js_javascript 기술의 컨테이너 크기, 위치, 거리 및 기타 속성 수집 및 정렬
element.clientWidth //테두리를 제외한 요소의 실제 너비
element.clientHeight //테두리를 제외한 요소의 실제 높이
element.offsetWidth //Element 요소의 실제 너비에 테두리를 더한 값
element.offsetHeight //요소의 실제 높이에 테두리를 더한 값
element.scrollWidth //이것에 대해 많은 의견이 있는데, 테스트했는데 실제 너비 - 스크롤 막대의 너비
element.scrollHeight //이것에 대해 많은 의견이 있습니다. 요소의 실제 높이여야 합니다 - 스크롤 막대의 높이
element.offsetLeft // 상대 위치가 상대 항목으로 설정된 경우 상위 개체와의 거리, 즉 상대 거리입니다. 창에서
element.offsetTop // 상위 객체를 기준으로 한 거리, 위치가 아래에서 상대적으로 설정된 경우 상대적입니다. 창으로부터의 거리
window.screenLeft / /현재 창과 IE 전용 화면 사이의 거리
window.screenX //현재 창과 IE 전용 화면 사이의 거리
window.innerWidth //현재 창 IE용이 아닌 크기(내부)
window.outerWidth //IE용이 아닌 현재 창 크기(외부)
window.screen .width //현재 화면 해상도
window.screen.availWidth //현재 화면에서 사용 가능한 해상도

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
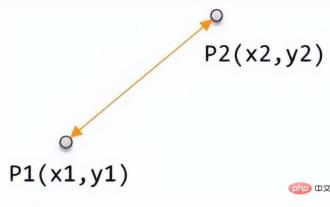
 3D 공간에서 세 점 사이의 거리를 계산하는 C 프로그램
Aug 29, 2023 pm 12:41 PM
3D 공간에서 세 점 사이의 거리를 계산하는 C 프로그램
Aug 29, 2023 pm 12:41 PM
3차원 평면과 3개의 좌표가 주어지면 주어진 점 사이의 거리를 찾아 결과를 표시하는 것이 과제입니다. 3차원 평면에는 3개의 좌표축이 있는데, x축 좌표는 (x1, y1, z1), y축 좌표는 (x2, y2, z2)이고, z축은 (x3, y3, z)입니다. 다음과 같이 둘 사이의 거리를 계산하는 직접적인 공식이 있습니다. $$\sqrt{\lgroupx2-x1\rgroup^{2}+\lgroupy2-y1\rgroup^{2}+\lgroupz2-z1\rgroup^{2 } }$$다음은 서로 다른 3개의 좌표축과 그 좌표를 나타낸 그림입니다. 아래에서 사용하는 방법은 다음과 같습니다. - 입력 좌표(x1,
 머신러닝 기반의 수치적 거리: 공간 내 점 사이의 거리
Apr 11, 2023 pm 11:40 PM
머신러닝 기반의 수치적 거리: 공간 내 점 사이의 거리
Apr 11, 2023 pm 11:40 PM
이 기사는 WeChat 공개 계정 "정보 시대에 살기"에서 재인쇄되었습니다. 저자는 정보 시대에 살고 있습니다. 이 기사를 재인쇄하려면 Living in the Information Age 공개 계정에 문의하세요. 머신러닝에서는 두 샘플 간의 차이를 판단하는 방법을 기본 개념으로 하여 두 샘플 간의 유사성과 카테고리 정보를 평가할 수 있습니다. 이러한 유사성을 판단하는 척도는 특징 공간에서 두 샘플 사이의 거리입니다. 다양한 데이터 특성에 따라 다양한 측정 방법이 있습니다. 일반적으로 두 데이터 샘플 x, y에 대해 함수 d(x, y)를 정의합니다. 두 샘플 사이의 거리로 정의되면 d(x, y)는 다음 기본 속성을 충족해야 합니다. 부정성: d(x, y)>=0 동일성: d(x, y)=0 ⇔ x=y 쌍
 유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
uniapp에서 지도 및 위치 확인 기능을 사용하는 방법 1. 배경 소개 모바일 애플리케이션의 인기와 위치 확인 기술의 급속한 발전으로 인해 지도 및 위치 확인 기능은 현대 모바일 애플리케이션에서 없어서는 안 될 부분이 되었습니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 개발자가 여러 플랫폼에서 코드를 공유할 수 있도록 해줍니다. 이 기사에서는 uniapp에서 지도 및 위치 지정 기능을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. uniapp-amap 구성 요소를 사용하여 지도 기능 구현
 Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
1. 먼저 휴대폰에서 [검색] 앱을 열고 장치 인터페이스의 목록에서 장치를 선택합니다. 2. 그러면 위치를 확인하고 해당 경로를 클릭하여 해당 경로로 이동할 수 있습니다.
 WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 지정 기능을 구현하는 방법
Sep 05, 2023 pm 04:51 PM
WordPress 플러그인을 사용하여 즉각적인 위치 기능을 구현하는 방법 모바일 장치의 인기로 인해 점점 더 많은 웹사이트가 위치정보 기반 서비스를 제공하기 시작했습니다. WordPress 웹사이트에서는 플러그인을 사용하여 즉각적인 위치 확인 기능을 구현하고 방문자에게 지리적 위치와 관련된 서비스를 제공할 수 있습니다. 1. 올바른 플러그인을 선택하세요. WordPress 플러그인 라이브러리에는 위치정보 서비스를 제공하는 플러그인이 많이 있습니다. 필요와 요구 사항에 따라 올바른 플러그인을 선택하는 것이 즉각적인 위치 지정 기능을 달성하는 열쇠입니다. 다음은 몇 가지입니다.
 iOS 17에서 화면 거리를 활성화하고 사용하는 방법
Jun 29, 2023 pm 01:37 PM
iOS 17에서 화면 거리를 활성화하고 사용하는 방법
Jun 29, 2023 pm 01:37 PM
연례 개발자 컨퍼런스에서 Apple은 자사 기기 제품군을 구동할 차세대 운영 체제를 공개했습니다. 평소와 마찬가지로 iOS 17은 라이브 음성 메일, 메시지 전사, 라이브 스티커, 대기 모드, 전체 화면 라이브 활동, 대화형 위젯 등과 같은 기능을 갖춘 모든 주요 변화의 중심에 있습니다. 이러한 새로운 추가 기능 중에서 눈에 띄는 기능 중 하나는 화면 거리입니다. 이는 iPhone 화면에서 눈의 피로와 근시를 예방하는 데 초점을 맞춘 건강 중심 기능입니다. 이 기사에서는 화면 거리가 무엇인지, iOS17에서 화면 거리를 활성화하는 방법에 대해 설명합니다. iOS17의 화면 거리는 무엇입니까? iOS 17에 도입된 새로운 건강 기능의 일환으로 Apple은 사용자가 예상할 수 있도록 화면 거리 기능을 제공합니다.
 iOS 17: iPhone에서 화면 거리를 활성화하고 사용하는 방법
Sep 21, 2023 pm 02:25 PM
iOS 17: iPhone에서 화면 거리를 활성화하고 사용하는 방법
Sep 21, 2023 pm 02:25 PM
iOS17 업데이트의 화면 거리 기능은 무엇인가요? Apple은 사용자가 눈의 피로와 근시 위험을 예방할 수 있도록 iPhone에 화면 거리 기능을 제공합니다. 이 기능(iOS 17 이상에서 사용 가능)은 iPhone의 TrueDepth 카메라(FaceID에도 사용되는 동일한 카메라)를 사용하여 얼굴과 휴대폰 사이의 거리를 측정합니다. 화면 거리가 장시간 동안 iPhone을 12인치 또는 30cm보다 가깝게 들고 있는 것을 감지하면 iPhone 화면과의 거리를 유지하라는 메시지가 표시됩니다. 기기가 얼굴에서 12인치 미만 떨어져 있음을 감지하면 화면에 "iPhone이 너무 가까움" 메시지가 표시되고 시력을 보호하기 위해 거리를 유지해야 한다고 조언합니다. 장치를 더 멀리 배치하는 경우에만
 Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
1. 클릭하여 휴대폰에 Amap 지도 소프트웨어를 입력하세요. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. 클릭하시면 가족지도에 입장하실 수 있습니다. 4. 내 가족 지도 만들기를 클릭하세요. 5. 생성이 완료되면 초대코드가 나타나며, 다른 휴대폰과 공유할 수 있습니다.




