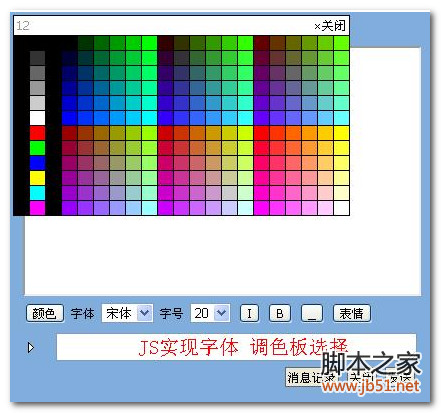
아, 프론트엔드 개발은 정말 쉽지 않네요. . . . 한 시간 동안 작업하고 다양한 자료를 검색한 끝에 마침내 글꼴과 색상 팔레트의 기본 기능이 준비되었지만 UI 디자인 기술의 향상이 시급했습니다. 먼저 효과를 살펴보겠습니다.

기능 소개: 색상 버튼을 클릭하면 색상 팔레트가 팝업되고, 색상을 선택하고, 설정을 저장하고, 색상 팔레트를 숨길 수 있습니다. . . 구현 소스코드는 다음과 같습니다.
color
name="fontColor" type="button" value="颜色"
onclick="coloropen(event)" id="fontColor" />
저자별 최신 기사
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
|