img의 onclick 이벤트 샘플 code_javascript 기술을 동적으로 수정합니다.
var imgsrc = document.getElementById("imgsrc").getElementsByTagName(' img');
imgsrc[0].style.cursor="손";
imgsrc[0].onclick = new Function( "openArticle('/RssCommServlet?catalogid=29')");
imgsrc[1].style.cursor="손";
imgsrc[1].onclick = new Function( "openArticle('/RssCommServlet?catalogid=30')");
imgsrc[2].style.cursor="손";
imgsrc[2].onclick = new Function( "openArticle('/RssCommServlet?catalogid=31')");

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7684
7684
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 img 파일을 여는 방법
Sep 18, 2023 am 09:40 AM
img 파일을 여는 방법
Sep 18, 2023 am 09:40 AM
img 파일을 여는 방법에는 가상 광학 드라이브 소프트웨어 사용, 압축 소프트웨어 사용 및 특수 도구 사용이 포함됩니다. 자세한 소개: 1. 가상 광학 드라이브 소프트웨어를 사용하여 가상 광학 드라이브 소프트웨어를 열고, 다운로드하고, img 파일을 마우스 오른쪽 버튼으로 클릭하고, "다음 프로그램으로 열기" 또는 "관련 프로그램"을 선택하고, 팝업에서 설치된 가상 광학 드라이브 소프트웨어를 선택합니다. -up 대화 상자, 가상 광학 드라이브 소프트웨어는 img 파일을 자동으로 로드하고 가상 광학 드라이브에서 디스크 이미지로 사용합니다. 가상 광학 드라이브에서 디스크 아이콘을 두 번 클릭하면 img 파일을 열고 해당 콘텐츠에 액세스할 수 있습니다. 등.
 img 파일을 여는 방법
Jul 06, 2023 pm 04:17 PM
img 파일을 여는 방법
Jul 06, 2023 pm 04:17 PM
img 파일을 여는 방법: 1. img 파일 경로를 확인합니다. 2. img 파일 오프너를 사용합니다. 3. 열기 방법을 선택합니다. 4. 사진을 봅니다. img 파일은 일반적으로 사진 데이터를 저장하는 데 사용되는 일반적으로 사용되는 이미지 파일 형식입니다.
 img의 형식은 무엇입니까?
Mar 17, 2023 am 10:33 AM
img의 형식은 무엇입니까?
Mar 17, 2023 am 10:33 AM
img는 주로 플로피 디스크 이미지 파일을 생성하는 데 사용되는 파일 압축 형식입니다. 전체 플로피 디스크 또는 전체 CD의 내용을 압축하는 데 사용할 수 있으며 확장자가 ".IMG"인 파일은 이 파일 형식을 사용하여 생성됩니다. img 파일에는 "Ehfa_HeaderTag", "Ehfa_File" 및 "Ehfa_Entry"라는 3개의 기본 노드가 포함되어 있습니다.
 OPEN 코인은 무엇인가요?
Feb 21, 2024 pm 04:31 PM
OPEN 코인은 무엇인가요?
Feb 21, 2024 pm 04:31 PM
OPEN 코인은 무엇인가요? OPEN은 개방형 금융 네트워크에 대한 지원 및 서비스를 제공하도록 설계된 블록체인 기술을 사용하는 암호화된 디지털 통화입니다. OPEN이라는 이름은 개방성과 투명성을 상징할 뿐만 아니라 블록체인 업계에서도 많은 관심을 받고 있습니다. OPEN의 특징 OPEN은 블록체인 기술을 사용하여 중앙화된 기관이나 개인이 발행 및 거래를 통제하지 않는 분산화를 달성합니다. 누구나 자유롭게 OPEN의 거래와 개발에 참여할 수 있습니다. OPEN의 거래 기록은 블록체인에 공개적으로 기록됩니다. 이러한 투명성을 통해 누구나 거래의 진위 여부를 확인하고 확인할 수 있어 거래의 보안성과 신뢰성이 향상됩니다. OPEN은 고급 블록체인 기술을 사용하여 거래의 신속한 확인을 보장합니다. 또한 OPEN의 거래수수료는
 U 디스크 PE가 img를 읽을 수 없습니다.
Mar 19, 2024 pm 12:07 PM
U 디스크 PE가 img를 읽을 수 없습니다.
Mar 19, 2024 pm 12:07 PM
U 디스크는 자주 사용되는 저장 장치 중 하나입니다. 사용 중에도 몇 가지 사소한 문제가 있습니다. 예를 들어 U 디스크를 어떻게 해결할 수 있습니까? USB 플래시 드라이브를 읽을 수 없습니까? 문제를 쉽게 해결하는 방법을 알려주는 4단계 USB 플래시 드라이브를 컴퓨터에 삽입한 후 시작 메뉴를 클릭하고 제어판을 선택한 후 치워두세요! USB 플래시 드라이브를 읽을 수 없습니까? 문제를 쉽게 해결하는 방법을 알려주는 4단계 제어판에서 장치 관리자를 찾아 두 번 클릭하세요. 보관해라! USB 플래시 드라이브를 읽을 수 없습니까? 문제를 쉽게 해결하는 방법을 알려주는 4단계 장치 관리자의 기본 인터페이스에서 범용 직렬 버스 컨트롤러를 찾아 치워두세요! USB 플래시 드라이브를 읽을 수 없습니까? USB 대용량 저장 장치를 쉽게 찾고, 선택하고, 마우스 오른쪽 버튼을 클릭하고, 제거를 찾아 치워두는 방법을 알려주는 4단계! USB 플래시 드라이브를 읽을 수 없습니까? 문제를 쉽게 해결하는 방법을 알려주는 4단계 토론을 위한 메시지를 남겨주세요!
 jquery에서 img의 src 속성을 변경하는 방법
Mar 03, 2022 pm 03:41 PM
jquery에서 img의 src 속성을 변경하는 방법
Mar 03, 2022 pm 03:41 PM
jquery에서 img src 속성을 변경하는 방법: 1. attr() 속성을 사용하고 "$("img").attr("src","The address of the image file")" 구문을 사용합니다. prop() 메서드, 구문 " $("img").prop("src","이미지 파일의 주소")".
 win10telnet을 여는 방법
Jan 06, 2024 pm 04:13 PM
win10telnet을 여는 방법
Jan 06, 2024 pm 04:13 PM
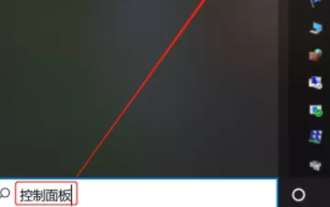
온라인에 접속할 때 일부 사용자는 텔넷 기능을 사용해야 하지만 작동 방법을 모릅니다. 이 기능을 사용하려면 컴퓨터 응용 프로그램에 들어가야 합니다. win10telnet을 여는 방법 1. 왼쪽 하단에 있는 검색 표시줄에 "제어판"을 입력하여 엽니다. 2. 여기에서 "프로그램 및 기능"을 클릭합니다. 3. win 기능을 활성화하려면 클릭한 다음 "Telnet Client"를 찾습니다. 그런 다음 확인을 클릭하여 엽니다. 4. 그런 다음 win+R을 누르고 cmd5를 입력한 후 Telnet 명령을 입력하여 테스트합니다. 다음 인터페이스가 나타나면 성공한 것입니다.
 HTML에서 이미지 태그는 무엇을 의미합니까?
Mar 04, 2021 pm 02:37 PM
HTML에서 이미지 태그는 무엇을 의미합니까?
Mar 04, 2021 pm 02:37 PM
HTML에서 이미지 태그는 이미지를 정의하는 데 사용되는 태그, 즉 "<img>" 태그를 의미합니다. img 요소는 이미지를 웹 페이지에 포함할 수 있습니다. "<img>" 태그는 참조된 이미지에 대한 자리 표시자를 만들고 이미지를 HTML 페이지에 연결하는 데 사용됩니다. img 태그는 src 속성을 사용하여 URL을 지정합니다. 이미지를 표시합니다. 구문 "<img src="imageurl">".




