최근에 JQuery를 배우면서 이런 탐색을 만들어 보았습니다.

다운로드: 코드
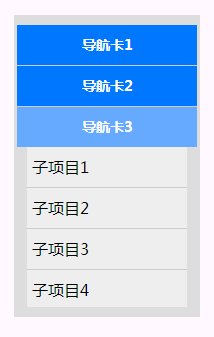
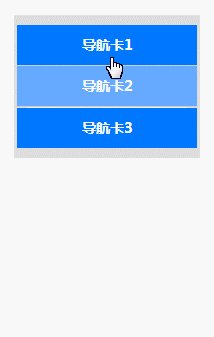
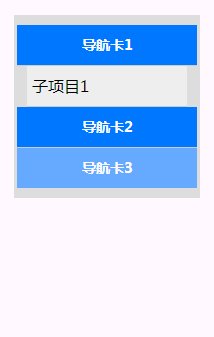
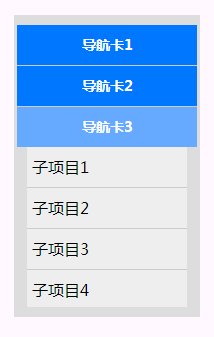
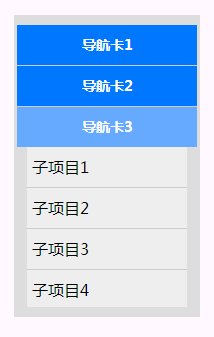
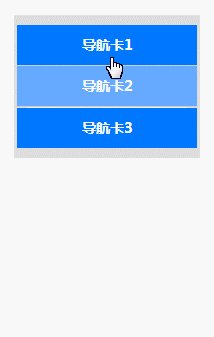
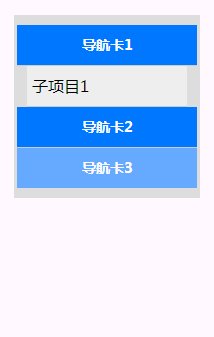
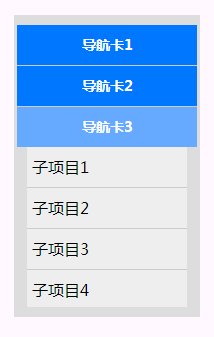
망원경 탐색<br><link rel= "stylesheet" type="text/css" href="nav.css"> <br><script type="text/javascript" src="jquery-1.10.2.js"></script> <br> <script type="text/javascript" src="nav.js"></script> <br></head> <br><body> "navigator" > <br><ul class="tabs"> <br><li class="tab1"> <br><h3>탐색 카드 1</h3> ul class= "nav1"> <br><li>하위 프로젝트 1</li> <br><li>하위 프로젝트 2</li> <br><li>하위 프로젝트 3<br> </li>
<li>하위 프로젝트 4</li> <br> <br><li class="tab2"> <br><h3> 탐색 카드 2 /h3> <br><ul class="nav2"> <br><li>하위 프로젝트 1</li> <br><li>하위 프로젝트 2</li>
<br> 3</li> <br><li>하위 프로젝트 4</li> <br></li> <br><li class="tab3" > <h3 id="탐색-카드">탐색 카드 3</h3> <br><ul class="nav3"> <br><li>하위 프로젝트 1</li> <br><li> <br><li>하위 프로젝트 3</li> <br></li> <br></li> <br></div> <br><br></body> <br></html> <br><br> <br><br><br>코드 복사 <br><br><br> 코드는 다음과 같습니다.</li>
</ul>
</ul>
</h3>
</li>
</div>
<br> <div class="codetitle">/**<span>* 작성자 LY 2013-11-11 22:30 <a style="CURSOR: pointer" data="5048" class="copybut" id="copybut5048" onclick="doCopy('code5048')">**/ <u></u>* { </a>margin : 0; 패딩: 0; </span>글꼴 계열: "Microsoft Yahei","Arial" </div>} <div class="codebody" id="code5048">
<br>.navigator { <br>너비: 180px <br>디스플레이: 블록 <br> -상단: 30px; <br>여백-왼쪽: 30px; <br>테두리-상단: 10px 솔리드 #ddd; <br>테두리-하단: 10px 솔리드 #ddd; <br>테두리 오른쪽: 3px 솔리드 #ddd; <br>배경: #ddd <br>} <br>.tabs { <br>목록 스타일: 없음 <br><br>} <br><br>.tabs li { <br>clear: 둘 다; <br>overflow: auto; <br><br>.tabs li h3 { <br>padding: 0 <br>margin:0; 🎜>글꼴 크기: 14px; <br>높이: 40px; <br>텍스트 정렬: <br>폭: 180px; 배경: #07f; <br>색상: #fff; <br>테두리 하단: 1px 솔리드 #ccc; <br>.tabs li:last-child h3 { <br> 테두리: 없음; >} <br>.tabs li h3.current { <br>배경: #6af; <br>} <br>.tabs li ul { <br>margin-left: auto <br> margin-right: auto; <br>너비: 160px; <br>높이: 0px; <br>목록 스타일: 없음; <br>오버플로: 숨김; <br>} <br>.tabs li ul li { <br>높이: 30px <br>줄 높이: 30px; <br>배경: #eee; <br>테두리 하단: 1px <br>커서: 포인터; <br> <br><br><br><br><br>코드 복사<br><br><br> 코드는 다음과 같습니다.<br><br> <br>$(document ).ready (function(){ <br>$(".nav1").css("height","160px"); <br>$(".tabs li h3:first").addClass("current" ); <br>$(".tabs li h3").click(function() { <br>$(".tabs li h3").removeClass("현재"); <br>$(this).addClass ("현재 "); <br>$(".tabs li ul").animate({height:"0"},"fast"); <br>$(this).next().animate({height:"160 "},"느림"); <br>}); <br>}); </div>
<br>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785841.html" title="어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796789525.html" title="Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785857.html" title="Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다" class="phpgenera_Details_mainR4_bottom_title">Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796784440.html" title="<s> : 데드 레일 - 모든 도전을 완료하는 방법" class="phpgenera_Details_mainR4_bottom_title"><s> : 데드 레일 - 모든 도전을 완료하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796784000.html" title="Atomfall Guide : 항목 위치, 퀘스트 가이드 및 팁" class="phpgenera_Details_mainR4_bottom_title">Atomfall Guide : 항목 위치, 퀘스트 가이드 및 팁</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>핫 AI 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>사실적인 누드 사진을 만들기 위한 AI 기반 앱</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>사진에서 옷을 제거하는 온라인 AI 도구입니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>무료로 이미지를 벗다</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI 옷 제거제</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>인기 기사</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785841.html" title="어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션" class="phpgenera_Details_mainR4_bottom_title">어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796789525.html" title="Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796785857.html" title="Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다" class="phpgenera_Details_mainR4_bottom_title">Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796784440.html" title="<s> : 데드 레일 - 모든 도전을 완료하는 방법" class="phpgenera_Details_mainR4_bottom_title"><s> : 데드 레일 - 모든 도전을 완료하는 방법</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 몇 주 전</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/1796784000.html" title="Atomfall Guide : 항목 위치, 퀘스트 가이드 및 팁" class="phpgenera_Details_mainR4_bottom_title">Atomfall Guide : 항목 위치, 퀘스트 가이드 및 팁</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 몇 달 전</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/article.html">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>뜨거운 도구</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="메모장++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/92" title="메모장++7.3.1" class="phpmain_tab2_mids_title">
<h3>메모장++7.3.1</h3>
</a>
<p>사용하기 쉬운 무료 코드 편집기</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 중국어 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/93" title="SublimeText3 중국어 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 중국어 버전</h3>
</a>
<p>중국어 버전, 사용하기 매우 쉽습니다.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="스튜디오 13.0.1 보내기" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/121" title="스튜디오 13.0.1 보내기" class="phpmain_tab2_mids_title">
<h3>스튜디오 13.0.1 보내기</h3>
</a>
<p>강력한 PHP 통합 개발 환경</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="드림위버 CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/469" title="드림위버 CS6" class="phpmain_tab2_mids_title">
<h3>드림위버 CS6</h3>
</a>
<p>시각적 웹 개발 도구</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac 버전" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ko/toolset/development-tools/500" title="SublimeText3 Mac 버전" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac 버전</h3>
</a>
<p>신 수준의 코드 편집 소프트웨어(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/ai">더보기</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>뜨거운 주제</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/gmailyxdlrkzn" title="Gmail 이메일의 로그인 입구는 어디에 있나요?" class="phpgenera_Details_mainR4_bottom_title">Gmail 이메일의 로그인 입구는 어디에 있나요?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7675</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/cakephp-tutor" title="Cakephp 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">Cakephp 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1393</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/c-tutorial" title="C# 튜토리얼" class="phpgenera_Details_mainR4_bottom_title">C# 튜토리얼</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1207</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>24</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/steamdzhmcssmgs" title="Steam의 계정 이름 형식은 무엇입니까?" class="phpgenera_Details_mainR4_bottom_title">Steam의 계정 이름 형식은 무엇입니까?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>91</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ko/faq/winactivationkeyper" title="Win11 활성화 키 영구" class="phpgenera_Details_mainR4_bottom_title">Win11 활성화 키 영구</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>73</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ko/faq/zt">더보기</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/691702.html" title="jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170903071539936.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드" />
</a>
<a href="https://www.php.cn/ko/faq/691702.html" title="jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드" class="phphistorical_Version2_mids_title">jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드</a>
<span class="Articlelist_txts_time">Feb 27, 2024 pm 06:45 PM</span>
<p class="Articlelist_txts_p">jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/692694.html" title="jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170910433346845.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?" />
</a>
<a href="https://www.php.cn/ko/faq/692694.html" title="jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?" class="phphistorical_Version2_mids_title">jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 03:12 PM</span>
<p class="Articlelist_txts_p">jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/691569.html" title="심층 분석: jQuery의 장점과 단점" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170902549498790.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="심층 분석: jQuery의 장점과 단점" />
</a>
<a href="https://www.php.cn/ko/faq/691569.html" title="심층 분석: jQuery의 장점과 단점" class="phphistorical_Version2_mids_title">심층 분석: jQuery의 장점과 단점</a>
<span class="Articlelist_txts_time">Feb 27, 2024 pm 05:18 PM</span>
<p class="Articlelist_txts_p">jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/692099.html" title="jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170908075260378.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?" />
</a>
<a href="https://www.php.cn/ko/faq/692099.html" title="jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?" class="phphistorical_Version2_mids_title">jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?</a>
<span class="Articlelist_txts_time">Feb 28, 2024 am 08:39 AM</span>
<p class="Articlelist_txts_p">jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/693182.html" title="jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요." class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170912557218266.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요." />
</a>
<a href="https://www.php.cn/ko/faq/693182.html" title="jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요." class="phphistorical_Version2_mids_title">jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 09:06 PM</span>
<p class="Articlelist_txts_p">제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/692928.html" title="jQuery를 사용하여 모든 태그의 텍스트 내용 수정" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170911333171493.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery를 사용하여 모든 태그의 텍스트 내용 수정" />
</a>
<a href="https://www.php.cn/ko/faq/692928.html" title="jQuery를 사용하여 모든 태그의 텍스트 내용 수정" class="phphistorical_Version2_mids_title">jQuery를 사용하여 모든 태그의 텍스트 내용 수정</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 05:42 PM</span>
<p class="Articlelist_txts_p">제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/693462.html" title="jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170916859138598.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?" />
</a>
<a href="https://www.php.cn/ko/faq/693462.html" title="jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?" class="phphistorical_Version2_mids_title">jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?</a>
<span class="Articlelist_txts_time">Feb 29, 2024 am 09:03 AM</span>
<p class="Articlelist_txts_p">jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ko/faq/692515.html" title="jQuery에서 eq의 역할 및 적용 시나리오 이해" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170909731284988.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery에서 eq의 역할 및 적용 시나리오 이해" />
</a>
<a href="https://www.php.cn/ko/faq/692515.html" title="jQuery에서 eq의 역할 및 적용 시나리오 이해" class="phphistorical_Version2_mids_title">jQuery에서 eq의 역할 및 적용 시나리오 이해</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 01:15 PM</span>
<p class="Articlelist_txts_p">jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s</p>
</div>
</div>
<a href="https://www.php.cn/ko/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745438669"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html>