이 프로젝트는 jquery의 양식 확인 플러그인인 verify를 사용합니다. 이전에는 매우 간단한 확인만 수행했으며 더 이상 복잡한 응용 프로그램을 수행하지 않았습니다. 최근 프로젝트의 응용 프로그램 요구 사항이 페이지에 두 개로 늘어났습니다. 양식 확인은 다음과 같이 버튼의 클릭 이벤트에 바인딩됩니다. 
그러면 플러그인의 valid() 함수를 사용하는 것이 당연합니다. 
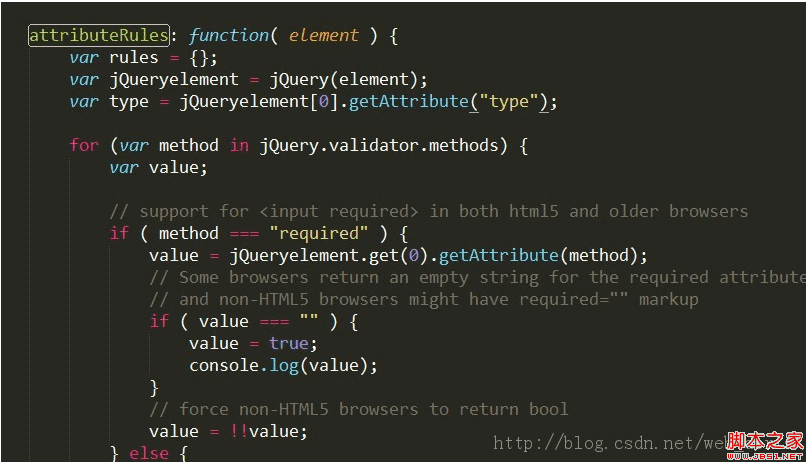
이렇게 하면 실제로 원하는 효과를 얻을 수 있지만 ie8에서는 문제가 있습니다. , valid() 메소드는 항상 false를 반환하며 모든 필드는 필수 필드로 확인됩니다. jquery 플러그인 코드가 매우 복잡해서 처음에는 읽기가 매우 어려웠습니다. 문제는 attributeRules() 함수에서 발생합니다. 
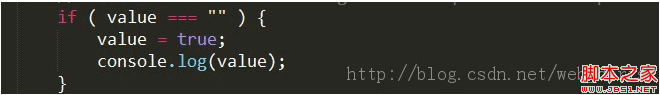
이 함수의 기능은 다음과 같습니다. 스크립트 대신 페이지에 유효성 검사 규칙을 작성할 때 유효성 검사 프레임워크를 적용할 수도 있습니다. 기술적으로는 매우 합리적이고, 필요한 처리도 합리적이지만, ie8의 경우 약간의 문제가 있습니다. IE8은 다음 분기를 실행합니다. 
따라서 모든 필드는 필수 필드로 확인됩니다. 테스트 후 문제를 해결하는 두 가지 최종 방법이 있습니다.
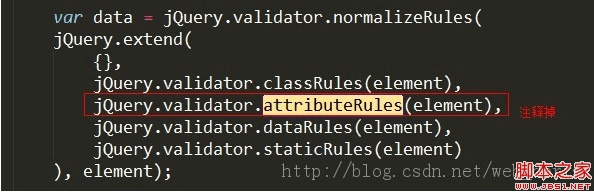
첫 번째는 rule() 메서드에서 다음 코드를 찾아 attributeRules()에 대한 호출을 주석 처리하는 것입니다. 일반적으로 페이지에 확인 내용이 거의 기록되지 않기 때문입니다. 물론 이것이 최선의 해결책은 아니므로 두 번째 방법을 살펴보겠습니다. 
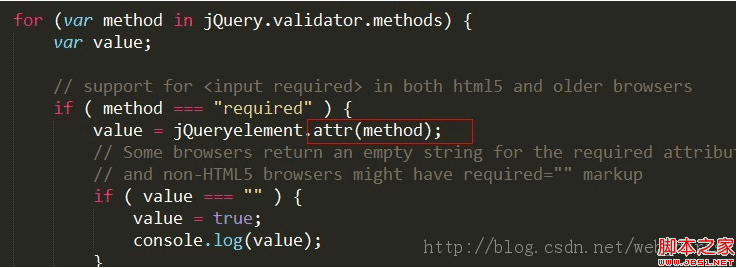
두 번째 해결 방법에는 두 가지가 필요합니다. 먼저 attributeRules() 메서드를 일부 수정하여 getAttribute() 메서드를 attr() 메서드로 바꿔야 합니다. 참고로 getAttribute()는 js 메소드이고 attr()는 jquery 메소드인데, 사실 이번 변경 이후 ie8에서는 버그가 해결됐지만 ie7에서는 이런 문제가 다시 발생했기 때문에 최신 jquery를 사용해야 합니다. 테스트할 때는 jquery 1.10.2 버전을 사용했습니다. 
아, 그런데 마지막에 양식의 기본 이벤트를 차단하는 것을 잊지 마세요.