는 삭제할 수 없습니다.
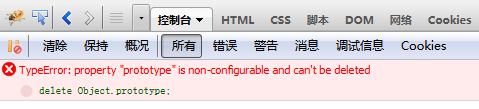
또한 ES5 엄격 모드에서는 구성 가능 값이 false인 객체를 삭제할 때 직접 예외가 발생합니다. 예를 들어
"use strict"; 🎜>delete Object.

Person.prototype.name = 'John Backus';
var p = new Person()
delete p.name
console.log(p .name); // 여전히 John Backus 출력
this.name = 'John Backus'; }
Person.prototype .name = 'John Resig';
var p = new Person()
console.log(p.name) // John Backus
delete p.name;
console.log( p.name); // John Resig, from 프로토타입
프로토타입에서 이름을 삭제해야 하는 경우
요약: 1. 내장 객체의 대부분의 속성과 메서드는 삭제할 수 없습니다. (isNaN, parsInt 등 일부는 삭제할 수 있음)
2. 객체가 프로토타입에서 상속받은 속성과 메서드는 삭제할 수 없습니다.
이유도 아주 간단해요1. 내장 객체의 대부분의 속성과 메서드는 언어의 핵심 API를 보호하기 위해 삭제할 수 없습니다. 이러한 API는 일단 삭제되면 기본적으로 쓸모가 없습니다. 예를 들어 Object.prototype을 삭제합니다.
2. 프로토타입을 보호하기 위해 객체가 상속한 속성과 메서드는 삭제할 수 없습니다. 그렇지 않으면 "클래스 A의 객체가 프로토타입의 속성을 삭제하면 A에서 상속된 모든 객체가 속성을 잃게 됩니다. ."

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




