jquery의 플러그인은 사용자의 특정 code_jquery 자동 추가를 구현합니다.
jquery
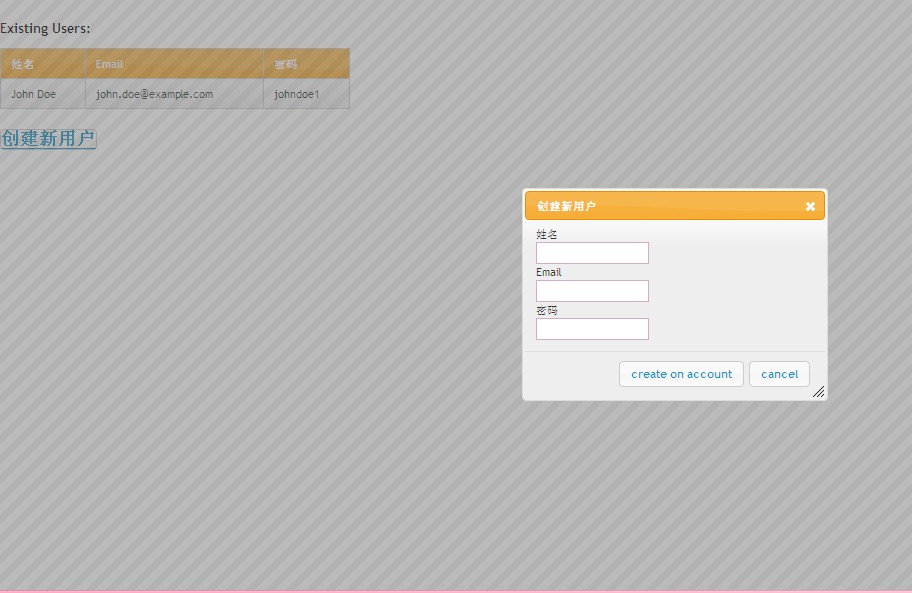
사용자 추가

코드 복사 코드는 다음과 같습니다.
<머리>
<스타일>
본문 { 글꼴 크기: 62.5%; }
라벨, 입력 { 디스플레이:블록; }
input.text { margin-bottom:12px; 너비:95%; 패딩: .4em; }
fieldset { padding:0; 테두리:0; 여백 상단:25px; }
h1 { 글꼴 크기: 1.2em; 여백: .6em 0; }
div#users-contain { 너비: 350px; 여백: 20px 0; }
div#users-contain table { 여백: 1em 0; 국경 붕괴: 붕괴; 너비: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #CCC; 패딩: .6em 10px; 텍스트 정렬: 왼쪽; }
.ui-dialog .ui-state-error { 패딩: .3em; }
.validateTips { 테두리: 1px 단색 투명; 패딩: 0.3em; }
<본문>
创建新用户


