이미지 크기 조정, 합성 및 자르기에 ImageMagick 사용(js Python)_javascript 기술
최근 프로젝트에서는 책 표지를 가공해야했는데, 그림자 선을 추가하여 척추의 요철 느낌을 형성한 다음 척추를 잘라서 클라이언트가 사용할 수 있도록 두 부분으로 나누었습니다. 오프닝 애니메이션을 구현해보세요. 서버측에서 처리해야 하기 때문에 imagemagick의 활용법을 연구하겠습니다. 동시에 Node.js와 Python 메서드를 캡슐화하고 이에 대해 주로 설명한 다음 imagemagick을 사용하여 그림의 크기를 조정하고 합성하고 잘라낼 것입니다.
먼저 소재 파일은 다음과 같습니다. (왼쪽 표지는 미처리, 오른쪽은 합성해야 할 그림자입니다)

먼저 표지 이미지 file.png의 높이를 1024로 조정하고 newfile.png를 생성하여 그림자 이미지와의 합성을 용이하게 합니다.
스케일링을 위한 변환 방법은 다음과 같습니다.
convert -resize 1024 file.jpg newfile.jpg
이미지의 너비는 1024이고, 높이는 다음과 같이 계산됩니다. 원본 이미지 비율
convert -resize x768 file.jpg newfile.jpg
Get 이미지 높이는 768이고 너비는 원본 이미지 비율을 기준으로 계산됩니다.
convert -resize 1024×768! file.jpg newfile.jpg
원본 이미지의 너비와 높이 비율에 관계없이 고정된 너비와 높이 비율로 이미지를 지정된 크기로 조정합니다.
convert -resize “1024×768>” file.jpg newfile.jpg
src.jpg의 너비가 1024보다 크거나 높이가 768보다 큰 경우에만 축소됩니다. newfile.jpg와 file.jpg의 크기는 동일합니다.
convert -resize “1024×768<” file.jpg newfile.jpg
src.jpg의 너비가 1024보다 작거나 높이가 768보다 작은 경우에만 확대됩니다. newfile.jpg와 file.jpg의 크기는 동일합니다.
다음 단계는 섀도우 파일을 표지에 결합하는 것입니다(왼쪽 상단에서 yy.png를 file.png로 합성하여 newfile.png 생성).
주요 설명은 다음과 같습니다. - 중력 매개변수:
-중력 북서쪽은 오른쪽 상단을 의미합니다
중간에 있어야 할 경우 매개변수는 중심입니다
필요한 경우 오른쪽 하단에 있을 경우 매개변수는 남동쪽
기타는 방향을 기준으로 합니다
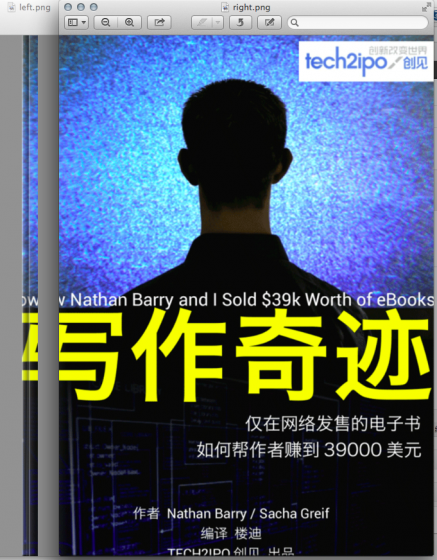
합성 후 결과는 다음과 같습니다.

왼쪽: 변환 file.png -gravity southwest -crop 31x1024 0 0 left.png
right: 파일 변환 png -gravity southeast -crop 737x1024 0 0 right.png
자르기 방법은 다음과 같이 조정됩니다.
convert file.png -crop widthxheight x y newfile
여기서 widthxheight는 대상 이미지의 크기, x y는 원본 이미지의 좌표점, 이 두 값 세트는 적어도 하나의 세트에 나타나야 하며 동시에 존재할 수도 있습니다. 시간. 또한 이 명령은 중력을 사용하여 좌표계를 재정의할 수도 있습니다.
최종 결과는 다음과 같습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
인라인 프레임은 HTML에서 iframe이라고 합니다. 레이블은 브라우저가 스크롤 막대와 테두리를 사용하여 다양한 문서를 표시할 수 있는 콘텐츠 내 직사각형 영역을 지정합니다. 현재 HTML 문서 내에 다른 문서를 포함하려면 인라인 프레임을 사용하십시오. 요소에 대한 참조는 HTMLiframe 이름 속성을 사용하여 지정할 수 있습니다. JavaScript에서는 name 속성을 사용하여 요소에 대한 참조도 이루어집니다. iframe은 기본적으로 현재 표시된 웹페이지 내에 웹페이지를 표시하는 데 사용됩니다. iframe을 포함하는 문서의 URL은 "src" 속성을 사용하여 지정됩니다. 구문 다음은 HTML <iframesrc="URL"title="d의 구문입니다.
 포토샵에서 비뚤어진 사진을 자르는 방법은 무엇입니까? PS 자르기 및 기울이기 사진 튜토리얼
Mar 25, 2024 pm 10:07 PM
포토샵에서 비뚤어진 사진을 자르는 방법은 무엇입니까? PS 자르기 및 기울이기 사진 튜토리얼
Mar 25, 2024 pm 10:07 PM
일부 사용자는 사진의 일부 항목이 비뚤어져 있어 직접 선택하거나 자를 수 없다는 사실을 발견합니다. 사진의 항목을 바로잡을 수 있는 방법이 있습니까? 사실, 이 작업은 PS 마스터에게는 매우 간단합니다. 여기서 편집자는 초보 PS 사용자에게 Photoshop에서 구부러진 사진을 직선으로 자르는 방법을 알려줄 것입니다. 이 방법이 모든 사람에게 도움이 되기를 바랍니다. 기울어진 사진 자르기에 대한 PS 튜토리얼 1. Photoshop을 열고 마우스를 왼쪽 자르기 도구로 이동한 다음 마우스를 마우스 오른쪽 버튼으로 클릭하고 "원근감 자르기 도구"를 선택합니다. 2. 곧게 펴야 할 사진을 선택하고 4개 지점을 결정합니다. 3. 그런 다음 Enter 키를 눌러 성공적으로 펴십시오. 4. 이런 식으로 사진의 내용이 수정되고,
 iOS 17: 사진에서 원클릭 자르기를 사용하는 방법
Sep 20, 2023 pm 08:45 PM
iOS 17: 사진에서 원클릭 자르기를 사용하는 방법
Sep 20, 2023 pm 08:45 PM
Apple은 iOS 17 사진 앱을 통해 원하는 대로 사진을 더 쉽게 자를 수 있습니다. 방법을 알아보려면 계속 읽어보세요. 이전 iOS 16에서는 사진 앱에서 이미지를 자르는 데 여러 단계가 필요했습니다. 편집 인터페이스를 탭하고 자르기 도구를 선택한 다음 핀치 투 줌 동작을 사용하거나 자르기 도구의 모서리를 드래그하여 자르기를 조정합니다. iOS 17에서 Apple은 고맙게도 이 프로세스를 단순화하여 사진 라이브러리에서 선택한 사진을 확대하면 화면 오른쪽 상단에 새로운 자르기 버튼이 자동으로 나타납니다. 이를 클릭하면 선택한 확대/축소 수준으로 전체 자르기 인터페이스가 표시되므로 원하는 이미지 부분으로 자르기, 이미지 회전, 이미지 반전, 화면 비율 적용 또는 마커 사용이 가능합니다.
 여러 장의 사진을 한 장의 사진으로 합치는 방법 여러 장의 사진을 한 장의 사진으로 합치는 방법
Feb 22, 2024 pm 04:00 PM
여러 장의 사진을 한 장의 사진으로 합치는 방법 여러 장의 사진을 한 장의 사진으로 합치는 방법
Feb 22, 2024 pm 04:00 PM
퍼즐에서 그림과 템플릿을 선택하고 저장하세요. 튜토리얼 적용 모델: iPhone13 시스템: iOS15.3 버전: Meitu Xiu Xiu 9.5.70&& Tiantian P 그림 6.5.4 분석 1 먼저 Meitu Xiu Xiu 홈 페이지에 들어가서 퍼즐을 찾아 클릭합니다. 2 앨범 페이지로 이동하여 결합할 사진을 선택한 다음 클릭하여 퍼즐을 시작하세요. 3. 퍼즐 템플릿을 선택한 후 페이지 오른쪽 상단에 있는 후크 아이콘을 클릭하세요. 보충: Tiantian P Picture에서 사진을 접합하는 방법 1. 먼저 Tiantian P Picture의 홈 페이지에 들어가서 Story Puzzle을 찾아 클릭합니다. 2 페이지가 이동할 때까지 기다렸다가 적절한 그림을 선택한 후 오른쪽 하단에 있는 퍼즐 시작을 클릭하세요. 3. 원하는 퍼즐 템플릿을 선택한 후 페이지 오른쪽 상단에 있는 저장 아이콘을 클릭하세요. 요약/메모 한 번에 1~9개의 퍼즐 조각만 선택할 수 있습니다.
 JavaScript에서 이미지 썸네일 기능을 구현하는 방법은 무엇입니까?
Oct 25, 2023 am 08:56 AM
JavaScript에서 이미지 썸네일 기능을 구현하는 방법은 무엇입니까?
Oct 25, 2023 am 08:56 AM
JavaScript에서 이미지 썸네일 기능을 구현하는 방법은 무엇입니까? 웹 페이지에 이미지를 표시할 때 페이지의 레이아웃 요구 사항을 충족하기 위해 원본 큰 이미지를 줄여야 하는 경우가 있는데, 이를 위해서는 이미지 축소판 기능을 사용해야 합니다. JavaScript에서는 다음 방법을 통해 이미지의 썸네일 기능을 구현할 수 있습니다. HTML을 사용하여 이미지의 너비와 높이를 직접 설정하는 가장 간단한 방법은 HTML에서 이미지의 너비와 높이 속성을 직접 설정하는 것입니다. 썸네일 효과. 예를 들면:&l
 마인크래프트에서 녹색 염료를 합성하는 방법
Jan 27, 2024 am 10:27 AM
마인크래프트에서 녹색 염료를 합성하는 방법
Jan 27, 2024 am 10:27 AM
마인크래프트에서는 소품 합성이 중요한 작업이다. 녹색 염료를 얻으려면 플레이어는 합성을 위한 특정 재료를 준비해야 합니다. 녹색염료를 합성하는 방법은 다음과 같습니다. 마인크래프트 녹색염료 합성방법 1. 작업대 만들기 : 나무를 모아 맨손으로 작업대를 만들고 나중에 사용할 수 있도록 바닥에 놓아둡니다. 2. 용광로 잠금 해제: 작업대를 통해 용광로를 만들고, 용광로를 클릭하여 생산 인터페이스를 엽니다. 3. 선인장 그린 합성: 수집한 선인장 큐브를 화로에 넣고 연료를 추가하면 선인장 그린을 얻을 수 있습니다. 4. 뼛가루 분해: 뼈를 작업대 생산 인터페이스에 넣고 분해하여 뼛가루로 만듭니다. 5. 녹색 염료 만들기 : 뼛가루 1파트, 선인장 그린 1파트를 작업대에 넣어 녹색 염료를 만듭니다.
 공개된 Java 개발 기술: 이미지 압축 및 자르기 기능 구현
Nov 20, 2023 pm 03:27 PM
공개된 Java 개발 기술: 이미지 압축 및 자르기 기능 구현
Nov 20, 2023 pm 03:27 PM
Java는 소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어입니다. 풍부한 라이브러리와 강력한 기능을 사용하여 다양한 애플리케이션을 개발할 수 있습니다. 이미지 압축 및 자르기는 웹 및 모바일 애플리케이션 개발의 일반적인 요구 사항입니다. 이 기사에서는 개발자가 이미지 압축 및 자르기 기능을 구현하는 데 도움이 되는 몇 가지 Java 개발 기술을 공개합니다. 먼저, 이미지 압축 구현에 대해 논의해 보겠습니다. 웹 애플리케이션에서는 사진을 네트워크를 통해 전송해야 하는 경우가 많습니다. 이미지가 너무 크면 로드하는 데 시간이 더 오래 걸리고 더 많은 대역폭을 사용하게 됩니다. 그러므로 우리는
 두 단어를 하나의 단어로 결합하는 방법
Mar 19, 2024 pm 11:00 PM
두 단어를 하나의 단어로 결합하는 방법
Mar 19, 2024 pm 11:00 PM
요즘 인터넷은 점점 더 발전하고 편리해지고 있습니다. Word 문서를 사용하는 것은 우리의 생활, 업무, 공부에 매우 편리하고 빠릅니다. 일상생활에서 두 개의 워드 문서를 하나의 워드 문서로 병합하려면 어떻게 해야 할까요? 두 가지 방법이 있습니다. 첫 번째 방법은 가장 간단한 복사 및 붙여넣기이지만 글이 너무 길면 매우 번거로울 수 있으므로 다음에 비슷한 상황이 발생하면 다른 방법을 가르쳐 드리겠습니다. 1. 워드를 열고 첫 번째 문서를 엽니다. 2. 두 번째 문서를 삽입할 위치를 클릭합니다. 3. 개체 삽입을 클릭합니다. 4. 개체를 선택합니다. 5. 대화 상자가 나타나면 파일에서 생성을 클릭합니다. 6. 찾아보기를 클릭하고 삽입할 파일을 선택한 후 확인을 클릭합니다. 7. 다시




