JS 플래시는 크롬과 즉 브라우저에서 동시에 복사 및 붙여넣기를 실현합니다_javascript 기술
利用2个文件
ZeroClipboard.js
ZeroClipboard.swf
<스크립트 언어="JavaScript">
var 클립 = null;
function $(id) { return document.getElementById(id); }
function init(xm) {
clip = new ZeroClipboard.Client();
clip.setHandCursor( true );
clip.addEventListener('load', function (client) {
debugstr("Flash 무비가 로드되고 준비되었습니다.");
});
clip.addEventListener('mouseOver', function (client) {
//
clip.setText($('txt_links').value ) 위에 마우스를 올려 텍스트를 업데이트합니다.
});
clip.addEventListener('complete', function (클라이언트, 텍스트) {
debugstr(xm );
});
clip.glue( 'd_clip_button', 'd_clip_container' );
}
function debugstr(msg) {
if(msg=='1'){
alert('复제성功,请用Chrl V粘贴');
//alert('chushihu,请用Chrl V粘贴');
}else{
}
}
注의미:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 iPhone에서 복사하여 붙여넣는 간단한 단계
Mar 26, 2024 pm 07:00 PM
iPhone에서 복사하여 붙여넣는 간단한 단계
Mar 26, 2024 pm 07:00 PM
1. 먼저 복사할 텍스트를 길게 누릅니다. 텍스트에 세로 막대가 나타나면 세로 막대를 당겨 복사할 텍스트를 선택합니다. 2. 선택 후 [복사]를 클릭하세요. 3. 그런 다음 붙여넣고 싶은 곳으로 이동하여 입력 상자를 클릭하거나 길게 누른 후 [붙여넣기]를 클릭하세요.
 빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
복사-붙여넣기 단축키 사용 방법 복사-붙여넣기는 매일 컴퓨터를 사용할 때 자주 접하게 되는 작업입니다. 업무 효율을 높이기 위해서는 복사, 붙여넣기 단축키를 익히는 것이 매우 중요합니다. 이 기사에서는 독자가 복사 및 붙여넣기 작업을 보다 편리하게 수행할 수 있도록 일반적으로 사용되는 복사 및 붙여넣기 바로 가기 키를 소개합니다. 복사 단축키: Ctrl+CCtrl+C는 복사 단축키입니다. Ctrl 키를 누른 상태에서 C 키를 누르면 선택한 텍스트, 파일, 그림 등을 클립보드에 복사할 수 있습니다. 이 단축키를 사용하려면
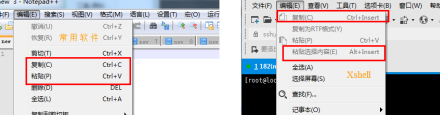
 Xshell에서 빠르게 복사하여 붙여넣는 방법 - Xshell에서 빠르게 복사하여 붙여넣는 방법
Mar 04, 2024 pm 02:30 PM
Xshell에서 빠르게 복사하여 붙여넣는 방법 - Xshell에서 빠르게 복사하여 붙여넣는 방법
Mar 04, 2024 pm 02:30 PM
많은 사용자들이 Xshell 소프트웨어를 처음 접했지만 Xshell에서 빠르게 복사하여 붙여넣는 방법에 익숙하지 않으신가요? 다음 기사에서는 Xshell에서 빠르게 복사하여 붙여넣는 방법을 살펴보겠습니다. 일반적으로 사용되는 복사 및 붙여넣기 명령을 사용합니다. Xshell에서 Ctrl+C와 Ctrl+V가 작동하지 않는 것을 확인해보니 Xshell의 기본 복사 및 붙여넣기 명령이 다음과 같이 다릅니다. Xshell에서 정보를 복사해서 붙여넣을 수는 있지만 그만큼 좋지는 않습니다. 일반적으로 사용하는 복사 및 붙여넣기 명령의 속도와 편리함은 정보를 빠르게 복사하도록 설정되어 있습니다: 도구-옵션-키보드 및 마우스에서 [선택한 텍스트를 자동으로 복사에 체크] 붙여넣기]를 선택하고 정보를 빠르게 붙여넣기 위한 설정을 확인합니다. 도구-옵션-키보드 및 마우스-오른쪽 누르기
 전자의무기록시스템에서 복사, 붙여넣기가 안되는 경우 어떻게 해야 하나요?
Nov 08, 2023 pm 01:22 PM
전자의무기록시스템에서 복사, 붙여넣기가 안되는 경우 어떻게 해야 하나요?
Nov 08, 2023 pm 01:22 PM
해결책: 1. 네트워크가 정상인지 확인하고 네트워크 연결이 정상적인지 확인하십시오. 2. 컴퓨터 또는 전자 의료 기록 시스템을 다시 시작하고 컴퓨터 또는 전자 의료 기록 시스템을 다시 시작해 보십시오. 전자 의료 기록 시스템을 최신 버전으로 업데이트해 보십시오. 4. 기술 지원부에 문의하십시오.
 내 컴퓨터에서 복사하여 붙여넣을 수 없는 이유는 무엇입니까?
Aug 17, 2023 pm 04:10 PM
내 컴퓨터에서 복사하여 붙여넣을 수 없는 이유는 무엇입니까?
Aug 17, 2023 pm 04:10 PM
컴퓨터가 복사하여 붙여넣을 수 없는 이유는 운영체제, 클립보드, 애플리케이션, 바이러스 또는 하드웨어 오류로 인해 발생합니다. 자세한 소개: 1. 운영 체제를 다시 시작하거나 운영 체제 패치를 업데이트하여 문제를 해결합니다. 2. 클립보드를 지우거나 타사 클립보드 관리 도구를 사용하여 문제를 해결합니다. 기타 응용 프로그램이 정상적으로 작동하면 특정 응용 프로그램에 문제가 있는 것입니다. 4. 바이러스, 바이러스 백신 소프트웨어를 사용하여 포괄적인 검사를 수행하고 바이러스를 제거합니다.
 Chrome에서 복사하여 붙여넣을 수 없는 경우 해결 방법
Mar 06, 2024 pm 11:30 PM
Chrome에서 복사하여 붙여넣을 수 없는 경우 해결 방법
Mar 06, 2024 pm 11:30 PM
Chrome에서 복사하여 붙여넣을 수 없으면 어떻게 해야 하나요? 우리는 Chrome을 업무나 공부를 할 때 여러 가지 단축키를 사용해야 하는데, 그 중 복사-붙여넣기 단축키가 가장 많이 사용되는데요. Google Chrome에 붙여넣기하면 잘못된 상황이 발생할 수 있으므로 이 상황을 해결하는 방법은 무엇입니까? 이 기사에서는 복사하여 붙여넣을 수 없는 Google 크롬을 설정하는 방법에 대한 튜토리얼을 제공합니다. Google Chrome에서 설정을 복사하여 붙여넣을 수 없습니다. 튜토리얼 1. 먼저 Google Chrome을 엽니다. 2. 오른쪽 상단 모서리에 있는 세 개의 막대를 클릭한 다음 "확장 프로그램"을 클릭합니다(그림 참조). 3. "추가 확장 프로그램 가져오기"를 다시 클릭하면 웹페이지를 열 수 없습니다. 이는 Google이 차단되었기 때문입니다(그림 참조).
 컴퓨터에서 복사하여 붙여넣을 수 없습니다.
Jan 05, 2024 pm 03:19 PM
컴퓨터에서 복사하여 붙여넣을 수 없습니다.
Jan 05, 2024 pm 03:19 PM
컴퓨터가 복사하여 붙여넣을 수 없는 문제에 대한 해결 방법: 1. 키보드와 마우스가 제대로 작동하는지 확인합니다. 2. 고정 키가 활성화되어 있는지 확인합니다. 3. 숫자 키보드 잠금이 활성화되어 있는지 확인합니다. 5. 바이러스 또는 맬웨어 소프트웨어를 확인합니다. 6. 드라이버를 확인합니다. 7. 시스템 파일을 확인합니다. 9. 하드웨어 오류를 확인합니다. 자세한 소개: 1. 키보드와 마우스가 제대로 작동하는지 확인하십시오. 키보드나 마우스에 문제가 있는 경우 복사 및 붙여넣기 등의 작업이 정상적으로 수행되지 않을 수 있습니다. 테스트를 위해 다른 키보드나 마우스를 사용해 보십시오.
 단축키 복사 및 붙여넣기
Mar 15, 2024 am 10:05 AM
단축키 복사 및 붙여넣기
Mar 15, 2024 am 10:05 AM
1. Windows 시스템에서 복사 단축키는 [Ctrl+C], 붙여넣기 단축키는 [Ctrl+V]입니다. 2. 리눅스 시스템에서는 복사 단축키는 [Ctrl+Shift+C], 붙여넣기 단축키는 [Ctrl+Shift+V]입니다. 3. Apple 시스템에서는 복사 단축키는 [Command+C], 붙여넣기 단축키는 [Command+V]입니다.




