js 정렬 배열 연결 문제_javascript 기술
1. 머리말
어제 정렬된 배열의 연결 문제를 해결하는 방법에 대한 문제가 발생했습니다. 이는 매우 일반적인 문제입니다. 하지만 여기서는 코드의 효율성을 고려해야 합니다. 연결될 어레이가 모두 순서대로 정렬되어 있기 때문에 이는 매우 중요한 전제 조건입니다.
2. 단순하지만 비효율적인 알고리즘
제가 가장 먼저 생각한 것은 내장된 concat 방법을 사용한 후 정렬하는 것이었습니다. 이 방법은 배열 순서라는 전제 조건을 고려하지 않습니다.
function concatSort(arrA,arrB){
return arrA.concat(arrB).sort()
}
정렬에 어떤 알고리즘이 사용되는지 알아보기 위해 특별히 V8 엔진의 알고리즘(Connection)을 살펴보았는데, 이는 아마도 배열의 길이가 짧을 경우 삽입 정렬이 된다는 의미일 것입니다. InsertionSort)를 사용하며, 배열의 길이가 긴 경우에는 Quick Sort(QuickSort)를 사용합니다. 나는 오랫동안 그런 종류의 버블링을 사용한다고 생각했던 오해를 바로잡았습니다.
3. 작은 값을 삽입하는 방법
일반적인 아이디어는 두 개의 배열을 동시에 탐색하고 두 개의 플래그(i, j)를 설정하여 탐색된 위치를 기록하고 두 배열 중 더 작은 값을 새 배열에 삽입한 다음 플래그를 설정하는 것입니다. 앞으로 이동 한 위치에서 검색 값이 배열에 삽입될 때까지 비교를 반복합니다. 처음 했을 때 판단 조건을 잘못 적어서 무한 루프가 발생했고, 이로 인해 나만의 알고리즘 능력이 노출됐다.
function con(arrA, arrB){
var i , j , k, lenA = arrA.length, lenB = arrB.length , allLen = lenA lenB,result = []
for(i=0,j=0,k =0; k < ; allLen; k ){
if(i < lenA &&(j >= lenB || arrA[i] < arrB[j])){
result.push(arrA[i ]);
}else{
result.push(arrB[j]) [3,5,6,7,10]
console.log(con(a,b)); ,2,3,4,5,6,7,10]
jsperf에서 위의 방법 1과 이 알고리즘의 성능을 비교해 보면 두 번째 알고리즘의 효율성이 첫 번째 알고리즘보다 훨씬 더 우수하다는 것을 알 수 있습니다. 믿을 수 없다면
여기
를 누르세요.
배열 수를 늘리면, 예를 들어 A = [1,5], B = [2,6] , C = [ 3,4]....K = [....], 병합된 배열을 찾습니다.
이 질문을 받았을 때 첫인상은 "병합 알고리즘"과 매우 유사하다는 것이었지만, 병합 알고리즘을 사용하려면 배열이 정렬되는 전제 조건이 필요하지 않습니다. 그러다가 힙 정렬, 퀵 정렬 등의 알고리즘을 생각해 보았지만 배열 순서의 전제 조건을 효과적으로 사용할 수 없다는 것을 발견하고 결국 포기했습니다. 인터뷰 후에도 저는 오랫동안 고민했고 이 문제를 효율적으로 해결하는 방법을 몰랐습니다. 기숙사로 돌아가려는데 후배가 "또 휴일이구나"라며 나를 깨웠다. 코드는 다음과 같다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7779
7779
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Win11 게임패드 연결에 대한 전체 가이드
Jan 02, 2024 pm 05:26 PM
Win11 게임패드 연결에 대한 전체 가이드
Jan 02, 2024 pm 05:26 PM
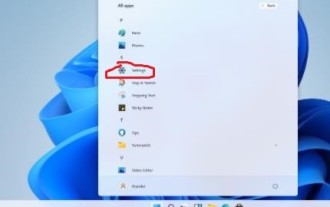
최신 win11 시스템으로 업데이트한 후, 게임을 플레이하기 위해 컨트롤러를 연결하는 방법을 잘 모르는 사용자가 많습니다. 이러한 이유로 오늘 win11 컨트롤러 연결에 대한 자세한 튜토리얼을 가져왔습니다. 아직 연결을 완료하지 않으셨다면, 어떻게 작동하는지 살펴보겠습니다. win11에서 컨트롤러를 연결하는 방법: 1. 아래에서 시작을 클릭한 다음 Windows 설정으로 들어가 "제어판"을 엽니다. 2. 입력 후 '장치 및 프린터 보기'를 찾아 들어갈 수 있습니다. 3. 이때 제어장치의 정보를 확인하고 연결을 하면 됩니다. 4. 연결에 성공하면 √ 표시가 나타나며 연결이 완료됩니다.
 Windows 11에서 네트워크 연결 세부 정보 및 상태를 확인하는 방법
Sep 11, 2023 pm 02:17 PM
Windows 11에서 네트워크 연결 세부 정보 및 상태를 확인하는 방법
Sep 11, 2023 pm 02:17 PM
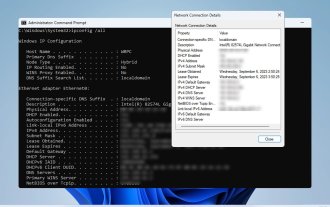
네트워크 연결이 제대로 작동하는지 확인하거나 문제를 해결하려면 Windows 11에서 네트워크 연결 세부 정보를 확인해야 하는 경우가 있습니다. 이렇게 하면 IP 주소, MAC 주소, 링크 속도, 드라이버 버전 등 다양한 정보를 볼 수 있으며, 이 가이드에서는 그 방법을 보여 드리겠습니다. Windows 11에서 네트워크 연결 세부 정보를 찾는 방법은 무엇입니까? 1. "설정" 앱을 사용하고 + 키를 눌러 Windows 설정을 엽니다. WindowsI 다음으로 왼쪽 창에서 네트워크 및 인터넷으로 이동하여 네트워크 유형을 선택합니다. 우리의 경우 이것은 이더넷입니다. 무선 네트워크를 사용하는 경우 대신 Wi-Fi 네트워크를 선택하세요. 화면 하단에 표시되어야합니다
 win7 프린터가 오류 코드 0x0000011b를 연결할 수 없습니다.
Dec 26, 2023 pm 10:01 PM
win7 프린터가 오류 코드 0x0000011b를 연결할 수 없습니다.
Dec 26, 2023 pm 10:01 PM
다양한 인쇄 작업을 위해 컴퓨터를 사용하여 프린터에 연결해야 하는 경우가 많지만 때로는 win7이 프린터 0x0000011b에 연결할 수 없는 문제가 발생하는 경우가 있습니다. 다음은 구체적인 해결 방법입니다. Win7에서는 프린터 0x0000011b1에 연결할 수 없습니다. 단축키 "win+r", "regedit" 입력 2. 다음 경로 "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Print"를 찾습니다. 3. 마우스 오른쪽 버튼을 클릭하여 새 값 "DWORD( 32비트) 값(D)을 입력하고 값을 0으로 설정합니다. 새 프로젝트의 이름을 "RpcAuthnLevelPri"로 지정합니다.
 체지방 측정기 연결 방법
Mar 07, 2024 pm 04:50 PM
체지방 측정기 연결 방법
Mar 07, 2024 pm 04:50 PM
Keep 체지방 측정기 연결 방법 Keep에는 특별히 고안된 체지방 측정기가 있지만 대부분의 사용자는 Keep 체지방 측정기 연결 방법을 모릅니다. 다음은 Keep 체지방 측정기 연결 방법에 대한 그래픽 튜토리얼입니다. 편집자가 사용자에게 제공합니다. 관심 있는 사용자가 와서 살펴보세요! Keep 체지방 측정기 연결 방법 1. 먼저 Keep 소프트웨어를 열고 메인 페이지로 이동하여 오른쪽 하단에 있는 [내]를 클릭하여 [스마트 하드웨어]를 선택합니다. 2. 그런 다음 내 스마트 장치 페이지에서 중앙의 [기기 추가] 버튼을 클릭한 후 인터페이스를 추가하려는 기기를 선택하고 [스마트 체지방/체중 측정기]를 선택합니다. 4. 그런 다음 기기 모델 선택 페이지에서 [체지방 측정기 유지] 옵션을 클릭합니다. 5. 마지막으로 아래 표시된 인터페이스에서 마지막으로 하단에 [지금 추가]를 선택합니다.
 연결이 비공개가 아닌 Edge를 해결하는 세 가지 방법
Mar 13, 2024 pm 01:30 PM
연결이 비공개가 아닌 Edge를 해결하는 세 가지 방법
Mar 13, 2024 pm 01:30 PM
Edge 브라우저를 사용하여 웹 페이지에 액세스할 때 연결이 전용 연결이 아니어서 웹 탐색이 실패한다는 메시지가 표시된 적이 있습니까? 어떻게 진행되고 있나요? 많은 친구들이 이 문제를 해결하는 방법을 모릅니다. 다음 세 가지 해결 방법을 살펴볼 수 있습니다. 방법 1(간단하고 투박함): 엣지 브라우저에서 설정에 들어가 보안 기능을 끄고, 웹사이트 권한에서 위치 접근권한을 차단하는 방법으로 웹사이트 접속이 불가능한 문제를 해결해 볼 수 있습니다. 이 접근법의 효과와 기간은 다양할 수 있으며 구체적인 효과를 확인할 수 없다는 점에 유의하는 것이 중요합니다. 브라우저를 다시 시작한 후 웹사이트를 방문하여 문제가 해결되었는지 확인할 수 있습니다. 방법 2: 키보드를 영어 입력으로 조정
 Windows 10에서 제한된 네트워크 연결을 해결하는 방법
Feb 19, 2024 pm 09:20 PM
Windows 10에서 제한된 네트워크 연결을 해결하는 방법
Feb 19, 2024 pm 09:20 PM
Win10의 제한된 네트워크 연결에 대한 솔루션 기술의 급속한 발전으로 인터넷은 사람들의 삶에 없어서는 안될 부분이 되었습니다. 그러나 때때로 Windows 10 운영 체제를 사용하는 컴퓨터에서 인터넷에 연결할 때 몇 가지 문제가 발생할 수 있으며 그 중 하나는 제한된 연결입니다. 이 경우 웹페이지 접속, 파일 다운로드, 네트워크 기능을 정상적으로 사용할 수 없습니다. 그렇다면 이 문제를 해결할 수 있는 방법은 없을까? 이 문서에서는 몇 가지 일반적인 솔루션을 소개합니다. 1. 먼저 네트워크 연결 설정을 확인하세요.
 프린터 오류 코드 0x0000011b는 무엇을 의미합니까?
Feb 18, 2024 pm 10:02 PM
프린터 오류 코드 0x0000011b는 무엇을 의미합니까?
Feb 18, 2024 pm 10:02 PM
프린터에 연결할 때 0x0000011b는 무엇을 의미합니까? 사용자는 컴퓨터, 노트북 또는 기타 장치를 사용할 때 다양한 오류 코드를 자주 접하게 됩니다. 그 중 0x0000011b는 일반적인 프린터 연결 오류 코드입니다. 그렇다면 프린터 0x0000011b를 연결한다는 것은 무엇을 의미합니까? 먼저, 프린터 연결의 기본 원리를 이해해야 합니다. 컴퓨터에서 파일을 인쇄해야 하는 경우 일반적으로 둘 사이의 데이터 전송을 위해 프린터를 컴퓨터에 연결해야 합니다. 이 연결은 다음을 통해 이루어질 수 있습니다.
 공유 프린터를 프린터에 연결할 수 없습니다
Feb 22, 2024 pm 01:09 PM
공유 프린터를 프린터에 연결할 수 없습니다
Feb 22, 2024 pm 01:09 PM
디지털 시대의 발전과 함께 공유 프린터는 현대 사무 환경에서 없어서는 안 될 부분이 되었습니다. 그러나 때로는 공유 프린터를 프린터에 연결할 수 없는 문제가 발생할 수 있으며, 이는 작업 효율성에 영향을 미칠 뿐만 아니라 일련의 문제를 일으킬 수도 있습니다. 이 문서에서는 공유 프린터가 프린터에 연결할 수 없는 이유와 해결 방법을 살펴보는 것을 목표로 합니다. 공유 프린터가 프린터에 연결할 수 없는 데에는 여러 가지 이유가 있으며, 그 중 가장 일반적인 것은 네트워크 문제입니다. 공유 프린터와 프린터 간의 네트워크 연결이 불안정하거나 중단되는 경우 정상적인 작동이 불가능합니다.




