NodeJS의 URL 차단 모듈 사용 예 url-extract_기본 지식
지난번에 NodeJS PhantomJS를 사용하여 스크린샷을 찍는 방법을 소개했지만 각 스크린샷 작업마다 PhantomJS 프로세스가 활성화되어 있기 때문에 동시성이 높아지면 효율성이 걱정되므로 모든 코드를 다시 작성하여 독립적으로 만들었습니다. 쉽게 통화할 수 있습니다.
어떻게 개선할 수 있나요? 스레드 수와 단일 스레드에서 처리되는 URL 수를 제어합니다. 통신에는 표준 출력 및 WebSocket을 사용하십시오. 현재 Javascript 객체를 사용하는 캐싱 메커니즘을 추가합니다. 외부 세계에 대한 간단한 인터페이스를 제공합니다.
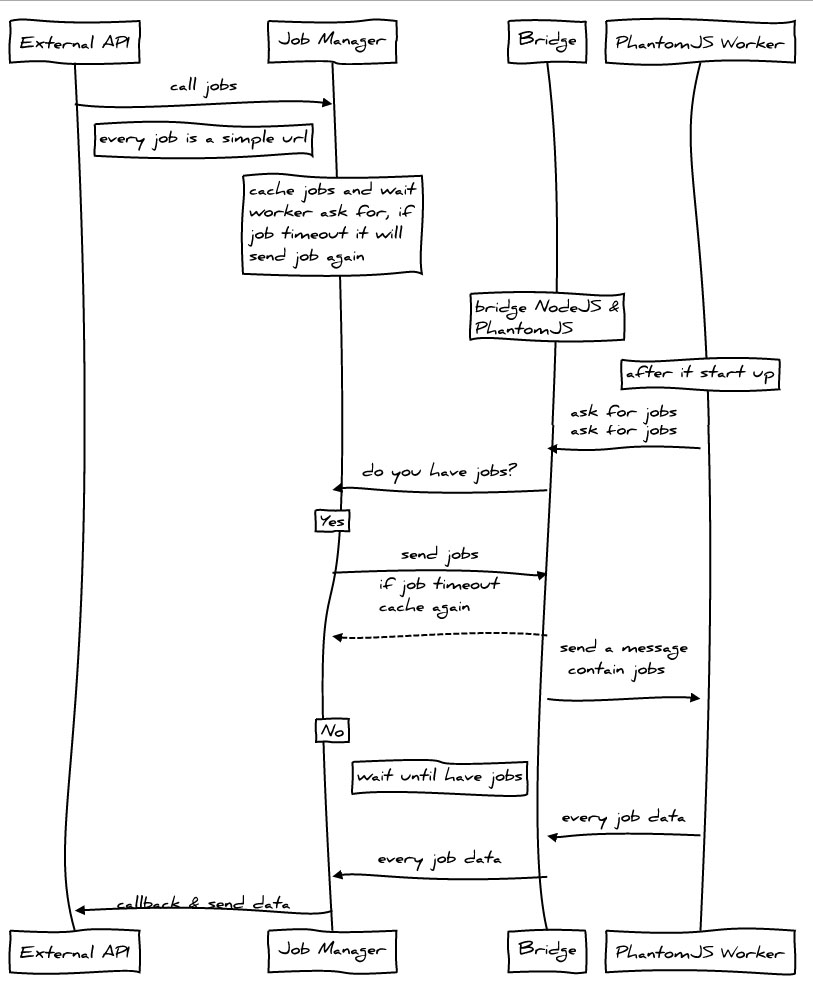
디자인

종속성 및 설치
PhantomJS 1.9.0부터 Websocket만 지원하기 시작했으므로 먼저 PATH의 PhantomJS 버전이 1.9.0 이상인지 확인해야 합니다. 명령줄에 다음을 입력하세요.
$ phantomjs -v
버전 번호 1.9.x가 반환될 수 있으면 작업을 계속할 수 있습니다. 버전이 너무 낮거나 오류가 발생하는 경우 PhantomJS 공식 홈페이지에 접속하여 최신 버전을 다운로드 받으세요.
Git이 설치되어 있거나 Git Shell이 있는 경우 명령줄에 다음을 입력하세요.
$ npm install url-extract
설치를 진행하세요.
간단한 예
예를 들어 Baidu 홈페이지를 차단하려면 다음과 같이 할 수 있습니다.

 image는 작업 경로를 기준으로 스크린샷의 주소를 나타내고, status는 상태가 정상인지 여부를 나타내며, true는 정상, false는 스크린샷 실패를 나타냅니다.
image는 작업 경로를 기준으로 스크린샷의 주소를 나타내고, status는 상태가 정상인지 여부를 나타내며, true는 정상, false는 스크린샷 실패를 나타냅니다.
더 많은 예를 보려면
https://github.com/miniflycn/url-extract/tree/master/examples메인 API
.스냅샷URL 스냅샷
.snapshot(url, [콜백]).snapshot(urls, [콜백]).snapshot(url, [옵션]).snapshot(urls, [옵션])
코드 복사 코드는 다음과 같습니다. url {String} 차단할 주소 url {Array } 차단할 주소 주소 배열 콜백 {Function} 콜백 함수 옵션 {Object} 선택적 매개변수 ┝ id {String} 첫 번째 매개변수가 urls인 경우 이 매개변수는 유효하지 않습니다. ┝ image {String} 저장 맞춤 스크린샷 주소, 첫 번째 매개변수가 URL인 경우 이 매개변수는 유효하지 않습니다.┝ groupId {String}은 URL 그룹의 groupId를 정의하며, 반환 시 어떤 URL 그룹인지 식별하는 데 사용됩니다. ┝ignoreCache {Boolean} 무시 여부 캐시┗ 콜백 {Function} 콜백 함수.추출
URL 정보 수집 및 스냅샷 가져오기
.extract(url, [콜백]).extract(urls, [콜백]).extract(url, [옵션]).extract( urls, [옵션])url {String} 차단할 주소
urls {Array} 차단할 주소 배열
콜백{Function} 콜백 함수
옵션{Object} 선택적 매개변수
┝ id {String} 첫 번째 매개변수가 urls인 경우 이 매개변수는 유효하지 않습니다.
┝ image {String} 스크린샷 저장 주소를 맞춤 설정합니다. 첫 번째 매개변수가 urls인 경우 이 매개변수는 유효하지 않습니다
┝ groupId {String}은 URL 그룹의 groupId를 정의하며,
을 반환할 때 어떤 URL 그룹인지 식별하는 데 사용됩니다.┝ignoreCache {Boolean} 캐시 무시 여부
┗ 콜백 {Function} 콜백 함수
직업(수업)
각 URL은 작업 개체에 해당하며, URL 관련 정보는 작업 개체에 저장됩니다.
필드
url {String} 링크 주소 콘텐츠 {Boolean} 페이지 제목 및 설명 정보 크롤링 여부 id {String} 작업의 idgroupId {String} 여러 작업의 그룹 ID 캐시 {Boolean} 캐싱 콜백 활성화 여부 {Function} 콜백 함수 이미지 {String} 이미지 주소 상태 {Boolean} 현재 작업이 정상인지 여부시제품
getData()는 직업 관련 데이터를 가져옵니다글로벌 구성
url-extract 루트 디렉터리에 있는 구성 파일은 전역적으로 구성할 수 있습니다.
module.exports = { wsPort: 3001, maxJob: 100, maxQueueJob: 400, cache: 'object', maxCache: 10000, workerNum: 0};로그인 후 복사wsPort {Number} websocket이 차지하는 포트 주소 maxJob {Number} 각 PhantomJS 스레드가 가질 수 있는 동시 작업자 수 maxQueueJob {Number} 대기 작업의 최대 수, 0은 이 수를 초과하는 모든 작업에 제한이 없음을 의미합니다. 즉시 실패로 돌아갑니다(즉, 상태 = false). 캐시 {String} 캐시 구현, 현재 객체만 maxCache {Number} 캐시 링크의 최대 수를 구현합니다. WorkerNum {Number} PhantomJS 스레드 번호, 0은 CPU 수와 동일함을 의미합니다.간단한 서비스 예시
https://github.com/miniflycn/url-extract-server-example
connect 및 url-extract를 설치해야 합니다.
$ npm 설치
네트워크 디스크 파일을 다운로드하셨다면 connect를 설치해주세요:
$ npm 설치 연결
그런 다음 다음을 입력하세요.
$ 노드 저장소/서버
열기:
효과를 확인해보세요.
;

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




