이벤트를 동적으로 생성된 elements_jquery에 바인딩하기 위한 jQuery 메서드 인스턴스
May 16, 2016 pm 05:25 PM주제를 입력하기 전에 먼저 프런트 엔드 페이지에서 자주 사용되는 기능인 페이지의 입력 상자를 클릭하면 자동으로 텍스트를 선택하는 기능을 살펴보겠습니다.
입력 상자의 포커스 이벤트를 사용한다고 생각하면 쉽습니다. 입력 상자가 포커스를 받으면 jQuery select() 메서드가 호출됩니다.
그렇습니다. 아이디어는 간단하고 논리도 맞는 것 같습니다. 구체적으로 현실에서 구현 가능한지 살펴보자.
1. 페이지에 양식을 구성하고 여러 입력 상자를 배치합니다. 코드는 다음과 같습니다.
<form action="/" 메소드 ="게시물">
<input type="text" name ="name" value=" " />
;나이:</td>
<td>
tr>
> | ; <td>
"이메일" 이름="이메일" 값=" " />
td> 출생:</ td>
>
Chromium에서 나오는 인터페이스는 거의 이렇습니다.

2. 그런 다음 선택한 상자의 텍스트를 클릭하는 것을 구현하는 JavaScript 코드 작성을 시작합니다. 이전 아이디어에 따르면 구현은 거의 다음과 같아야 합니다.
<script type="text/javascript">
$(function () {
$( "입력").focus(함수 () {
$(this).select();
3. 그런 다음 해당 페이지로 이동하여 작동하는지 확인해 보세요. 시도해 본 결과 거의 절반 정도 성공했다는 것을 알았습니다. 상황을 뭐라고 부르나요? 이 순간에도 코드를 작성해 보면 입력 상자를 클릭할 때 상자 안의 텍스트가 깜박이는 것을 알 수 있습니다. 한 단계 더 나아가면, 마우스를 누르고 있을 때만 입력 상자의 텍스트가 선택된 상태로 유지된다는 것을 알 수 있습니다. 이는 예상했던 것입니다. 놓으면 선택 효과가 사라집니다. 끝없는 우울!

Firefox와 Kettle(아직 존재를 모르는 경우: Mozilla에서 공식적으로 인정한 Firefox 변종의 64비트 효율적인 버전인 Firefox의 가까운 친척)에 대해서는 더 이상 테스트할 수 없습니다.
다음 코드는 Google 검색 후 바로 발견되며 모든 브라우저에서 작동할 수 있습니다. 
코드 복사
})
</script>
위 코드에는 뭔가 마법 같은 효과가 있습니다. 보통. 저와 모든 사람들이 그렇게 생각할 수도 있습니다
코드 복사
코드는 다음과 같습니다.
setTimeout(function () {
🎜> });
두 가지 작성 방법은 완전히 동일한 코드여야 하므로 후자도 예상한 효과를 얻을 수 있어야 합니다. 그런데 사실 2종으로 전환한 후 효과가 사라졌어요! 텍스트를 자동으로 선택하는 방법은 없습니다! !
보통 사람들이 이해할 수 없는 높이입니다.
자, 이제 다시 돌아가서 입력 상자가 어떻게 보이는지 살펴보겠습니다. 이제 입력 상자에 텍스트가 있는 한 클릭하면 자동으로 선택되며 마우스를 놓은 후에는 다시 되돌아오지 않습니다. 아주 좋습니다. 이것이 우리가 원하는 효과입니다.
다음은 이 기사의 실제 주제인 기능 또는 이벤트 핸들러를 동적으로 생성된 페이지 요소에 바인딩하는 방법입니다.
위의 기능에 대해 이야기해 보겠습니다. 위의 코드는 양식 페이지의 요구 사항을 해결할 수 있으며, 이 페이지에서만 입력 상자에 포커스를 얻은 후 텍스트를 자동으로 선택하는 기능이 있습니다. 즉, 코드에 있는 입력 상자의 포커스 이벤트에 바인딩된 핸들러가 있습니다. 물론 이 핸들러는 선택된 텍스트입니다.
위의 내용이 다소 혼란스러우면 제 인생에서 가장 간단한 언어로 동일한 내용을 다시 설명하겠습니다. 다른 페이지에도 입력 상자가 있는 경우 이러한 효과를 얻으려면 각 페이지에 동일한 단락 코드를 작성해야 합니까? .
또는 현재 페이지에서 사용자가 해당 정보를 입력한 후 일부 입력 상자를 동적으로 생성하고, 이후에 생성된 이러한 입력 상자에도 텍스트를 선택하도록 초점을 맞추는 기능이 어떻게 있을 수 있습니까?
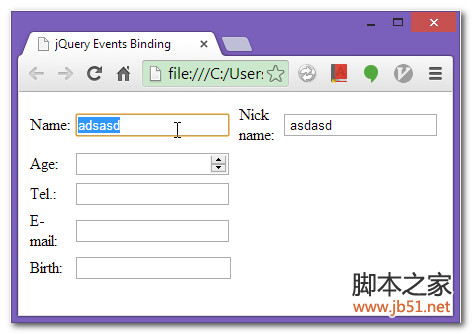
시연을 위해 사용자가 이름을 입력하면 아래에 별명을 입력할 입력 상자가 생성되는 것을 감지합니다. 나중에 JavaScript 코드를 통해 DOM에 삽입되는 이 입력 상자는 다른 입력 상자와 동일한 효과를 갖지 않을 것으로 예측할 수 있습니다. 텍스트를 자동으로 선택하는 데 사용하는 코드는 페이지가 로드될 때 실행되고, 페이지가 로드될 때 나중에 삽입되는 입력 상자가 존재하지 않기 때문입니다.
이름 입력창 모니터링을 위해 새로 추가된 코드는 다음과 같습니다.
$("input[name='name']").change(함수 () {
'< ;input type="text" name="nickname" value=" " />'
'& lt;/td & gt;'
'& lt;/troc & gt;')
})
테스트를 위해 아래 페이지에서 이름에 무엇을 입력하면 되나요? 그리고 테스트로 생성된 입력 상자에서는 텍스트를 자동으로 선택할 수 없습니다.
다음은 동적으로 생성된 요소가 이전에 바인딩된 이벤트 핸들러를 가져오는 방법입니다. 
이 방법은 조금 까다롭지만, 제가 지금까지 아는 방법 중 가장 좋은 방법이기도 합니다. jQuery 1.9 이전에는 실제로 유사한 작업을 수행하도록 특별히 설계된 live() 함수가 있었기 때문에 향후 아직 생성되지 않은 요소에 이벤트 핸들러를 바인딩할 수 있었지만 jQuery 버전이 업그레이드되면서 권장되지 않습니다. 이 live() 메서드를 사용합니다. 옹호되지 않는 이상 당연한 이유가 있기 때문에 앞서 jQuery가 브라우저 감지 관련 기능을 폐지한 이유에 대해 자세히 설명했듯이 자세히 설명하지는 않겠습니다.
위 방법을 웹 사이트의 마스터 페이지에 작성하면 이를 달성하기 위해 입력 상자가 있는 모든 페이지에 동일한 코드를 작성할 필요가 없으며 나중에 동적으로 생성된 페이지에도 적용됩니다. 요소.
위 입력 상자의 예는 물론 이 예에만 국한되지 않습니다. 적어도 저는 이 예를 여러 번 접했습니다. 내 프로젝트는 다양한 상황에서 . 예를 들어 권한이 부족한 사용자에게 표시되는 페이지에서는 일부 버튼을 비활성화해야 하지만 사용자는 추가를 클릭하여 행을 추가할 수 있으며 각 행에는 삭제 및 수정 버튼이 있으며 이때 비활성화를 적용할 수 있습니다. 행에 새 행 버튼을 추가하려면
물이 부족한 곳을 걷고, 앉아서 구름이 떠오르는 것을 바라보며

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7288
7288
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.












