jquery_jquery를 기반으로 json 데이터 형식 예제 코드의 비동기 전송
1.jsp代码如下
<%@ page 언어="java" contentType= "text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
문자열 경로 = request.getContextPath();
문자열 basePath = 요청. getScheme() "://" request.getServerName() ":" request.getServerPort() 경로 "/";
%>
<입력 유형 ="button" value="获取" id="getResult">
2.访问 액션代码如下
public 클래스 JsonAction은 ActionSupport를 확장합니다.{
public void getData ()는 IOException을 발생시킵니다
{
HttpServletRequest req = ServletActionContext.getRequest();
String p1 = req.getParameter("param1");
String p2 = req.getParameter("param2");
HttpServletResponse 담당자 = ServletActionContext.getResponse();
rep.setContentType("text/json;charset=utf-8");
PrintWriter pw = rep.getWriter();
문자열 데이터 = "[{"id":"01","name":"zhongqian","description":"" p1 ""},{"id":"02","name":"zhangsan", "설명":"" p2 ""}]";
pw.print(data);
pw.flush();
}
}
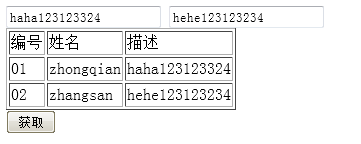
3.效果如下:


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 방법은 다음과 같습니다. JSON 확장 및 json_encode() 함수를 사용하여 문자 이스케이프를 방지하고 버퍼를 사용하여 JSON 인코딩 결과 캐싱을 고려합니다. JSON 인코딩 라이브러리.
 Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 제어합니다. 직렬화: @JsonIgnore: 속성 무시 @JsonProperty: 이름 지정 @JsonGetter: get 메서드 사용 @JsonSetter: set 메서드 사용 역직렬화: @JsonIgnoreProperties: @JsonProperty 속성 무시: 이름 지정 @JsonCreator: 생성자 사용 @JsonDeserialize: 사용자 정의 논리
 PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSONUnicode를 중국어로 변환하는 구현 방법 개발 중에 JSON 데이터를 처리해야 하는 상황이 자주 발생하며, JSON의 유니코드 인코딩은 일부 시나리오, 특히 변환해야 할 때 몇 가지 문제를 일으킬 수 있습니다. 유니코드 인코딩을 한자로 변환하는 경우입니다. PHP에는 이러한 변환 프로세스를 달성하는 데 도움이 되는 몇 가지 방법이 아래에 소개되고 구체적인 코드 예제가 제공됩니다. 먼저 JSON의 Un을 먼저 이해해 봅시다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 PHP 튜토리얼: JSON 유니코드를 한자로 변환하는 방법
Mar 05, 2024 pm 06:36 PM
PHP 튜토리얼: JSON 유니코드를 한자로 변환하는 방법
Mar 05, 2024 pm 06:36 PM
JSON(JavaScriptObjectNotation)은 웹 애플리케이션 간의 데이터 교환에 일반적으로 사용되는 경량 데이터 교환 형식입니다. JSON 데이터를 처리할 때 유니코드로 인코딩된 중국어 문자(예: "u4e2du6587")를 자주 접하고 이를 읽을 수 있는 중국어 문자로 변환해야 합니다. PHP에서는 몇 가지 간단한 방법을 통해 이러한 변환을 수행할 수 있습니다. 다음으로 JSONUnico 변환 방법을 자세히 소개하겠습니다.
 PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열은 json_encode() 함수를 통해 JSON 문자열로 변환할 수 있으며(예: $json=json_encode($array);), 반대로 json_decode() 함수를 사용하면 JSON에서 배열로 변환할 수 있습니다($array= json_decode($json);) . 다른 팁에는 심층 변환 방지, 사용자 정의 옵션 지정 및 타사 라이브러리 사용이 포함됩니다.
 PHP 함수를 사용하여 JSON 데이터를 처리하는 방법은 무엇입니까?
May 04, 2024 pm 03:21 PM
PHP 함수를 사용하여 JSON 데이터를 처리하는 방법은 무엇입니까?
May 04, 2024 pm 03:21 PM
PHP는 JSON 데이터를 처리하기 위해 다음 기능을 제공합니다. JSON 데이터 구문 분석: json_decode()를 사용하여 JSON 문자열을 PHP 배열로 변환합니다. JSON 데이터 생성: json_encode()를 사용하여 PHP 배열 또는 개체를 JSON 문자열로 변환합니다. JSON 데이터의 특정 값 가져오기: PHP 배열 함수를 사용하여 키-값 쌍 또는 배열 요소와 같은 특정 값에 액세스합니다.
 PHP에서 일반적으로 사용되는 파일 작업 기능 요약
Apr 03, 2024 pm 02:52 PM
PHP에서 일반적으로 사용되는 파일 작업 기능 요약
Apr 03, 2024 pm 02:52 PM
目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:




