많은 DOM 개체에는 div의 경우 클릭, 마우스오버 및 기타 이벤트가 지원됩니다. 이벤트 메커니즘은 클래스 설계에 큰 유연성을 제공할 수 있습니다. 웹 기술이 발전함에 따라 JavaScript를 사용하여 객체를 맞춤화하는 경우가 점점 더 많아지고 있습니다. 생성한 객체에 이벤트 메커니즘을 허용하고 이벤트를 통해 다른 사람과 통신하면 개발 효율성이 크게 향상될 수 있습니다.
간단한 이벤트 요건
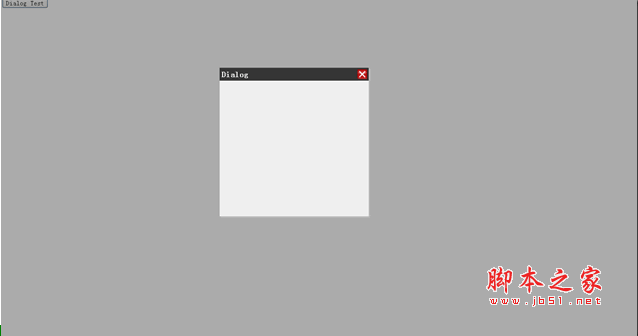
이벤트는 선택사항이 아니며 특정한 필요에 따라 필수입니다. 매우 간단한 요구 사항을 예로 들어 보겠습니다. 대화 상자는 웹 개발에서 매우 일반적입니다. 각 대화 상자에는 닫기 버튼이 있습니다. 코드는 다음과 같습니다.
这样에서 点击버튼을 누르면 Dialog가 표시됩니다.儿什么,一般Dialog显示的时候页face还会弹弹层灰蒙蒙半透明的罩子,阻止页face其它地方的点击,Dialog隐藏的时候罩子去掉,页면又能够操作。加些代码添个罩子。
현재 신체부添加一个페이지 표지
为其添加스타일
为了打开的时候显示페이지 표지,需要修改openDialog방법

효과가 매우 좋아 보입니다. 대화 상자가 표시된 후 페이지의 버튼이 덮혀 있습니다. 이때 대화 상자가 닫히면 문제가 발생합니다. 코드가 없습니다. 숨기는 대신 페이지 표지가 열릴 때 어떻게 표시되고 닫힐 때 어떻게 숨겨지는지 확인하십시오. 여는 코드는 의 이벤트 핸들러에 의해 정의됩니다. 페이지 버튼 버튼. 페이지 표지를 표시하는 방법을 추가하는 것이 합리적이지만 Dialog를 닫는 방법은 Dialog 컨트롤의 논리이며(매우 간단하지만 컨트롤과는 거리가 멀습니다) 관련이 없습니다. Dialog의 닫기 방법을 수정해도 되나요? 안 돼요! 두 가지 이유가 있습니다. 첫째, Dialog는 정의될 때 페이지 표지의 존재를 알지 못합니다. 두 컨트롤 사이에 숨겨진 페이지 표지 논리가 Dialog의 닫기 메서드에 작성되면 대화 상자가 달라집니다. 즉, 페이지에 페이지 표지가 없으면 대화 상자에 오류가 발생합니다. 게다가 Dialog를 정의할 때 특정 페이지의 페이지 표지 ID를 알 수 없습니다. 어떤 div가 숨겨져 있는지 알 수 없습니다. 이렇게 하면 Dialog를 구성할 때 페이지 표지 ID를 전달하는 것으로 충분합니까? 두 컨트롤은 더 이상 종속성을 갖지 않습니다. 페이지 표지 DIV는 ID를 통해서도 찾을 수 있습니다. 그러나 사용자가 일부 페이지에서는 페이지 표지를 팝업해야 하고 다른 페이지에서는 팝업하지 않아야 하는 경우에는 어떻게 될까요?
이제 대화 상자 개체 및 openDialog 메서드를 수정하여 이벤트로 실력을 뽐낼 시간입니다
Dialog 개체 내부에 핸들을 추가합니다. 닫기 버튼의 클릭 이벤트 핸들러는 닫기 메서드를 호출한 후 핸들이 함수인지 여부를 결정합니다. openDialog 메소드에서는 Dialog 객체를 생성한 후 숨겨진 페이지 표지 메소드에 핸들을 할당하여 Dialog가 닫힐 때 두 컨트롤 사이의 결합을 유발하지 않고 페이지 표지가 숨겨지도록 합니다. 이 상호작용 프로세스는 이벤트를 정의하는 간단한 프로세스입니다(이벤트 핸들러 바인딩). 버튼 클릭 이벤트와 같은 DOM 객체 이벤트도 비슷한 원리를 갖습니다.
고급 맞춤 이벤트
위의 작은 예는 매우 간단하며 DOM 자체보다 훨씬 덜 정교합니다. 이 간단한 이벤트 처리에는 많은 단점이 있습니다.
1.공통성이 없습니다. 컨트롤을 정의하는 경우 유사한 구조를 작성해야 합니다
2. 이벤트 바인딩은 독점입니다. 하나의 닫기 이벤트 핸들러만 바인딩할 수 있습니다. 새 핸들러를 바인딩하면 이전 바인딩을 덮어쓰게 됩니다
3. 포장이 완벽하지 않습니다. close_handler에 대한 핸들이 있다는 것을 사용자가 알지 못한다면 이벤트를 바인딩할 방법이 없고 소스코드만 확인할 수 있습니다
이러한 단점을 하나씩 분석해 보겠습니다. 첫 번째 단점은 매우 친숙하며 객체 지향을 사용해 본 학생들은 쉽게 해결책을 떠올릴 수 있습니다. 두 번째 단점인 상속은 컨테이너(2차원 배열)일 수 있습니다. 모든 이벤트를 균일하게 관리하기 위해 제공되는 솔루션은 이벤트 추가/삭제/트리거를 위한 사용자 정의 이벤트 관리 개체에 통합 인터페이스를 추가하기 위해 단점 1과 결합되어야 합니다.
