js_javascript 기술의 이벤트 버블링 및 이벤트 캡처에 대한 자세한 소개
(1) 버블형 이벤트: 가장 구체적인 이벤트 대상부터 가장 덜 구체적인 이벤트 대상(문서 개체) 순으로 이벤트가 발생합니다.
IE 5.5: div -> 본문 ->
IE 6.0: div -> 본문 -> 문서Mozilla 1.0: div -> 본문 -> 문서 ->
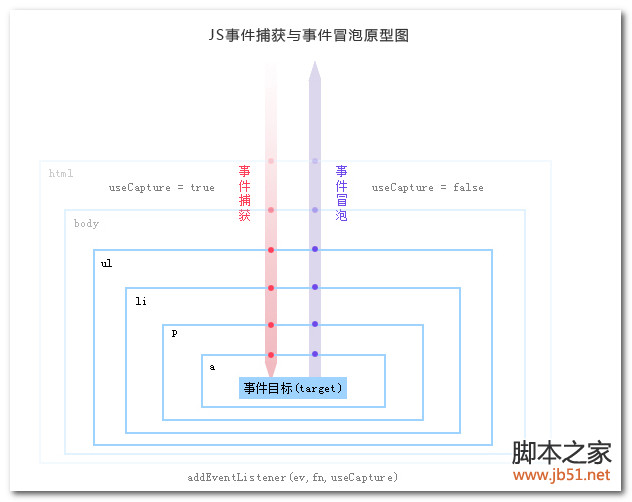
(2) 이벤트 캡처(이벤트 캡처): 가장 정확하지 않은 개체(문서 개체)부터 시작하여 가장 정확한 개체까지 이벤트가 트리거됩니다(이벤트는 창 수준에서도 캡처할 수 있지만 구체적으로 지정해야 함). 개발자에 의해).
(3) DOM 이벤트 흐름: 캡처 이벤트와 버블링 이벤트라는 두 가지 이벤트 모델을 동시에 지원하지만 캡처 이벤트가 먼저 발생합니다. 두 이벤트 스트림 모두 문서 개체에서 시작하여 문서 개체로 끝나는 DOM의 모든 개체에 적용됩니다.
DOM 이벤트 모델의 가장 독특한 속성은 텍스트 노드도 이벤트를 트리거한다는 것입니다(IE에서는 아님).
W3C 표준을 지원하는 브라우저는 이벤트 추가 시 addEventListener(event,fn,useCapture) 메소드를 사용합니다. 베이스의 세 번째 매개변수인 useCapture는 부울 값으로, 이벤트 캡처 중에 이벤트를 실행할지 여부를 설정하는 데 사용됩니다. 이벤트가 발생하면 담그면 실행됩니다. W3C(IE)와 호환되지 않는 브라우저에서는 AttachEvent() 메서드를 사용합니다. 그러나 IE의 이벤트 모델은 기본적으로 이벤트가 발생할 때, 즉 useCapture가 false일 때 실행됩니다. 이벤트 처리 시 useCapture를 false로 설정하는 것이 더 안전하고, 브라우저 호환성도 확보됩니다.
 이벤트 캡처 단계: 이벤트는 최상위 레이블부터 시작하여 이벤트 대상(target)이 캡처될 때까지 아래쪽으로 검색합니다.
이벤트 캡처 단계: 이벤트는 최상위 레이블부터 시작하여 이벤트 대상(target)이 캡처될 때까지 아래쪽으로 검색합니다.
하위 요소 p가 있는 div 요소를 가정합니다.
Element
두 요소 모두 사용자가 p를 클릭하면 클릭 이벤트가 발생합니다. div와 p 모두에서 트리거되므로 두 이벤트 핸들러 중 어느 것이 먼저 실행됩니까? 사건의 순서는 무엇입니까?
두 가지 모델
과거에는 Netscape와 Microsoft가 서로 다른 구현 방식을 사용했습니다.
Netscape에서는 div가 먼저 트리거되는데, 이를 이벤트 캡처라고 합니다.
Microsoft에서는 p가 먼저 트리거되는데, 이를 이벤트 버블링이라고 합니다.
두 이벤트의 처리 순서는 정반대입니다. IE는 이벤트 버블링만 지원합니다. Mozilla, Opera 7 및 Konqueror는 모두 이를 지원하며 이전 버전의 Opera와 iCab은 이를 지원하지 않습니다.
이벤트 캡처이벤트 캡처를 사용하면 상위 요소가 먼저 트리거되고 하위 요소가 나중에 트리거됩니다. 즉, div가 먼저 트리거되고 p가 나중에 트리거됩니다.
이벤트 버블링을 사용하면 하위 요소가 먼저 트리거되고 그 다음 상위 요소, 즉 p가 먼저 트리거되고 그 다음 div가 트리거됩니다.
W3C 모델에서는 이 둘을 무력화합니다. W3C 모델에서는 이벤트가 발생하면 이벤트 트리거가 이벤트 소스 요소에 도달할 때까지 최상위 수준에서 이벤트 캡처가 시작됩니다. 그런 다음 이벤트는 문서에 도달할 때까지 이벤트 소스에서 버블링됩니다.
이벤트 바인딩 시 이벤트 캡처 또는 이벤트 버블링을 사용할지 여부를 프로그래머가 선택할 수 있습니다. 방법은 이벤트 바인딩 시 addEventListener 함수를 사용하는 것입니다. 세 번째 매개변수가 true이면 이벤트 캡처가 사용된다는 의미입니다. false이면 이벤트 버블링을 사용한다는 의미입니다.
ele.addEventListener('click',doSomething2,true)
참=캡쳐
거짓=거품
기존의 이벤트 바인딩 방식W3C DOM을 지원하는 브라우저에서는 이와 같은 일반적인 이벤트 바인딩 방식이 이벤트 버블링 방식이다.
ele.onclick = doSomething2
위에서 언급했듯이 IE는 이벤트 버블링만 지원하고 이벤트 캡처를 지원하지 않으며 버블링 또는 버블링을 나타내는 세 번째 매개변수를 사용하지 않습니다. 캡처하면 또 다른 기능인 attachmentEvent를 제공합니다.
ele.attachEvent("onclick", doSomething2);
첨부파일: 이벤트 버블링(프로세스): 이벤트는 대상(event.srcElement||event.target)에서 시작하여 문서에 도달할 때까지 문서를 따라 레이어별로 버블링됩니다.
이벤트 전파를 중지할 수 있습니다.• W3c에서는 stopPropagation() 메서드를 사용합니다.
• IE에서 cancelBubble = true를 설정합니다. stopPropagation 후; (); 이후의 버블링 과정은 발생하지 않습니다~
3. 클릭 후 점프와 같은 이벤트의 기본 동작을 방지합니다~
• W3c에서는 PreventDefault( ) 메소드를 사용합니다. 🎜>• IE에서 window.event.returnValue = false를 설정합니다.
4. 드디어 작성을 마쳤습니다. 흐림, 포커스, 로드, 언로드 등 모든 이벤트가 버블링될 수는 없습니다. (다른 분의 글에서 따온 것인데, 테스트해보지는 않았습니다.)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 이벤트 버블링 메커니즘 이해: 하위 요소를 클릭하면 상위 요소의 이벤트에 영향을 미치는 이유는 무엇입니까?
Jan 13, 2024 pm 02:55 PM
이벤트 버블링 메커니즘 이해: 하위 요소를 클릭하면 상위 요소의 이벤트에 영향을 미치는 이유는 무엇입니까?
Jan 13, 2024 pm 02:55 PM
이벤트 버블링 이해: 하위 요소를 클릭하면 상위 요소에서 이벤트가 트리거되는 이유는 무엇입니까? 이벤트 버블링은 중첩된 요소 구조에서 하위 요소가 이벤트를 트리거할 때 이벤트가 가장 바깥쪽 상위 요소까지 버블링처럼 레이어별로 상위 요소에 전달된다는 것을 의미합니다. 이 메커니즘을 사용하면 하위 요소의 이벤트가 요소 트리 전체에 전파되고 모든 관련 요소가 차례로 트리거될 수 있습니다. 이벤트 버블링을 더 잘 이해하기 위해 구체적인 예제 코드를 살펴보겠습니다. HTML 코드: <divid="부모&q
 js에서 클릭 이벤트를 반복적으로 실행할 수 없는 이유는 무엇입니까?
May 07, 2024 pm 06:36 PM
js에서 클릭 이벤트를 반복적으로 실행할 수 없는 이유는 무엇입니까?
May 07, 2024 pm 06:36 PM
JavaScript의 클릭 이벤트는 이벤트 버블링 메커니즘으로 인해 반복적으로 실행될 수 없습니다. 이 문제를 해결하려면 다음 조치를 취할 수 있습니다. 이벤트 캡처 사용: 이벤트가 발생하기 전에 실행할 이벤트 리스너를 지정합니다. 이벤트 전달: 이벤트 버블링을 중지하려면 event.stopPropagation()을 사용하세요. 타이머 사용: 일정 시간 후에 이벤트 리스너를 다시 트리거합니다.
 jQuery .val() 실패의 이유와 해결 방법
Feb 20, 2024 am 09:06 AM
jQuery .val() 실패의 이유와 해결 방법
Feb 20, 2024 am 09:06 AM
제목: jQuery.val() 실패 이유와 해결 방법 프론트 엔드 개발에서 jQuery는 DOM 요소를 조작하는 데 자주 사용됩니다. .val() 메소드는 양식 요소의 값을 얻고 설정하는 데 널리 사용됩니다. 그러나 때때로 .val() 메소드가 실패하여 양식 요소의 값을 올바르게 얻거나 설정할 수 없는 상황이 발생합니다. 이 기사에서는 .val() 실패의 원인을 살펴보고 해당 솔루션을 제공하며 특정 코드 예제를 첨부합니다. 1.원인분석.val() 메소드
 이벤트 버블링이 두 번 트리거되는 이유는 무엇입니까?
Feb 22, 2024 am 09:06 AM
이벤트 버블링이 두 번 트리거되는 이유는 무엇입니까?
Feb 22, 2024 am 09:06 AM
이벤트 버블링이 두 번 트리거되는 이유는 무엇입니까? 이벤트 버블링(이벤트 버블링)은 DOM에서 요소가 이벤트(예: 클릭 이벤트)를 트리거할 때 이벤트가 최상위 문서 객체에 버블링될 때까지 요소에서 상위 요소로 버블링되는 것을 의미합니다. 이벤트 버블링은 DOM 이벤트 모델의 일부입니다. 이를 통해 개발자는 이벤트 리스너를 상위 요소에 바인딩할 수 있으므로 하위 요소가 이벤트를 트리거할 때 이벤트가 버블링 메커니즘을 통해 캡처되고 처리될 수 있습니다. 그러나 때때로 개발자는 버블링되어 두 번 트리거되는 이벤트를 접하게 됩니다.
 vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
Vue.js 이벤트 수정자는 다음을 포함한 특정 동작을 추가하는 데 사용됩니다. 기본 동작 방지(.prevent) 이벤트 버블링 중지(.stop) 일회성 이벤트(.once) 이벤트 캡처(.capture) 수동 이벤트 수신(.passive) 적응형 수정자(.self)키 수정자(.key)
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 버블링되지 않는 JS 이벤트는 무엇입니까?
Feb 18, 2024 pm 06:31 PM
버블링되지 않는 JS 이벤트는 무엇입니까?
Feb 18, 2024 pm 06:31 PM
버블링되지 않는 JS 이벤트는 무엇입니까? JavaScript는 웹 페이지에 상호작용성과 역동성을 추가하는 강력한 스크립트 언어입니다. JavaScript에서 이벤트 중심 프로그래밍은 매우 중요한 부분입니다. 이벤트란 버튼 클릭, 마우스 이동, 키보드 입력 등 사용자가 웹 페이지에서 수행하는 다양한 작업을 말합니다. JavaScript는 이벤트 처리 기능을 통해 이러한 이벤트에 응답하고 해당 작업을 수행합니다. 이벤트 버블링은 이벤트 처리 중 일반적인 메커니즘입니다. 이벤트 버블링은 다음을 의미합니다.




