JavaScript는 첫 번째 DOM의 그림을 두 번째 div에 무작위로 추가합니다. example_javascript 기술
May 16, 2016 pm 05:20 PM
사진 추가
무작위의
JavaScript는 첫 번째 div에 있는 그림을 두 번째 div에 무작위로 추가합니다. 이 코드는 첫 번째 div에 있는 5개의 그림에서 두 개의 그림을 무작위로 추출하여 두 번째 div에 표시합니다.
코드 복사 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-/ /W3C/ /DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> .org/1999/xhtml">
< ;head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
< title>사진 5장 중 무작위로 표시 - Baidu 공간 테스트 그림용 그림</title>
<script type="text/javascript">
window.onload = function () {
var count=4
var original=new Array ;//원본 배열
var tpDiv = document.getElementById('kstupian'); //dom 객체 가져오기
var Images = tpDiv.getElementsByTagName("img"); i<count;i ){original[i]=i;}
original.sort(function(){ return 0.5 - Math.random( ); })
var myDiv = document.getElementById('myDiv '); //dom 객체 가져오기
for (var i=0;i<2;i ){
var bigImg = document.createElement("img") //img 요소 생성
bigImg.width="200"; //px를 추가하지 않고 200픽셀
bigImg.src=images.item(original[i]).src ; //img 요소의 src 속성에 값 할당
myDiv.appendChild(bigImg); //dom에 하위 요소 img 추가
}
</script> 🎜><body>
<h2>첫 번째 div에는 5개의 사진이 있습니다</h2>
<div id="kstupian"> .hiphotos.bdimg.com/album/s=1000;q=90/sign=2a369e6d918fa0ec7bc7600d16a7629f/b03533fa828ba61ee03594714134970a314e5990.jpg" width="2 00">
< img rc="http://c.hiphotos. bdimg.com/album/s=1000;q=90/sign=b03c3e4211dfa9ecf92e521752e0cc72/d058ccbf6c81800a5b37d550b13533fa838b4799.jpg" width="200">
<img src=" http://h .hiphotos.bdimg.com/ album/s=1000;q=90/sign=a4ff82aab74543a9f11bfecc2e27b1f3/203fb80e7bec54e721374640b9389b504ec26a90.jpg" width="200">
< img src="http:// g.hiphotos.bdimg.com /앨범/s= 1000;q=90/sign=cb1f8fa37b899e517c8e3e147297e242/b3119313b07eca809bdd65b9912397dda0448390.jpg" width="200">
< img src="http://a.hiphotos.bdimg.com/ 앨범/초=1000;q= 90/sign=fe1172bbad6eddc422e7b0fb09eb8d8c/5ab5c9ea15ce36d325dcdf6e3af33a87e850b190.jpg" width="200">
</div>
<h2>첫 번째 div 이미지는 두 개의 무작위 비반복입니다. 사진</h2> <div id="myDiv" ></div>
</body>
</html>
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

인기 기사
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

인기 기사
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7287
7287
 9
9
 7287
7287
 9
9
자바 튜토리얼
 1622
1622
 14
14
 1622
1622
 14
14
Cakephp 튜토리얼
 1342
1342
 46
46
 1342
1342
 46
46
라라벨 튜토리얼
 1259
1259
 25
25
 1259
1259
 25
25
PHP 튜토리얼
 1206
1206
 29
29
 1206
1206
 29
29
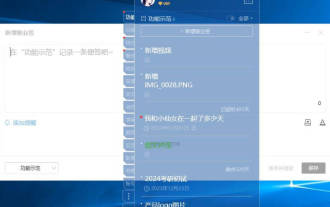
 컴퓨터 태그에 그림을 추가하는 방법_win10 시스템의 스티커 메모에 그림을 추가하는 방법
Apr 01, 2024 am 10:46 AM
컴퓨터 태그에 그림을 추가하는 방법_win10 시스템의 스티커 메모에 그림을 추가하는 방법
Apr 01, 2024 am 10:46 AM
컴퓨터 태그에 그림을 추가하는 방법_win10 시스템의 스티커 메모에 그림을 추가하는 방법
 Python 2.x에서 Random.randint() 함수를 사용하여 임의의 정수를 생성하는 방법
Jul 31, 2023 pm 12:13 PM
Python 2.x에서 Random.randint() 함수를 사용하여 임의의 정수를 생성하는 방법
Jul 31, 2023 pm 12:13 PM
Python 2.x에서 Random.randint() 함수를 사용하여 임의의 정수를 생성하는 방법
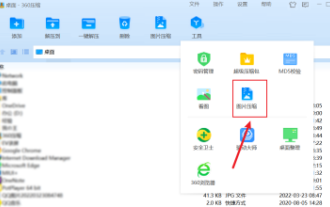
 360 압축에 여러 이미지를 추가하는 방법 - 360 압축에 여러 이미지를 추가하는 방법
Mar 05, 2024 pm 06:50 PM
360 압축에 여러 이미지를 추가하는 방법 - 360 압축에 여러 이미지를 추가하는 방법
Mar 05, 2024 pm 06:50 PM
360 압축에 여러 이미지를 추가하는 방법 - 360 압축에 여러 이미지를 추가하는 방법
 Python에서 가중치가 적용된 무작위 선택을 구현하는 방법은 무엇입니까?
Sep 11, 2023 pm 09:45 PM
Python에서 가중치가 적용된 무작위 선택을 구현하는 방법은 무엇입니까?
Sep 11, 2023 pm 09:45 PM
Python에서 가중치가 적용된 무작위 선택을 구현하는 방법은 무엇입니까?










