JavaScript 범위 chain_javascript 팁 사용 소개
클로저 이해에 대한 JavaScript 클로저란 정확히 무엇인가요?에 대한 글을 쓴 적이 있는데, 클로저의 이유는 매우 명확하고 쉽게 이해할 수 있다고 생각합니다. 모두 내가 범위를 이해한다고 말하는데, 체인과 활성 객체만이 클로저를 진정으로 이해할 수 있다고 생각했습니다. 처음에는 그렇게 생각하지 않았습니다. 나중에 회사 동료들과 대화를 나누면서 범위와 실행 환경이 정말 중요하다는 것을 깨달았습니다. 매우 기본적입니다. JavaScript 클로저를 이해하는 데 매우 도움이 되므로 범위 및 실행 환경에 대한 이해에 대한 기사를 썼습니다.
범위
범위는 변수와 함수의 접근 가능한 범위로, 변수와 함수의 가시성과 수명주기를 제어합니다. 자바스크립트에서 변수 범위에는 전역 범위와 로컬 범위가 있습니다.
순수한 JavaScript 범위는 여전히 이해하기 쉽습니다. 일부 C와 유사한 프로그래밍 언어에서는 중괄호 안의 각 코드 조각에 자체 범위가 있으며 변수는 선언된 코드 세그먼트 외부에서 보이지 않습니다. 수준 범위는 JavaScript가 초보자를 쉽게 오해하는 부분입니다. JavaScript에는 블록 수준 범위가 없고 함수 수준 범위만 있습니다. 변수는 선언된 함수 본문과 하위 함수 내에서 볼 수 있습니다.
함수 내에서 선언되지 않거나 var 없이 선언된 변수는 전역 범위를 갖습니다. 창 개체의 모든 속성은 코드 내 어디에서나 액세스할 수 있습니다. 함수 내부에서 var로 장식됩니다. 변수는 지역 변수이며 함수 본문 내에서만 사용할 수 있습니다. 함수의 매개변수는 var를 사용하지 않지만 여전히 지역 변수입니다.
var a=3;
함수 fn(b){ //로컬 변수
var e=d; / /상위 함수의 로컬 변수는 하위 함수에 표시됩니다. Alert(i);/ /3, for 루프 내에서 선언됨, 루프 외부의 함수에서는 계속 표시되며 블록 범위는 없습니다.
~ 전역 변수
JavaScript에는 블록 범위가 없다는 점만 이해하면 초보자가 쉽게 혼동할 수 있는 또 다른 점은 JavaScript 변수를 미리 기능적으로 구문 분석하거나 선언할 수 있다는 것입니다. 내가 말하는 것은 JavaScript가 해석되고 실행되지만 실제로 해석되고 실행되기 전에 JavaScript 인터프리터가 코드를 사전 분석하고 변수 및 함수 선언을 해석한다는 것입니다. 이는 함수 선언문 이전에 함수를 호출할 수 있다는 의미입니다. 이는 대부분의 사람들에게 공통적인 사항이지만 언뜻 보면 변수의 구문 분석이 이상해 보일 수 있습니다
복사 code
코드 복사
var a;
console.log(a); //정의되지 않음
a=3;
console.log(a) //3
그러나
그렇다면 JavaScript 범위 문제는 매우 간단할 것입니다. 그러나 함수 하위 함수로 인해 발생하는 문제는 범위를 단순 이상으로 만듭니다. 실행 환경 또는 런타임 컨텍스트(좋은 친구): 실행 컨텍스트는 변수나 함수가 액세스할 수 있는 다른 데이터를 정의하고 각각의 동작을 결정합니다. 각 실행 환경에는 이와 관련된 변수 개체(VO)가 있습니다. 실행 환경에 정의된 모든 변수와 함수는 데이터를 처리할 때 이 개체에 액세스합니다.
전역 실행 환경은 웹 브라우저에서 가장 바깥쪽에 있는 실행 환경으로, 전역 실행 환경은 윈도우 객체이므로 모든 전역 변수와 함수는 윈도우 객체의 속성과 증폭으로 생성됩니다. 각 함수에는 고유한 실행 환경이 있습니다. 실행 흐름이 함수에 들어가면 함수 환경이 함수 스택으로 푸시됩니다. 실행 환경은 스택에서 제거되고 모든 정보가 삭제됩니다. 그러면 변수와 함수 정의가 삭제되고 제어권이 이전 실행 환경으로 반환됩니다. 전역 실행 환경은 애플리케이션이 종료될 때까지(브라우저가 닫힐 때까지) 삭제되지 않습니다.
스코프 체인
환경에서 코드가 실행되면 실행 환경에서 액세스할 수 있는 변수 및 함수에 순서대로 액세스할 수 있도록 변수 개체의 범위 체인(sc)이 생성됩니다. 범위의 첫 번째 객체는 항상 현재 코드가 실행되는 환경의 변수 객체(VO)입니다
function a(x,y){
var b=x y;
return b;
}
함수 a가 생성되면 함수 a의 범위 체인이 모든 전역 변수를 포함하는 전역 개체에 채워집니다.

실행 환경이 함수인 경우 해당 활성화 개체(AO)가 범위 체인의 첫 번째 개체로 사용되고, 두 번째 개체는 포함 환경이고, 다음 개체는 포함 환경의 포함 환경입니다. . . . .
function a(x,y){
var b=x y;
return b;
}
var tatal=a(5,10);
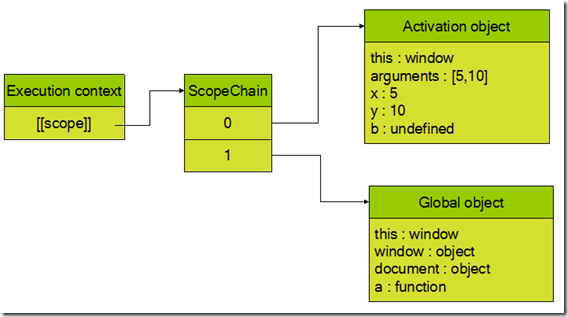
이 때, var total=a( 5,10); 스코프 체인은 다음과 같습니다

함수 실행 중 식별자 확인은 범위 체인을 따라 수준별로 검색하는 프로세스입니다. 첫 번째 개체부터 시작하여 동일한 이름의 식별자를 찾을 때까지 단계별로 돌아갑니다. , 더 이상 탐색을 계속하고 오류를 찾을 수 없으면 보고합니다.
클로저를 다시 살펴보겠습니다
이전 블로그에서는 다음과 같은 결론을 내렸습니다. 내부 함수를 호출할 가능성이 있는 한 JavaScript는 참조된 함수를 유지해야 합니다. 또한 JavaScript 런타임은 JavaScript 가비지 수집기가 해당 메모리 공간을 해제하기 전에 마지막 변수가 삭제될 때까지 이 내부 함수를 참조하는 모든 변수를 추적해야 합니다. 돌이켜 보면 이해하기 쉽습니다. 상위 함수에 의해 정의된 변수는 하위 함수의 범위 체인에 있습니다. 하위 함수가 소멸되지 않으면 해당 범위 체인의 모든 변수와 함수가 유지되고 파괴되지 않습니다. .
for(var i=0;i< elements.length ;i ){
elements[i].onclick=function(){
Alert(i);
}
}
이는 이전 블로그에서 언급한 전형적인 실수입니다. 요소가 경고를 클릭할 때마다 이 코드의 요소에 바인딩된 클릭 이벤트 핸들러의 범위 체인은 다음과 같습니다.

내부 기능으로 인해(클릭 이벤트 핸들러는 언제든지 호출될 수 있음) 해당 범위 체인을 삭제할 수 없습니다(이 예에서 i는 전역 범위에 있으며 페이지가 i 값은 for 루프가 실행된 후의 길이 값을 항상 유지하므로 onclick이 실행될 때마다 길이가 경고됩니다.
for(var i=0;i< elements.length ;i ){
(function(n){
elements[n].onclick=function(){
Alert(n);
}
})(i) ;
}
이것이 작동하는 이유는 무엇입니까? 이때 onclick이 참조하는 변수는 n이 되며, 함수의 즉각적인 실행으로 인해 각 onclick 함수는 범위 체인에서 해당 n(0~length-1)을 유지합니다. 지금 이 순간입니다.
드디어
실제로 실행 환경과 스코프 체인을 이해하고 나면 클로저가 명확해지지만 클로저를 남용할 수는 없습니다. 위의 예에서 볼 수 있듯이 클로저를 사용하면 하위 함수가 모든 변수, 함수를 유지하게 됩니다. 메모리는 많은 메모리를 소비합니다. 변수를 사용할 때 상위 함수에서 더 이상 사용하지 않는 변수를 삭제해 보세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




