JavaScript를 사용해 본 학생들은 프로토타입에 대해 잘 알고 있을 텐데, 초보자들은 함수에 프로토타입 속성이 있다는 것과 인스턴스 액세스를 위해 함수를 추가할 수 있다는 것만 알고 있습니다. 최근 일부 고급 JavaScript 프로그래밍을 살펴보고 마침내 그 미스터리를 공개했습니다.
각 함수에는 객체에 대한 참조인 프로토타입 속성이 있습니다. 이 객체를 프로토타입 객체라고 합니다. 프로토타입 객체에는 함수 인스턴스가 공유하는 메서드와 속성이 포함되어 있습니다. 즉, 함수가 생성자 호출( new 연산자를 사용하여 호출하면 새로 생성된 객체는 프로토타입 객체의 속성과 메서드를 상속받습니다.
개인 변수 및 함수
프로토타입에 대해 자세히 이야기하기 전에 프로토타입의 디자인 의도를 더 잘 이해할 수 있도록 몇 가지 관련 사항에 대해 이야기해 보겠습니다. 이전 JavaScript Namespace 기사에서는 JavaScript의 함수 범위에 대해 언급했습니다. 함수 내에 정의된 변수와 함수가 외부 세계에 대한 인터페이스를 제공하지 않으면 외부 세계에서 액세스할 수 없습니다. 그들은 개인 변수와 개인 함수가 될 것입니다.
이런 방식으로 변수 a와 함수 fn은 함수 개체 Obj 외부에서 액세스할 수 없습니다. 이들은 비공개가 되어 Obj 내부에서만 사용할 수 있습니다. 심지어 함수 Obj의 인스턴스도 이러한 변수와 함수에 액세스할 수 없습니다.
정적 변수, 함수
함수가 정의되고 "."로 추가된 속성과 함수는 객체 자체를 통해 계속 액세스할 수 있지만 해당 인스턴스에 액세스할 수 없는 경우 이러한 변수와 함수를 각각 정적 변수라고 합니다. Java와 C#을 사용하면 static의 의미를 쉽게 이해할 수 있습니다.
객체 지향 프로그래밍에서는 일부 라이브러리 함수 외에도 객체가 정의될 때 일부 속성과 메서드를 정의하기를 희망하며, JavaScript는 인스턴스화 후에 액세스할 수도 있습니다.
코드 복사
시제품
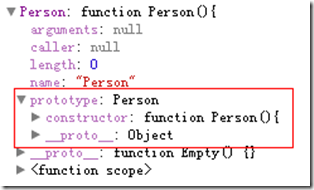
새 함수가 생성될 때마다 특정 규칙 집합에 따라 함수에 대한 프로토타입 속성이 생성됩니다. 기본적으로 프로토타입 속성은 기본적으로 생성자 속성을 가져옵니다. 프로토타입 속성이 있는 위치는 약간 복잡합니다. 코드를 작성하고 위의 그림을 보세요!
코드 복사
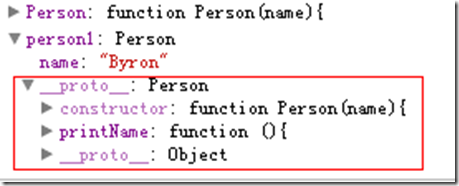
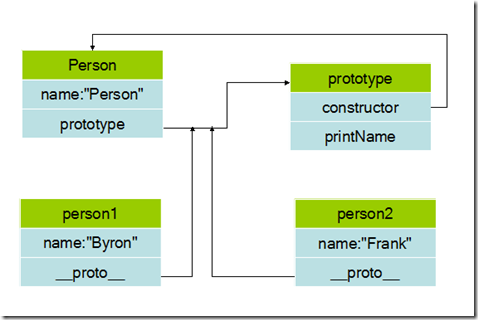
인스턴스를 생성하기 위해 생성자가 호출되면 인스턴스에는 생성자의 프로토타입을 가리키는 내부 포인터(많은 브라우저에서 이 포인터의 이름은 __proto__)가 포함됩니다. 이러한 연결은 인스턴스와 인스턴스의 프로토타입 사이에 존재합니다. 인스턴스와 생성자 사이가 아닌 생성자. 

Person 인스턴스 person1은 name 속성을 포함하고 자동으로 Person의 프로토타입을 가리키는 __proto__ 속성을 생성하며 프로토타입에 정의된 printName 메소드에 액세스할 수 있습니다.

프로토타입의 속성과 메소드를 공유할 수 있는지 테스트하고 확인하는 프로그램을 작성하세요
코드 복사
간단한 객체 구성
물론 프로토타입은 위의 문제를 해결하기 위해 특별히 정의된 것은 아니지만 위의 문제를 해결합니다. 이 지식을 이해한 후에는 재사용성이 높은 과학적인 객체를 구축할 수 있습니다. 인스턴스 객체의 속성이나 기능을 원한다면 프로토타입에서 이를 정의하세요. 매개변수는 생성자를 통해 전달될 수 있습니다.