JS CSS는 버블 프롬프트 box_javascript 기술을 구현합니다.
버블 프롬프트 상자를 공유합니다. 연습되는 기술은 다음과 같습니다. (1) JS는 마우스 이벤트에 응답합니다. (2) 순수 CSS는 삼각형을 만듭니다.
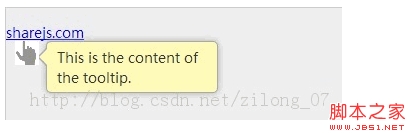
효과는 다음과 같습니다. 
html은 다음과 같습니다.
< title>풍선 대화상자
풍선 대화상자
여기에 마우스를 놓으면 버블 대화 상자가 나타납니다.style="FONT-FAMILY: Microsoft YaHei; FONT-SIZE: 18px">자바스크립트 코드는 다음과 같습니다:
< ;/P>
function showToolTip(e,text){ <br>if(document.all)e = event <br>var obj = document. getElementById('bubble_tooltip'); <br>var obj2 = document.getElementById('bubble_tooltip_content'); <br>obj2.innerHTML = text; <br>var st = Math.max(document.body.scrollTop,document.documentElement . scrollTop); <br>if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0; <br>var leftPos = e.clientX 20; 이벤트 트리거될 때 브라우저 페이지(또는 클라이언트 영역)를 기준으로 하는 마우스 포인터의 수평 좌표 <br>if(leftPos<0)leftPos = 0 <BR>obj.style.left = leftPos 'px'; >obj.style.top = e.clientY st 'px'; <BR>obj.style.display = 'block'; <BR>fadeIn(obj,5,100) <BR><BR>function hideToolTip () <BR>{ <br>var obj = document.getElementById('bubble_tooltip') <br>//obj.style.display = 'none' <BR>fadeOut(obj,5,0); >} <BR><BR>//요소 투명도 설정, 투명도 값은 IE 규칙에 따라 계산됩니다(즉, 0~100) <BR>function SetOpacity(ev, v){ <BR>ev.filters ? style.filter = 'alpha(opacity =' v ')' : ev.style.opacity = v / 100; <br>} <br><BR>//페이드 인 효과(지정된 투명도로 페이드 인 포함) <BR>function fadeIn(elem, speed, opacity) { <BR>/* <br>* 매개변수 설명<br>* elem==> 페이드인이 필요한 요소 <br>* speed==>gt; 속도, 양의 정수(선택 사항) <br>* opacity== >지정된 투명도로 페이드, 0~100(선택 사항) <br>*/ <br>속도 = 속도 <br>불투명도 = 20; || 100; <br>//요소 값은 0 투명도입니다. <br>elem.style.display = 'block' <br>SetOpacity(elem, 0)// 초기화 투명도 변경 값은 0 <br>var val = 0 ; <br>//투명도 값을 2씩 증가시키는 루프, 즉 페이드인 효과 <br>(function(){ <br>SetOpacity(elem , val); <br>val = 5; <br>if (val setTimeout(arguments.callee, speed) <br>} <br>})(); <br><br>//페이드 아웃 효과(지정된 투명도로 페이드 아웃 포함) <br>function fadeOut(elem, speed, opacity){ <br>/* <br>* 매개변수 설명<br>* elem== >페이드 인해야 하는 요소<br>* 속도==>페이드 인 속도, 양의 정수(선택 사항) <br>* 불투명도==> 지정된 투명도로 페이드 인, 0~100(선택 사항) <br>*/ <br>속도 = 속도 || 20; <br>불투명도 = 불투명도 || 0 <br>//투명도 변경 값을 0으로 초기화 <br>var val = 100>// 투명도 값을 5로 줄입니다. 즉, 페이드아웃 효과 <br>(function(){ <br>SetOpacity(elem, val); <br>val -= 5; <br>if (val >= opacity) { <br>setTimeout(arguments.callee, speed); <br>}else if (val < 0) { <br>//요소 투명도가 0이면 요소 숨기기 <br>elem.style.display = '없음'; <br>})() <br>}🎜>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110












