jsonp 원리 및 use_javascript 기술
jsonp 첫 소개
jsonp의 정식 명칭은 JSON with Padding으로, 도메인 간 리소스 요청을 해결하기 위해 만들어진 솔루션입니다. 작업을 위해 클라이언트 측에서 서버 데이터를 얻어야 하는 경우가 많습니다. 일반적으로 우리는 이를 위해 ajax 웹 서비스를 사용합니다. 그러나 우리가 얻으려는 데이터가 현재 페이지와 동일한 도메인에 없는 경우에는 다음과 같습니다. 원본 정책(다른 도메인의 클라이언트 측 스크립트) 명시적인 승인이 없으면 상대방의 리소스를 읽거나 쓸 수 없습니다.) 보안상의 이유로 요청이 거부됩니다. 즉, 리소스를 얻기 위해 다른 도메인에 직접 요청을 보낼 수 없습니다.
localhot 도메인에 books.php가 있는데, 여기에는 도서 목록 리소스를 얻기 위해 test.com 도메인의 books.php에 가져오기 요청을 보내는 스크립트가 포함되어 있습니다.
$.ajax({
유형 :'get',
url: 'http://test.com/books.php'
});
페이지에서 다음과 같은 오류를 보고합니다. XMLHttpRequest를 로드할 수 없습니다. http://test.com/books.php . 이 문제를 해결하기 위해 Origin http://localhost가 Access-Control-Allow-Origin.jsonp에 의해 허용되지 않습니다.
jsonp 원칙
동일한 출처 정책에는 제한이 있지만 HTML의 모든 리소스가 동일한 도메인에 있을 필요는 없습니다. 트래픽을 절약하거나 더 빠르게 로드하기 위해 우리의 공통 페이지는 Google을 사용합니다. 또는 Microsoft의 jQuery CDN인 경우
iframe, img, 스타일, 스크립트 및 기타 요소의 src 속성은 다양한 도메인의 리소스를 직접 요청할 수 있습니다. jsonp는 공식적으로 스크립트 태그를 사용하여 전체 리소스를 요청합니다. 도메인
간단한 구현
localhost의 books.php는 도메인 test.com의 도서 목록을 얻기를 희망합니다. 도메인 test.com의 도서 목록은 books.xml
test에 저장됩니다. com/ books.xml
test.com/bookservice를 연결하는 데 php 페이지가 직접 사용됩니다. php
코드 복사
코드는 다음과 같습니다.
이런 방법으로 먼저 xml 파일 내용을 json 객체로
코드 복사
{"book":[
{"@attributes":{"name":"JavaScript: 최종 가이드","publisher":"O'Reilly Media, Inc."}," 작성자":"David Flanagan"},
{"@attributes":{"name":"PHP 및 MySQL 웹 개발","publisher":"Perason Education"},"author":["Luke Welling" ,"Laura Thomson"]},
{"@attributes":{"name":"HTTP: 확실한 가이드","publisher":"O'Reilly Media, Inc."},"author":[ "David Courley","Brian Totty"]}
]}
그런 다음 javascript 문으로 이어져 처리를 위해 localhost에 전달됩니다. 물론 test.com에서는 그렇게 합니다. 연결되어야 하는 메소드의 이름을 모릅니다. 요청을 보낼 때 localhost는 URL에 콜백(선택사항, 양쪽을 동기화하는 옵션)이라는 매개변수를 전달해야 합니다. localhost가 요청을 보내는 방법
localhost/books.php
~ >
.book-info
}
body>
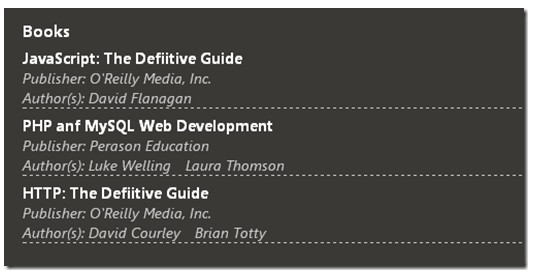
책의 ID를 가진 div의 모든 책을 표시하려고 합니다. 먼저 책을 표시하는 자바스크립트 함수를 추가합니다. 즉, 데이터를 얻은 후 위에 연결한 json 형식과 결합된 콜백 함수를 사용할 수 있습니다.
코드를 복사하세요
코드는 다음과 같습니다
displayBooks(books){
var books=books.book;
var booksContainer=document.getElementById('books');
for(var i=0;i
tmp.push('
tmp.push('
tmp.push('
tmp.push('
if(도서 유형[i].author= ='string'){
tmp.push(books[i].author);
}else{
var Authors=books[i].author;
for(var j=0; j
}
}
tmp.push('
tmp.push('
booksContainer.innerHTML =tmp.join('');
}
}
然后是关键的jsonp请求적 방법了
function getBooks(){
var script=document.createElement( 'script');
script.setAttribute('type','text/javascript');
script.setAttribute('src','http://test.com/bookservice.php?callback=displayBooks ');
document.body.appendChild(script);
}
getBooks();
재getbooks()방법중요법态创建了一个script标签,设置其src为test.com提供的获取数据的service接口并传入回调函数,这样나는 Chrome控 제조사에서 下可以看到这条请求

我们就可以下获取test.com的books에서了

jquery实现
在jquery中也有对jsonp的封装,不过jquery把其放到了ajax中,明白为什么,毕竟这东西와 아약스不太一样。写一个jQuery版的
함수 getBooks(){
$.ajax({
유형:'get',
url:'http://test.com/bookservice.php',
데이터 유형: 'JSONP',
JSONP: 'Callback',
JSONPCALLBACK: 'DisplayBooks'
})
}
보안 문제
물론 jsonp를 사용하면 어느 정도 보안 문제가 발생할 수 있습니다. 요청한 사이트가 신규 사이트가 아닌 경우 반환되는 메소드 호출에 일부 악성 코드가 포함될 수 있습니다. 따라서 신뢰할 수 있는 사이트에 요청을 보내 보십시오. 또한 xss는 jsonp를 사용하여 사이트에 악성 코드를 삽입하는 경우가 많습니다.
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11


















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



