jQuery를 사용하여 검색 text_jquery를 입력할 수 있는 드롭다운 상자 구현
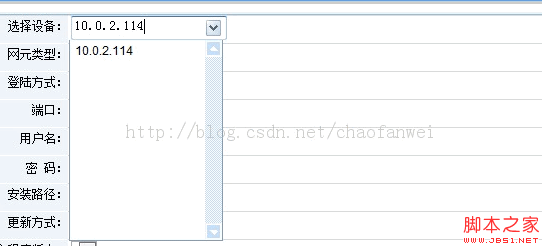
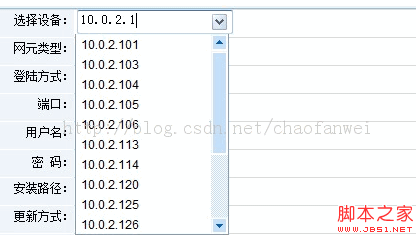
먼저 효과를 살펴보겠습니다

기능:드롭다운 상자 입력 상자를 클릭하면 아래 드롭다운 목록이 자동으로 표시되고, 입력창에 입력된 검색어를 기준으로 추가되며, 백그라운드에서 자동 검색된 후 프런트로 전송되어 페이지가 표시됩니다.
사용된 JS:
var $xialaSELECT;
$(document).ready(function(){
initXialaSelect();
initSearch();
}); null;
var query="";
function searchDev(key){
//if(key == "")return;
query=key
clearTimeout(temptimeout);
temptimeout= setTimeout(findUnSaved, 500);
}
function findUnSaved()
{
//alert("dd")
//if(1==1 )return;
$.ajax({
유형: "post",
data:{'query':query},
url: 경로 "/tList.action",
성공 : function(data) {
xiala(data);
},
error: function(data) {
alert("로드에 실패했습니다. 다시 시도하세요!")
} 🎜>});
}
function initSearch()
{
//드롭다운 버튼 레이어를 정의하고 스타일(위치, 기준점 좌표, 크기, 배경 이미지, Z축)을 구성합니다. ), 텍스트 상자 뒤에 추가
$xialaDIV = $('').css('position', 'absolute').css('left', $( '#province') .position().left $('#province').width() - 15 'px').css('top',
$('#province').position(). 상단 4 'px' ).css('배경', '투명 URL(../images/lala.gif) 왼쪽 상단 반복 없음').css('height', '16px').css('width' ,
' 15px').css('z-index', '100');
$('#province').after($xialaDIV)
//배경을 수정하기 위해 마우스 입력 이미지 위치
$xialaDIV .mouseover(function(){
$xialaDIV.css('Background-position', ' 0% -16px');
}); 배경 이미지 위치 수정
$ xialaDIV.mouseout(function(){
$xialaDIV.css('Background-position', ' 0% -0px');
}); 배경 이미지 위치를 수정하려면 마우스를 누르세요
$xialaDIV.mousedown(function(){
$xialaDIV.css('Background-position', ' 0% -32px');
}); >//마우스를 놓으면 배경 이미지 위치가 변경됩니다.
$xialaDIV.mouseup(function(){
$xialaDIV.css('Background-position', ' 0% -16px');
if($ xialaSELECT)
$xialaSELECT.show() ;
})
$('#province').mouseup(function(){
$xialaDIV.css('배경 위치', ' 0% -16px');
$ xialaSELECT.show();
}
var firstTimeYes
//텍스트 상자의 드롭다운 상자
function xiala(data){
//처음
if($xialaSELECT)
{
$xialaSELECT.empty()
}
//드롭 정의 -아래쪽 상자 레이어 및 스타일(위치, 기준점 좌표, 너비, Z축)을 구성하고 먼저 숨깁니다.
// 5개의 옵션 레이어를 정의하고 스타일을 구성합니다(너비, Z축은 드롭보다 높아야 함- 아래 상자 레이어), 이름 및 값 속성 추가, 드롭다운 상자 레이어 추가
$ xialaSELECT.append(data)
if(firstTimeYes == 1)
{
firstTimeYes =firstTimeYes 1 ;
}else{
$xialaSELECT.show();
}
}
function initXialaSelect()
{
$xialaSELECT = $('
('top', $('#province').position ().top $('#province').height() 6 'px').css ('너비', $('#province').width() 'px').css('z-index' , '101').css('너비','152px').css('배경' ,'#fff').css('높이','200px').css('최대 높이','600px ');
$('#province').after($xialaSELECT);
//옵션 레이어의 마우스 인 및 아웃 스타일
$xialaSELECT.mouseover(function(event)){
if ($(event.target).attr('name') == 'option') {
//이동 시 배경색은 어두워지고 글자색은 흰색이 됩니다
$(event.target) .css('Background-color', '#000077').css('color', 'white');
$(event.target).mouseout(function(){
//이동 배경색은 흰색이고 텍스트 색상은 검은색
$(event.target).css('Background-color', ' #FFFFFF').css('color', '#000000')
}); ;
}
});
//팝업 표시 여부는 해당 위치를 클릭하여 판단하세요.
$ xialaSELECT.mouseup(function(event){
//드롭인 경우 -다운 버튼 레이어 또는 드롭다운 상자 레이어인 경우 드롭다운 상자 레이어는 계속 표시됩니다
if (event.target == $xialaSELECT.get(0) || event .target == $xialaDIV.get( 0)) {
$xialaSELECT.show();
}
else {
//옵션 레이어인 경우 텍스트 상자 값을 변경하세요.
if ($(event .target).attr('name') == 'option') {
//팝업 값 관찰
$('#nce').val($(event.target) .html()) ;
$('#d').val($(event.target).attr("d"))
//선택한 호스트인 경우 개발 유형을 숨겼습니다.
if($(event .target).attr("ass") == 3305)
{
$("#ype").hide()
$("#ost").val (1); 🎜>}else{
$("#ype").show();
$("#ost").val(-1)
}
}
// 다른 위치에 있는 경우 드롭다운 상자 레이어를 이동하세요.
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide()
}
}
});
$xialaSELECT.hide();
}
var k = 1;
document.onclick = clicks()
{
if(k ==2){
k = 1;
if($xialaSELECT)
{
if ($xialaSELECT.css('display') == '차단' ) {
$xialaSELECT.hide();
}
}
}else{
k = 2
}
}
코드 복사
.cba {
너비: 150px;
높이: 18px;
}
.selectlala {
text-align: 왼쪽;
줄 높이: 20px;
왼쪽 여백: 5px;
너비: 147px;
글꼴 계열: Arial,verdana,tahoma;
높이: 20px;
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7339
7339
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




