2013_jquery의 우수한 jQuery 플러그인 요약
今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等。这些插件的官网都提供了详细的API和相关代码下载,也提供了一些案例展示,可以说稍懂一点前端的同学按照他们提供的API就会使用这些插件。
1、Makisu : jQuery CSS 3D Dropdown Menu conceptMakisu是一个jQuery和css3制作3D下拉菜单的插件,目前仅在chrome下能正常运行。
2、jQuery.Shapeshift一款轻量级的网格系统插件,可以制作濗布流效果,同时具有拖动、Responsive和touch功能。
3、RainbowRainbow是一个让你代码高亮显示的插件。
4、gmapsgmaps用来制作google地图的一个插件。
5、jQuery jkitjQuery jkit是一个依赖于jQuery库的插件,里面包含了Web常用交互效果。
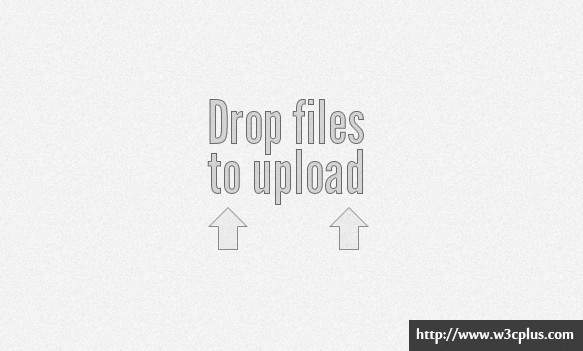
6、dropzone.jsdropzone.js是一个js脚笨库,实用文件的拖拽上传文件,而且还可以预览上传后的文件。
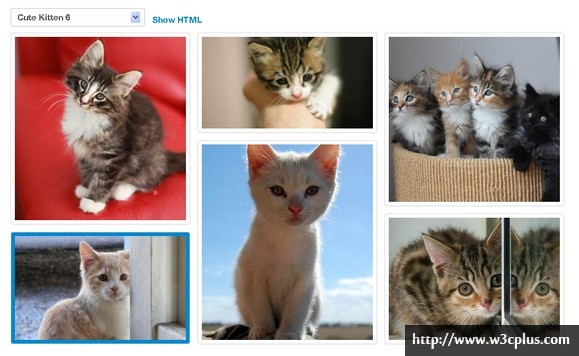
7、Image PickerImage Picker是一个简单的jQuery插件,它将一个选择元素变成一个更加友好的用户图形界面。
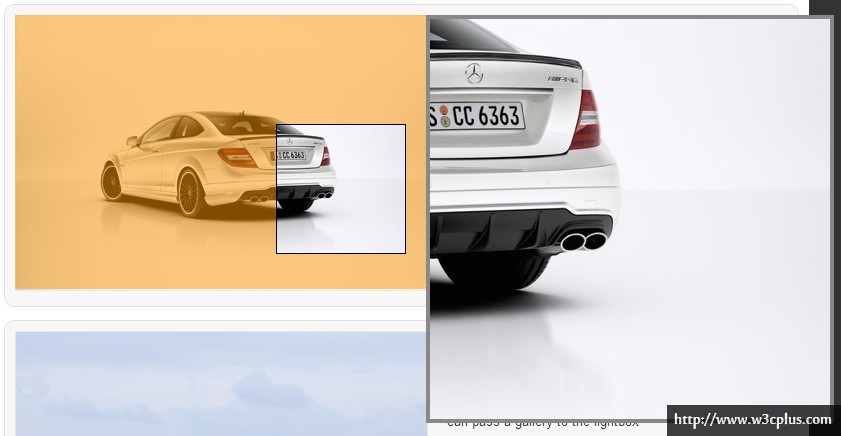
8、Elevate ZoomElevate Zoom是一款图片放大的jQuery插件。
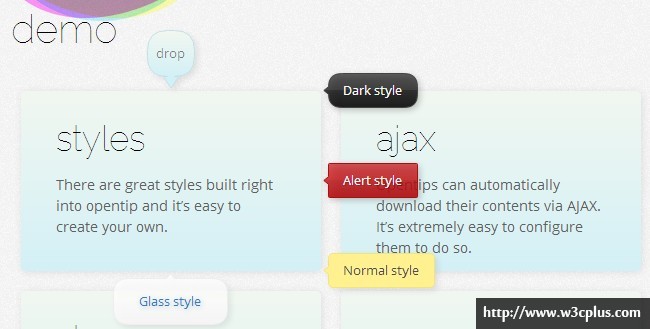
9、OpentipOpentip是一款强大的tooltip插件,支持所有现代浏览器以及IE7+浏览器。
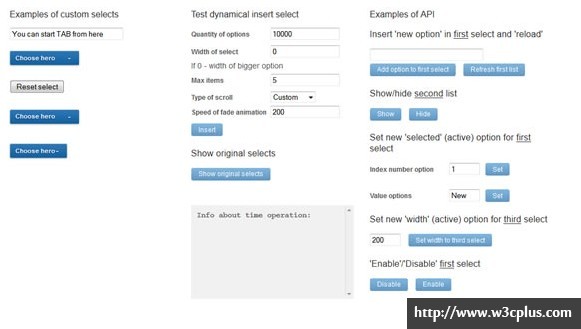
10、SelectikSelectik是一款自定义表单的select样式的jQuery插件。
在第一期中向大家推荐了有关于响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等十款jQuery插件,今天继续第二期的插件推荐,在这一期中主要涵盖了:回到页面顶部、文本语音、图片旋转、图片预加载、SVG制作与动画等十款优秀的jQuery插件,希望这些插件能帮大家解决一时之需。
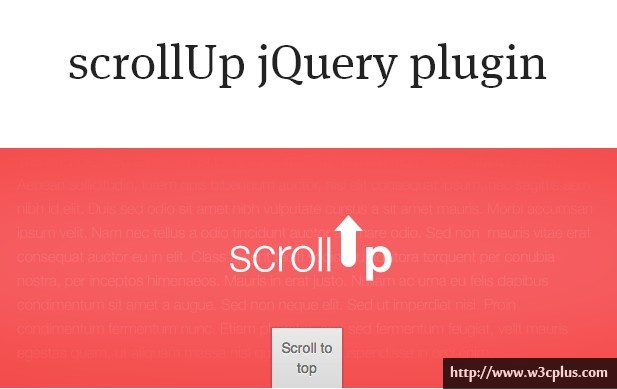
1、scrollUp jQuery plugin一款制作回到顶部按钮的jQuery插件。
2、jQuery plugin for Text to Speech一款文本转语音的jQuery插件。
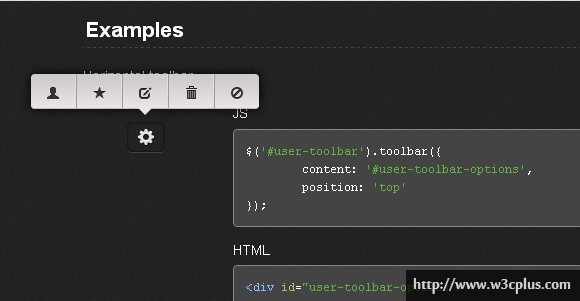
3、Toolbar.Js在Web页面或应用程序中快速帮助创建提示工具的一款jQuery插件。
4、Threesixty-slider图片360度旋转插件。
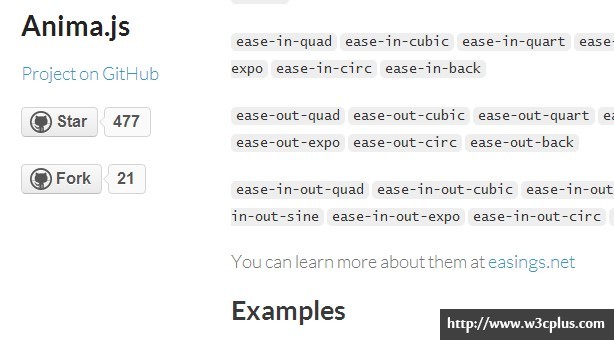
5、Anima.js类似于easings动画功能的插件。
6、Fathom.jsFathom Js可以用来制作网页版本的幻灯片播放效果。
7、Nivo Zoom一款图片放大的jQuery插件。
8、ScrollNav.js一款制作滚动页面,导航项目随之变化的jQuery插件。
9、SVG.js一款操纵和实现SVG动画的轻量级js库。
10、IMAGELOADER.JS一个预加载图片的JQUERY插件。
2013年优秀jQuery插件已发布两期了,今天继续给大家推荐三月刊的插件,在第三期中我们同样向大家介绍十个优秀的偛件,今天这十个插件包括:Google Map嵌入到你的站点、固定边栏菜单、支持css3的transform属性的插件、文本动画效果、图片选择区域控制、图片翻转功能等。希望这些插件能给你平时制作带来思路,或者能直接运用到您的项目之中。
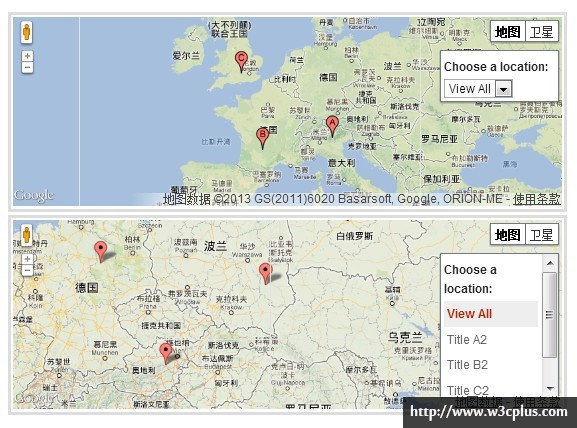
1、Maplace.JSMaplace.js帮助你将google地图嵌入到你的网站,可以在地图上快速创建标记和控制菜单的位置。他的运行需要jQuery和google maps api v3。
2、Navi.JSNavi.Js方便你的网站动态的显示内容。
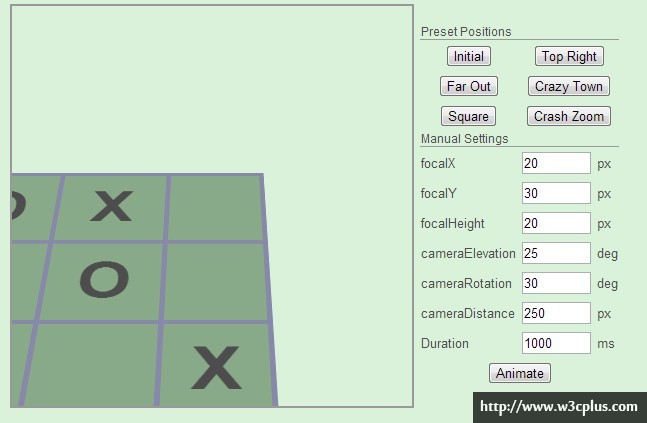
3、jQuery.transformlistjQuery.transformlist是一个javascript插件,用来支持css3的动画转换。
4、textillate.js一款简单实现文本动画效果的jQuery插件。
5、partialjs免费的web应用程序框架,使用JavaScript、HTML和CSS构建web站点和web应用程序。
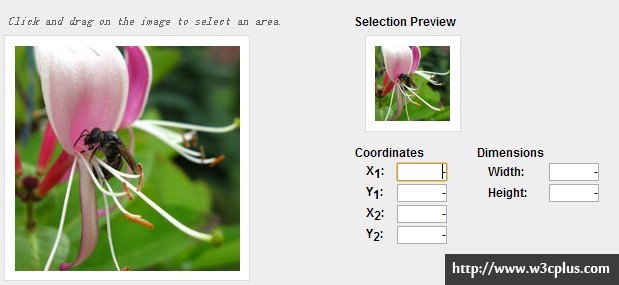
6、imgAreaSelectimgAreaSelect是一个jQuery插件,用来实现选择图像的矩形区域。
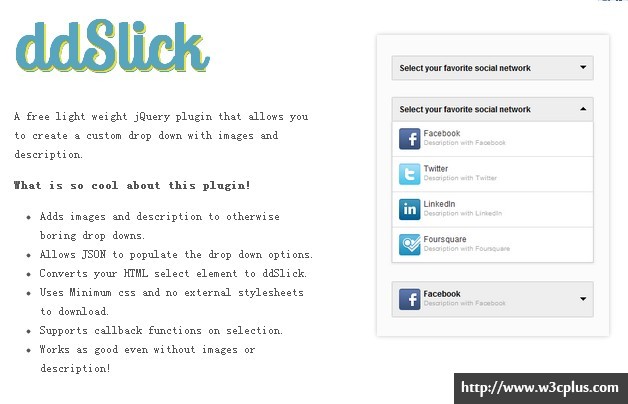
7、ddSlick一个免费的重量轻jQuery插件,它允许您创建一个自定义下拉与图片和描述。
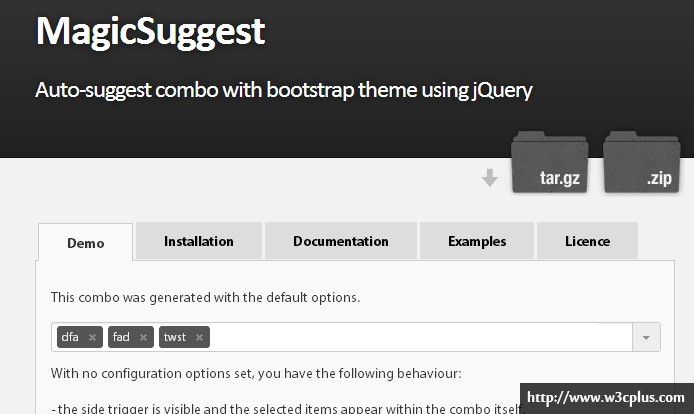
8、MagicSuggest自动生成默认标签。
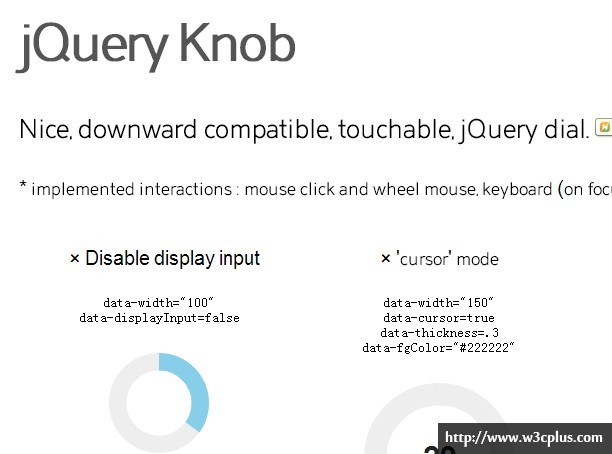
9、jQuery Knob向下兼容,可以触摸的jQuery拨号插件。
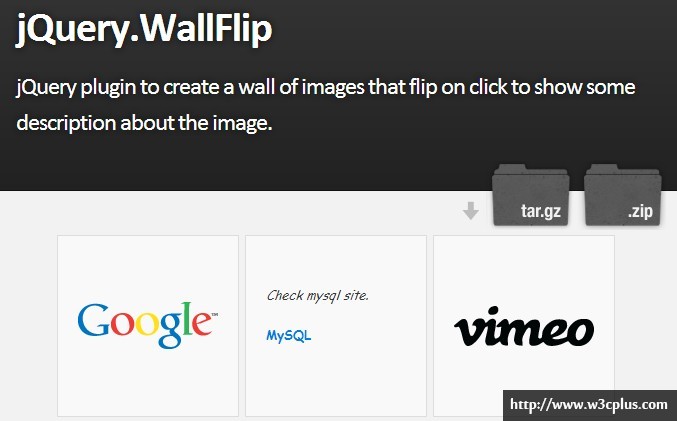
10、jQuery.WallFlipjQuery插件创建一个图片墙,点击翻转显示一些图像的描述内容。
在第四期jQuery插件的分享中,你会发现与以前的略有不同之处,是的。在今天推荐的十个插件中,我们有好几个是中国程序员写的,比如说说zTree写的树形结构效果插件,有SimpleTas插件还有茶哥、小生写的SimpleUI等,而且这回我将正美同学的Mass Framework(这个可不是jQuery插件)也放上来,希望大家喜欢。当然除了这几个中文插之外,大家还可以看到图表js库、分步(新手引导)插件库等。详细的请继续往下阅读。
1、boxSlider带有响应式功能的jQuery幻灯片插件。
2、Swipejs一款触摸式幻灯片插件。
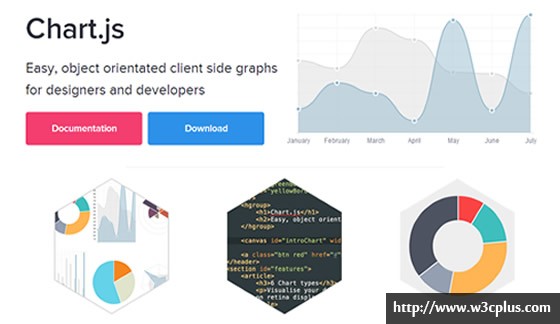
3、Chart.js一款制作图表的强大插件。
4、SimpleTabsSimpleTabs是国内开发者写的一款jQuery多功能选项卡插件,适用于各种选项卡,幻灯片、产品展示等模块。
5、zTreezTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
6、jQuery Nested创建一个动态的,可嵌套的网格布局插件。
7、Intro.js创建一个动态的,可嵌套的网格布局插件。
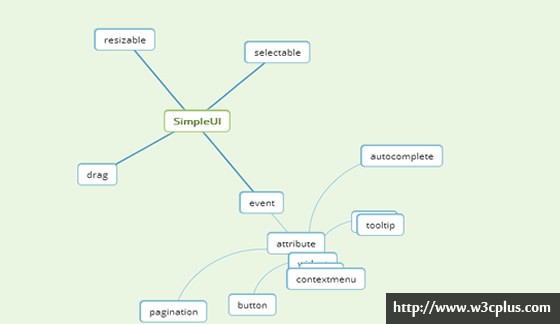
8、SimpleUISimpleUI是蓝面小生和半盏凉茶合力开发的一个基于jQuery的组件库。包含了常见的web组件,适用于开发web2.0的应用程序与小型网站。
9、Mass Framework一个模块化,以大模块开发为目标,jQuery式的框架。里面优先应用了大量HTML5新API,估计除了个别手机专属框架外,没有像它如此大范围应用了。这一来可以大大减少框架的体积,二来大幅提高运行效率。
10、BookBlock一个jQuery插件,将创建类似于一个小册子,你可以通过翻阅书本一样阅读。
又到了插件分享的时候了,今天要为大家推荐的十款插件都算是比较时尚的(制作的效果时尚)。比如说:icheck可以帮助大家轻松实现自定义复选框、单选框按钮;sidr可以实现固定边栏效果(当然也可以固定顶部,可以根据你的需求来设置);jQuery List DragSort可以实现拖动图片排序,以及MixItUp可以制作优美的动态过滤效果,里面集成了许多css3的特效,还有JResponsive实现响应式的布局、Flexisel实现弹性幻灯片播放等等。如果你觉得有感兴趣的,不仿花上几分钟浏览一下。我想会有你需要的插件效果。
1、Sidr创建侧菜单和最简单的方法实现响应式菜单的jQuery插件。
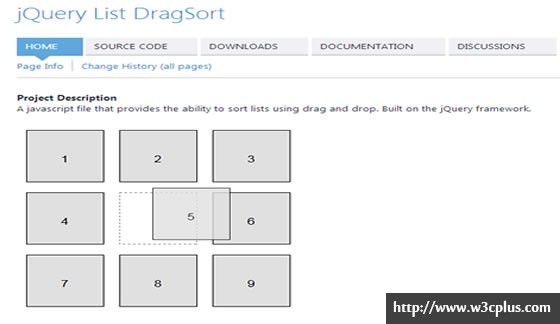
2、jQuery List DragSort一个图片拖动排序插件jQuery List DragSort。
3、iCheck超级定制的复选框和单选按钮的JQUERY插件。
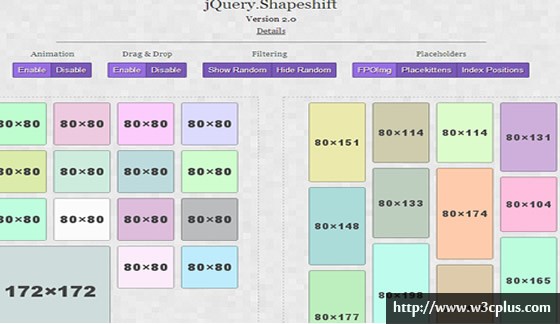
4、jQuery.Shapeshift一个jQuery实现动态网格系统,并且具有拖放功能。
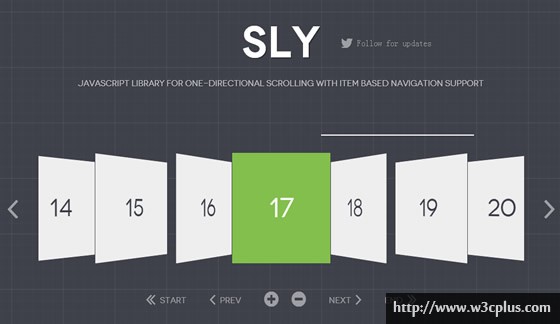
5、SLYSLY是一个js库,可用于创建单向滚动的导航效果。
6、PackeryPackery是一个布局方面的jQuery插件,可以实现瀑布流,拖放布局等功能。
7、ToolTipsterToolTipster是一个用来制作弹出提示框的jQuery插件。
8、MixItUp一款过滤和排序的jQuery插件。
9、JResponsive一款结合CSS的responsive和transition实现的网格布局的插件。
10、Flexisel具有响应式功能的图片播放插件。
今天要向大家推荐的jQuery插件是第六期了,也就是说到今天为止,总共搜集了近60款各式各样的jQuery插件,涉及各种效果。在这一期中推荐的插件搜集了很久,才积累了这十款插件,主要有制作菜单的、图形的、网格的、翻转等。如果你喜欢,那就继续往下点击。
1、SmintSmint是一个简单的jQuery插件,一种粘性的导航栏,停留在页面的顶部而你向下滚动和菜单按钮,自动滚动页面的部分你点击。
2、FlipClock.jsFlipClock是一个制作时钟的jQuery插件。
3、least.js随机和响应的HTML 5,CSS3 LAZYLOAD画廊
4、mmenu一个创建菜单的jQuery插件,只需要一行代码就可以实现移动端滑动的菜单效果
5、Two.jstwo.js是一个面向现代浏览器的二维绘图api。
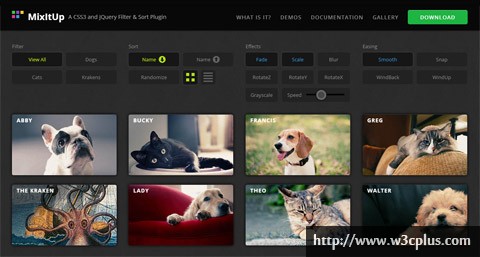
6、MixItUpMixItUp插件是用来过滤和排序元素。
7、VortexHTML元素显示成椭圆,并可以旋转。
8、TransitjQuery实现CSS3的transform效果。
9, MasonjsMason은 그리드 시스템을 만들기 위한 강력한 플러그인입니다.
10, Flippant.jsFlippant는 3D 뒤집기 효과를 구현합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7387
7387
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션