周六干点儿啥,干点儿啥
周六干点儿啥,干点儿啥
hi
又到周六,结果这周没有电影去看,没有衣服去买,没有妹子...当我没说
1、正则表达式-完结篇
---工具类开发---
/*
* PHP 正则表达式工具类
* 描述:进行正则表达式匹配,有常用的正则表达式以及允许用户自定义正则表达式进行匹配
*/
class regexTool{
//定义常用正则表达式,并用数组对的方式存储
private $validate=array(
'require' => '/.+/',
'email' => '/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/',
'url' => '/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\?#][\/=\?%\-&~`@[\]\':+!\.#\w]*)?$/',
'currency' => '/^\d+(\.\d+)?$/',
'number' => '/^\d+$/',
'zip' => '/^\d{6}$/',
'integer' => '/^[-\+]?\d+$/',
'double' => '/^[-\+]?\d+(\.\d+)?$/',
'english' => '/^[A-Za-z]+$/',
'qq' => '/^\d{5,11}$/',
'mobile' => '/^1(3|4|5|7|8)\d{9}$/',
);
//定义其他属性
private $returnMatchResult=false; //返回类型判断
private $fixMode=null; //修正模式
private $matches=array(); //存放匹配结果
private $isMatch=false;
//构造函数,实例化后传入默认的两个参数
public function __construct($returnMatchResult=false,$fixMode=null){
$this->returnMatchResult=$returnMatchResult;
$this->fixMode=$fixMode;
}
//判断返回结果类型,为匹配结果matches还是匹配成功与否isMatch,并调用返回方法
private function regex($pattern,$subject){
if(array_key_exists(strtolower($pattern), $this->validate))
$pattern=$this->validate[$pattern].$this->fixMode; //判断后再连接上修正模式作为匹配的正则表达式
$this->returnMatchResult ?
preg_match_all($pattern, $subject,$this->matches):
$this->isMatch=preg_match($pattern, $subject)===1;
return $this->getRegexResult();
}
//返回方法
private function getRegexResult(){
if($this->returnMatchResult){
return $this->matches;
}else{
return $this->isMatch;
}
}
//允许用户自定义切换返回类型
public function toggleReturnType($bool=null){
if(empty($bool)){
$this->returnMatchResult=!$this->returnMatchResult;
}else{
$this->returnMatchResult=is_bool($bool) ? $bool : (bool)$bool;
}
}
//下面则是数据验证方法
public function setFixMode($fixMode) {
$this->fixMode = $fixMode;
}
public function noEmpty($str) {
return $this->regex('require', $str);
}
public function isEmail($email) {
return $this->regex('email', $email);
}
public function isMobile($mobile) {
return $this->regex('mobile', $mobile);
}
public function check($pattern, $subject) {
return $this->regex($pattern, $subject);
}
}
实例化进行验证
/*
* PHP 正则表达式验证文件
*/
//包含类定义文件
require_once 'regexTool.class.php';
$regex=new regexTool();
$regex->setFixMode('U'); //设定修正模式为懒惰模式U
$r=$regex->isEmail('asdfads@qq.com');
show($r);
//使用之前学过的show函数来进行验证
/*
* Description:PHP 正则表达式函数
*
* @name:show
* @description:output debug
* @param $var:input data
* @return void
*
*/
function show($var=null){
if(empty($var)){
echo 'null';
}elseif(is_array($var)||is_object($var)){
//array,object
echo '
';<br> print_r($var);<br> echo '
}else{
//string,int,float...
echo $var;
}
}
---验证表单---
即使用方法之一
html写文件如下
相对应的在regCheck.php中改
if(!$regex->noEmpty($_POST['username'])) exit('用户名为空');
---仿(山寨版)smarty简易模板引擎---
--允许程序猿分前端后端分开开发
--模板引擎工作原理:获取模板源文件,编译模板,输出给用户(也就是联系起前后端,做“接口”一样)
--模式单元:总模式,即$pattern;子模式,即()中的东西,即一个自定义的原子,也成为模式单元
具体应用中,preg_match_all会匹配到两种模式
preg_match_all结果为二维数组,其中$matches[0][0]为总模式
其他为子模式
--
2、jQuery
---简介---
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。 jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。 jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发者更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。 jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。(摘选自百度百科) --环境搭建 下载1.9.0稳定版本,保存在本地就好,然后再用javascript的时候包含进就行了 --初体验 jQuery就是js的函数封装,形成库(私以为其更利于对付对象) 相比于原JS,它一般来说更简便
这里$()表示匹配一定字符内的元素
---基础选择器---
--#id选择器
基本使用方法是$("#id")
--element选择器
根据元素的名称可以查找到该元素,并调用css()、attr()等方法设置对所取元素的操作。
--.class选择器
根据类的名称选择元素,其他操作类似
--*选择器
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
--sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
--ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
--parent>child选择器
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
码农家族
--prev+next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
码农家族
注意,这里的next是要输入下一个要找的分类器标识,不是直接输入next
--prev~siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
码农家族
---过滤性选择器---
--:first/:last过滤选择器
本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
在jQuery中,如果想得到一组相同标签元素中的第1个元素该怎样做呢?
在下面的示例代码中你可能注意到我们会使用
$(“li:first”)
注意:书写时以“:”号开头。
- 葡萄
- 香蕉
- 橘子
- 西瓜
- 苹果
--:eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用
:eq(index)
其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素
- 橘子
- 香蕉
- 葡萄
- 苹果
- 西瓜
--:contains(text)过滤选择器
与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
- 强大的"jQuery"
- "javascript"也很实用
- "jQuery"前端必学
- "java"是一种开发语言
- 前端利器——"jQuery"
--:has(selector)过滤选择器
除了在上一小节介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。
我是P先生
我也是P先生
P先生就是我哦
--:hidden过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
显示隐藏元素的内容
--:visible过滤选择器
与上一节的:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
修改可见“水果”的背景色
- 香蕉
- 葡萄
- 苹果
--

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 레이싱 영화 '그란 투리스모'가 오늘 본토 극장에서 개봉되었으며 Rotten Tomatoes 신선도 점수는 63%입니다.
Sep 10, 2023 pm 08:33 PM
레이싱 영화 '그란 투리스모'가 오늘 본토 극장에서 개봉되었으며 Rotten Tomatoes 신선도 점수는 63%입니다.
Sep 10, 2023 pm 08:33 PM
9월 1일 이 사이트의 소식에 따르면, 열정적인 레이싱 액션 영화 "그란 투리스모"가 오늘 공식 개봉되었습니다. 이 영화는 "디스트릭트 9"의 감독인 닐 블롬이 PlayStation 게이머들이 프로 레이싱 드라이버가 된 진정한 전설적인 경험을 각색한 것입니다. "캠프 감독. 이 웹사이트에서는 "그란 투리스모: Speed"의 Rotten Tomatoes 신선도 점수가 63%, 팝콘 가치가 98%임을 확인했습니다. 영화 및 TV 등급 웹사이트 CinemaScore의 시청률은 A이며 전 세계 박스오피스는 5,600만 달러를 초과했습니다. . 영화는 레이싱이라는 이루지 못한 꿈을 쫓기 위해 최선을 다하는 평범한 게임 소년의 이야기를 담고 있다. 그는 자신의 재능과 노력, 사랑을 바탕으로 실제 경기장에서 끊임없이 한계에 도전한다. 삶과 죽음을 넘나들며 상대를 제치고 마침내 레이서가 되는 데 성공한다.
 '베어베어스 시공역전' 콘셉트 트레일러가 공개돼 2024년 설날 첫날 공개된다.
Oct 27, 2023 pm 09:13 PM
'베어베어스 시공역전' 콘셉트 트레일러가 공개돼 2024년 설날 첫날 공개된다.
Oct 27, 2023 pm 09:13 PM
27일 홈페이지 소식에 따르면 더베어스는 2024년 설날(2월 10일) 공개되는 '시공간 반전'의 콘셉트 트레일러를 공식 발표했다. 이 웹사이트는 '곰곰: 시공간을 뒤집다'가 Huaqiang Fantawild (Shenzhen) Animation Co., Ltd.가 제작한 영화 '곰곰' 시리즈의 10번째 영화라는 점을 밝혔습니다. 예고편을 보면 대머리강이 벌목꾼에서 사무실의 '일꾼'으로 변신한 모습을 볼 수 있는데, 대머리강이 '신비한 도구'를 착용하고 자리에 앉아 있는 모습, '곰귀신: 보물찾기', '곰곰들'. : 베어윈드', '베어헌티드 - 판타지 스페이스', '베어헌티드 - 원시시대', '베어헌티드 - 야생대륙', '베어헌티드 - 지구로 돌아가다', '베어헌티드 - 나와 함께', '베어 코어' 그리고 다른 영화 클립이 번쩍였습니다. 줄거리: 대머리
 '디지몬 어드벤처 02 THE BEGINNING' 예고 이미지 공개, 10월 27일 일본 개봉 예정
Sep 04, 2023 pm 03:57 PM
'디지몬 어드벤처 02 THE BEGINNING' 예고 이미지 공개, 10월 27일 일본 개봉 예정
Sep 04, 2023 pm 03:57 PM
이 사이트는 '디지몬 어드벤처 02 THEBEGINNING' 극장판의 새로운 예고편 이미지가 공개됐으며, 10월 27일 일본 개봉 예정이라고 9월 1일 보도했다. 이 웹 사이트에서는 극장판이 이전에 다이스케, V-Zimon 및 기타 주인공 외에도 주인공 오와다 루이의 예고편을 공개한 것으로 나타났습니다. 예고편에는 '디지몬' 시리즈가 시작된 '미츠오카' 무대가 그려졌다. '디지몬 어드벤처'의 주인공 야가미 타이치와 그의 여동생 히카리의 등장을 시작으로 '대체 불가능한' 인연이 드러났다. 동시에 엔젤몬, 안킬로몬, 아퀴몬 등 향수를 불러일으키는 디지몬은 물론, 엠페러드라몬(드래곤 모드), 페어리몬, 라이트이터 등도 속속 등장합니다. 줄거리 소개: 이 세계는 가능성으로 가득 차 있습니다. 내 눈앞에 펼쳐진 여러 세계는 때로 나에게
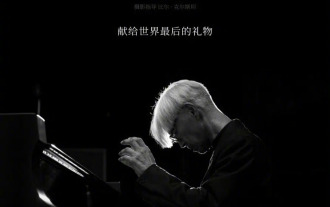
 그의 마지막 피아노 콘서트를 담은 영화 '사카모토 류이치: 걸작'은 5월 31일 전국 개봉 예정이다.
May 09, 2024 pm 03:55 PM
그의 마지막 피아노 콘서트를 담은 영화 '사카모토 류이치: 걸작'은 5월 31일 전국 개봉 예정이다.
May 09, 2024 pm 03:55 PM
이 웹사이트는 영화 '사카모토 류이치: 더 걸작'이 5월 31일 전국 개봉을 확정하는 최종 포스터를 공개했다고 5월 9일 보도했다. 이 영화에는 20곡의 클래식 트랙이 포함되어 있으며 길이는 약 103분이다. 이 영화는 베이징 영화제에서 상영되면서 많은 인기와 명성을 얻었습니다. 음악은 흐르고, 사람은 죽었으나 음악은 끝이 없습니다. 이 웹사이트에서는 이 영화가 시청자가 선택할 수 있도록 2D, CINITY, CINITYLED 버전 및 Dolby Atmos 버전으로 제공될 것이라고 밝혔습니다. 일본의 유명한 작곡가, 음악 프로듀서, 가수, 배우, 피아니스트인 사카모토 류이치가 2023년 3월 28일 도쿄에서 71세의 나이로 세상을 떠났습니다. 이 세계적인 아티스트의 전설적인 음악 경력을 깊이 기리고 추모하기 위해 오노 소라 감독(자신도 사카모토 류이치의 자녀)이 녹음한
 모바일 영화 '화경(Hua Jing)' 개봉 예정: 전체 영화는 화웨이 Pura70 시리즈로 촬영
Jul 16, 2024 pm 09:04 PM
모바일 영화 '화경(Hua Jing)' 개봉 예정: 전체 영화는 화웨이 Pura70 시리즈로 촬영
Jul 16, 2024 pm 09:04 PM
7월 15일 뉴스에 따르면, 화웨이 터미널 BG CEO 허강(He Gang)은 화웨이와 자오샤오딩(Zhao Xiaoding) 감독이 공동 제작한 휴대폰 영화 '화징(Hua Jing)'이 곧 개봉될 것이라고 오늘 발표했습니다. 그는 "2019년 골든루스터 영화제와 손잡고 '화웨이 이미징·골든루스터 모바일 필름 프로젝트'를 시작한 이후 1만 편이 넘는 출품작이 접수됐다. 다채로운 작품들을 통해 어떤 성과를 거둘 수 있는지 확인할 수 있었다"고 덧붙였다. 휴대전화로 영화를 촬영하는 가능성과 서사의 깊이.” 포스터에서 알 수 있듯이 영화는 '화웨이 Pura70 시리즈로 촬영'으로 홍보되고 있으며, 포스터는 흑백 스타일이다. 자오샤오딩(Zhao Xiaoding)은 장이모우(Zhang Yimou)의 왕실 사진가이며 장이모우(Zhang Yimou)의 많은 영화 작업에 참여한 것으로 알려져 있습니다.
 우주 스릴러 영화 '에일리언: 라스트쉽' 본토 개봉 확정, 일정 미정
Jul 18, 2024 am 07:26 AM
우주 스릴러 영화 '에일리언: 라스트쉽' 본토 개봉 확정, 일정 미정
Jul 18, 2024 am 07:26 AM
7월 15일 홈페이지 소식에 따르면, 20세기 픽쳐스는 오늘 SF 공포영화 '에이리언: 라스트쉽'의 본토 개봉이 확정되었으며, 일정은 미정이라고 공식 발표했다. '에이리언: 데스쉽'의 본토 일정은 아직 발표되지 않았다. 2024년 8월 15일 홍콩, 8월 16일 미국 개봉 예정이다. 이 사이트의 문의에 따르면 이 영화는 Fede Alvarez가 감독하고 다음 배우가 출연합니다: Carly Spaeny, Isabella Merced, Archie Reynolds, David Ronson, Spike Finn 영화는 다음과 같은 이야기를 전합니다. 외계인과 페이스 허거의 지배에 대한 두려움이 닥칩니다. 다시! 미지의 우주 깊은 곳에서 조용히 변화가 일어나고, 뜻하지 않게 치명적인 불행이 닥치는데... 절망적인 탈출을 위한 카운트다운이 시작된다.
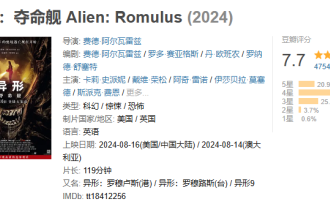
 우주 스릴러 영화 '외계인'이 도우반에서 7.7점을 기록했고, 개봉 하루 만에 박스오피스 1억개를 돌파했다.
Aug 17, 2024 pm 10:50 PM
우주 스릴러 영화 '외계인'이 도우반에서 7.7점을 기록했고, 개봉 하루 만에 박스오피스 1억개를 돌파했다.
Aug 17, 2024 pm 10:50 PM
8월 17일 본 사이트의 소식에 따르면 20세기 픽쳐스의 우주 스릴러 영화 '에일리언: 라스트 쉽(Alien: The Last Ship)'이 어제(16일) 중국 본토에서 개봉됐다고 오늘 도우반 점수가 7.7로 발표됐다. 비콘 프로페셔널 에디션 실시간 데이터에 따르면, 영화는 8월 17일 20시 5분 기준으로 흥행수입 1억개를 넘어섰다. 본 사이트의 시청률 분포는 다음과 같습니다. 별 5개 20.9% 별 4개 49.5% 별 3개 25.4% 별 2개 3.7% 별 1개 0.6% '에이리언: 죽음의 배'가 제작진입니다. 20세기 픽쳐스, '블레이드 러너', '프로메테우스'의 감독 리들리 스콧이 프로듀서를 맡고, 페데 알바레가 감독하고, 페데 알바레와 로도 세이아게스가 각본을 맡았으며, 카드 리 스패니, 이사벨라 머세드, 에일린 우, 스파이크 페이가 참여했다.
 『뜻밖의 오리』는 주인공이 행복한 삶을 살 수 있도록 돕기 위해 80년대 계모가 되는 길을 안내한다.
Mar 12, 2024 pm 03:52 PM
『뜻밖의 오리』는 주인공이 행복한 삶을 살 수 있도록 돕기 위해 80년대 계모가 되는 길을 안내한다.
Mar 12, 2024 pm 03:52 PM
Unexpected Duck은 Douyin의 인기 캐주얼 퍼즐 게임으로, 그 중 주인공이 80년대 계모로서 행복한 삶을 살 수 있도록 돕는 것은 Unexpected Duck 게임의 레벨 중 하나입니다. ? 오늘은 이 사이트의 편집자가 여주인공이 행복한 삶을 살 수 있도록 80년대 계모 게임 "예상치 못한 오리"를 클리어하는 방법에 대한 가이드를 가져왔습니다. 레벨을 클리어하지 못한 친구들도 와서 레벨을 통과하는 구체적인 방법을 볼 수 있습니다. 함께 살펴보세요! "뜻밖의 오리" 80년대 계모가 되어 주인공의 행복한 삶을 도와주세요. 히로인은 행복한 삶을 살고 있습니다. 이 레벨에서는 먼저 여행가방을 여동생에게 드래그한 다음 아래 그림과 같은 위치로 돈을 드래그합니다. 2. 오른쪽에서 바늘과 실, 빗자루, 주걱을 드래그합니다. 3. 그런 다음 돈을 아래 그림에 표시된 위치로 드래그합니다. 4. 그런 다음 드래그합니다.




