jQuery learning_jquery에서 prop과 attr의 차이점에 대한 소개 예
1. .prop( propertyName )
일치 세트
에서 첫 번째 요소의 속성 값을 가져옵니다. 2.
.prop( propertyName, value )
.prop( map )
.prop (propertyName, function(index, oldPropertyValue))
일치하는 요소 집합에 하나 이상의 속성을 설정합니다
.prop()와 .attr()의 차이점
다음은 jQuery1에 관한 것입니다. .6 및 1.6.1의 속성 모듈 변경 사항과 .attr() 메서드 및 .prop() 메서드의 선호되는 사용에 대한 설명입니다.
속성 모듈 변경 사항 속성과 속성 간의 모호성을 제거하기 위한 것이지만 1.6 이전의 모든 버전에서는 속성과 속성을 처리하는 데 단일 메서드(.attr())가 사용되었기 때문에 jQuery 커뮤니티에서 약간의 혼란을 야기했습니다. 그러나 이전 .attr() 메서드에는 몇 가지 버그가 있어 유지 관리가 어렵습니다. jQuery1.6.1은 속성 모듈을 업데이트하고 몇 가지 버그를 수정합니다.
elem.checked true (Boolean) 체크박스 상태에 따라 변경됩니다
$(elem).prop("checked") true (Boolean) 체크박스 상태에 따라 변경됩니다
elem.getAttribute("checked ") "checked"(문자열) 체크박스의 초기 상태; 변경되지 않음
$(elem).attr("checked")(1.6) "checked"(String) 체크박스의 초기 상태; 변경되지 않음
$(elem).attr("checked")(1.6.1 ) "checked"(문자열) 체크박스 상태에 따라 변경됩니다.
$(elem).attr("checked")(pre-1.6) true ( 부울) 체크박스 상태로 변경
if ( elem.checked )
if ( $(elem).prop("checked") )
if ( $(elem).is(":checked ") )
이 세 가지 모두 부울 값을 반환합니다.
jQuery 1.6에서 .attr() 메서드의 변경 사항을 더 명확하게 하기 위해 .attr()을 사용하는 몇 가지 예를 소개합니다. 이전 버전의 jQuery에서는 정상적으로 작동했지만 이제는 .prop 대신 () 메소드를 사용해야 합니다: 
우선, 윈도우나 문서에서 .attr() 메소드를 사용하는 것은 jQuery 1.6에서는 윈도우나 문서에 속성이 있을 수 없기 때문에 제대로 작동하지 않습니다. 여기에는 속성(예: 위치 또는 ReadyState)이 포함되어 있으며 .prop() 메서드를 사용하거나 단순히 기본 JavaScript 메서드를 사용하여 조작해야 합니다. jQuery 1.6.1에서는 창과 문서에서 .attr()을 사용하면 오류가 발생하는 대신 자동으로 .prop을 사용하도록 변환됩니다.
두 번째로 앞에서 언급한 selected, selected 및 기타 부울 속성은 이러한 속성과 해당 속성 간의 특별한 관계로 인해 특별하게 취급됩니다. 기본적으로 속성은 다음 HTML에서 볼 수 있는 것입니다.
checked와 같은 부울 속성은 기본값 또는 초기 값으로만 설정됩니다. 체크박스 요소에서는 체크박스 요소 선택 여부에 관계없이 페이지가 로드될 때 체크된 속성이 설정됩니다.
속성은 브라우저가 현재 값을 기록하는 데 사용하는 것입니다. 일반적으로 속성은 해당 속성(있는 경우)을 반영합니다. 그러나 부울 속성의 경우에는 그렇지 않습니다. 사용자가 체크박스 요소를 클릭하거나 선택 요소에서 옵션을 선택할 때 부울 속성이 최신 상태로 유지됩니다. 그러나 해당 부울 속성은 위에서 언급한 것처럼 브라우저에서 초기 값을 저장하는 데만 사용됩니다.
$(":checkbox").get(0).checked = true
// $(":checkbox:first").prop("checked"와 동일합니다. , true);
jQuery1.6에서 다음 방법을 사용하여 selected를 설정하는 경우:
$(“:checkbox”).attr(“checked”, true); >
체크박스 요소는 반드시 설정해야 하는 속성이므로 체크하지 않으나 모든 설정은 초기값이 됩니다.
그러나 jQuery 1.6이 출시되자 jQuery 팀은 브라우저가 페이지 로딩에만 관심을 가질 때 일부 값을 설정하는 것이 특별히 유용하지 않다는 것을 이해했습니다. 따라서 이전 버전과의 호환성과 .attr() 메서드의 유용성을 유지하기 위해 계속해서 .attr() 메서드를 사용하여 jQuery 1.6.1에서 이러한 부울 속성을 가져오고 설정할 수 있습니다.
가장 일반적인 속성은 선택됨, 선택됨, 비활성화됨 및 읽기 전용이지만 다음은 부울 속성/속성을 동적으로 가져오고 설정하기 위해 .attr() 사용을 지원하는 jQuery 1.6.1의 전체 목록입니다.
autofocus, 자동 재생, 비동기, 확인됨, 제어, 연기, 비활성화됨,
숨김, 루프, 다중, 열기, 읽기 전용, 필수, 범위 지정, 선택됨
여전히 다음을 사용하는 것이 좋습니다. .prop() 메서드 이러한 부울 속성/속성을 설정하려면 이러한 사용 사례가 .prop() 메서드를 사용하도록 변환되지 않더라도 코드는 jQuery 1.6.1에서 계속 정상적으로 실행됩니다.
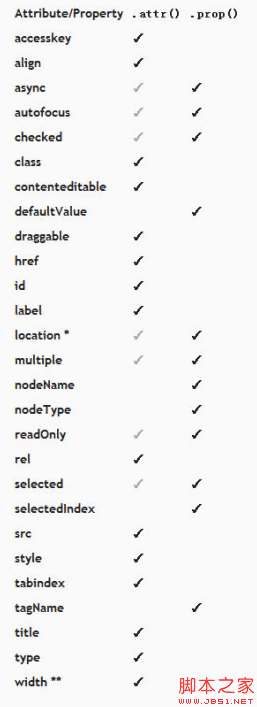
다음은 일부 속성 및 속성의 목록입니다. 일반적인 상황에서는 해당 메서드(아래 목록 참조)를 사용하여 이를 가져오고 설정해야 합니다. 다음은 첫 번째 사용법이지만 .attr() 메서드는 모든 속성에서 작동합니다.
참고: 일부 DOM 요소 속성도 아래에 나열되어 있지만 새로운 .prop() 메서드에서만 실행됩니다.
 * 예: window.location
* 예: window.location
** 필요한 경우(필요한 경우) .width()
값을 가져오거나 설정하는 데 .attr() 또는 .prop()를 사용하면 안 됩니다.대신 .val() 메소드를 사용하십시오(.attr("value","somevalue")를 사용하더라도 1.6 이전과 마찬가지로 계속 실행할 수 있습니다)
3. 선호하는 사용법
.prop() 메소드는 HTML에 존재하지 않는 부울 속성/속성 및 속성(예: window.location)을 처리하는 데 사용해야 합니다. 다른 모든 속성(HTML에서 볼 수 있는 속성)은 .attr() 메서드를 사용하여 계속해서 조작할 수 있고 조작해야 합니다.
위의 요약은 충분히 명확하게 설명되었으므로 더 이상 요약할 필요가 없습니다.
참고:
http://hxq0506.iteye.com/blog/1046334

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




