Jquery EasyUI_jquery 추가, 수정, 삭제, 쿼리 등 기본 작업 소개
easyui
jquery
Jquery EasyUI를 처음 만났고 블로거들이 개발한 몇몇 프로젝트를 보았습니다. 페이지가 매우 멋지고 기능도 강력하며 효과도 꽤 좋습니다. 최근에는 프런트엔드 컨트롤 세트를 배우고 싶었습니다. 체계적으로, 그래서 인터넷에서 몇 가지 참고 자료를 찾았습니다. 이 컨트롤에 대한 기본 소개인 몇 가지 기본적인 추가, 삭제, 수정 및 검색 기능을 작성했습니다. 나중에 계속해서 심도있게 학습할 시간이 있을 것입니다.
jquery easyui를 배우기 전에 먼저 공식 홈페이지 http://www.jeasyui.com/download/index.php
에서 최신 버전을 다운로드하세요.실행 후 페이지를 살펴보겠습니다
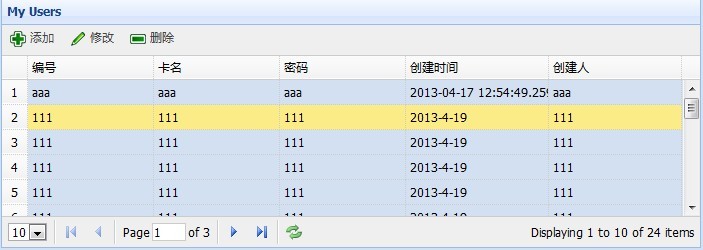
1. 목록 표시

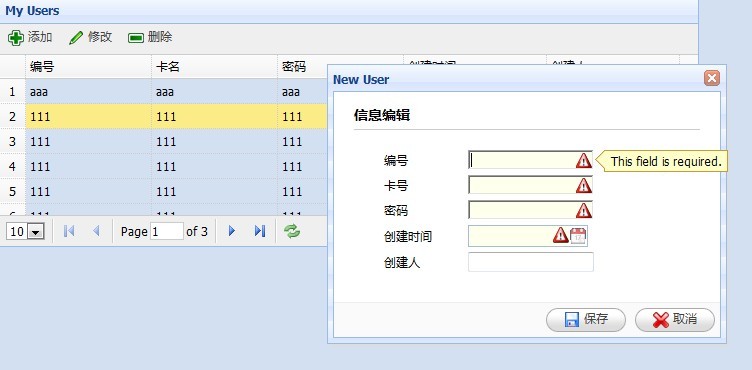
2. 새 페이지

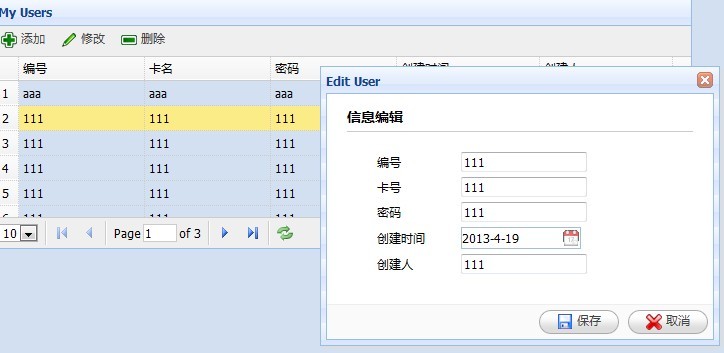
3. 페이지 수정

jquery easyui를 다운로드한 후 일반적으로 다음 페이지에서 여러 파일을 인용합니다
코드 복사 코드는 다음과 같습니다.
type="text/css" />
//페이지 아이콘 스타일
//jquery easyui main js
< 스크립트 src ="http://www.cnblogs.com/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript">
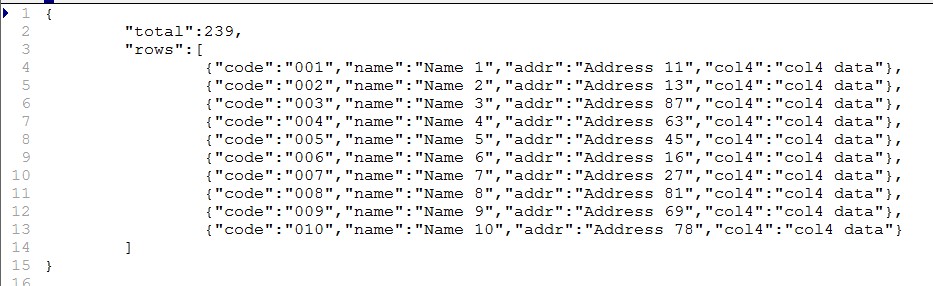
첫 번째는 목록 표시 데이터입니다
코드 복사 코드는 다음과 같습니다.