Firefox 텍스트 영역 입력 방법_javascript 기술의 버그 트리거 및 해결
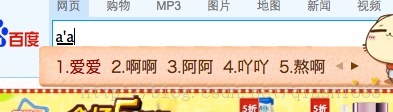
Firefox에서는 텍스트 영역이 포커스를 받고 Sogou 입력 방식과 같은 입력 방식이 활성화된 경우 한자의 첫 병음을 입력할 때 이때 배경 js가 텍스트 영역의 값을 수정하면 텍스트 영역이 그림과 같이 바로 삭제됩니다. 
이 상태에서 js가 textarea 값을 수정하면 버그가 발생합니다.
이 문제를 해결하려면 어떻게 해야 할까요?
많은 시도 끝에 js가 값을 수정하는 경우에만 텍스트 영역이 포커스를 잃는다는 사실을 발견했습니다. 수정 후에는 다시 포커스를 얻을 수 있습니다.
$("#test").blur()
$("#test") .val('테스트');
$("#test").focus()

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 Windows 11에서 작업 표시줄에 입력 방법을 고정하는 방법
Apr 14, 2024 pm 06:31 PM
Windows 11에서 작업 표시줄에 입력 방법을 고정하는 방법
Apr 14, 2024 pm 06:31 PM
최근 일부 친구들은 Windows 11 운영 체제를 사용할 때 입력 방법 아이콘의 위치가 변경되는 문제에 직면하여 빠른 전환을 위해 작업 표시줄에 고정하고 싶어합니다. 이 문제를 해결하기 위해 이 문서에서는 Windows 11 시스템에서 작업 표시줄에 입력 방법 아이콘을 단단히 배치하는 구체적인 단계를 자세히 소개하여 이러한 문제가 있는 친구들이 입력 방법을 보다 편리하게 제어할 수 있도록 도와줍니다. 작동 방법 1. "win+i" 단축키를 사용하여 "설정" 인터페이스로 빠르게 들어갑니다. 새 인터페이스로 들어간 후 왼쪽 열에서 "시간 및 언어" 옵션을 클릭합니다. 2. 오른쪽의 '언어 및 지역'을 클릭하세요. 3. 그런 다음 "입력"을 클릭하세요. 4. 그런 다음 "고급 키보드 설정" 옵션을 클릭하십시오. 5. 마지막으로 "데스크톱 입력 도구 모음 사용"을 찾습니다.
 Windows 11 시스템에서 입력방법 입력 시 후보 단어 상자가 표시되지 않는 문제 해결 방법
Apr 11, 2024 pm 05:20 PM
Windows 11 시스템에서 입력방법 입력 시 후보 단어 상자가 표시되지 않는 문제 해결 방법
Apr 11, 2024 pm 05:20 PM
최근 일부 사용자들은 Windows 11 운영 체제 사용 시 Microsoft 입력 방식으로 입력 시 후보 단어 상자가 정상적으로 표시되지 않는 문제에 직면했습니다. 이로 인해 사용자가 텍스트 입력 시 필요한 한자를 편리하게 선택할 수 없어 업무 효율성과 효율성에 영향을 미치고 있습니다. 사용자 경험. . 이런 상황이 발생하면 어떻게 해야 합니까? 다음은 자세한 솔루션을 제공합니다. 살펴보겠습니다. 해결 방법 1. 오른쪽 하단 작업 표시줄의 입력 방법 아이콘을 마우스 오른쪽 버튼으로 클릭하고 옵션 상자에서 "추가 키보드 설정"을 선택합니다. 2. 그런 다음 중국어 오른쪽에 있는 점 3개 아이콘을 클릭하고 옵션 목록에서 "언어 옵션"을 선택합니다. 3. 그런 다음 입력 방법 오른쪽에 있는 점 세 개 아이콘을 클릭하고 "키보드 옵션"을 선택하여 엽니다. 4. 그런 다음 "일반" 옵션을 클릭하십시오. 5. 마지막으로 "호환성" 아래의 스위치를 누릅니다.
 Win11 입력 방법 부동 창 숨겨진 설정
Dec 30, 2023 pm 11:24 PM
Win11 입력 방법 부동 창 숨겨진 설정
Dec 30, 2023 pm 11:24 PM
몇몇 친구들은 win11 입력 방식의 플로팅 창 기능에 익숙하지 않고 항상 사용하기가 이상해서 이 플로팅 창 기능을 끄고 싶어합니다. 이제 아래에서 플로팅 창을 닫는 올바른 조작 방법을 소개하겠습니다. win11 시스템을 따르십시오. Win11에서 입력 방법 부동 창을 숨깁니다. 1. 컴퓨터의 설정 키를 열고 "시간 및 언어"를 입력한 후 "Enter"를 클릭합니다. 2. "고급 키보드 설정"에서 "입력 방법 전환"을 찾은 다음 "데스크톱 언어" 변경 "바" 앞의 체크 표시를 클릭한 후 "언어 바 옵션"을 입력합니다. 3. 연 후 여기에서 "숨기기"를 클릭하면 언어 플로팅 창을 닫습니다.
 Xiaomi 휴대폰 입력 방법을 변경하는 위치_Xiaomi 휴대폰 입력 방법을 설정하는 단계
Mar 25, 2024 pm 01:36 PM
Xiaomi 휴대폰 입력 방법을 변경하는 위치_Xiaomi 휴대폰 입력 방법을 설정하는 단계
Mar 25, 2024 pm 01:36 PM
1. 휴대폰 설정 메뉴에서 [설정 더보기]를 클릭하세요. 2. [언어 및 입력 방법]을 클릭하세요. 3. [입력기 관리]를 클릭하세요. 4. [설정]을 클릭하여 입력 방법을 설정하세요.
 Win10 시스템에서 입력 방법을 전환할 때 지연 문제를 해결하는 방법
Dec 25, 2023 pm 05:10 PM
Win10 시스템에서 입력 방법을 전환할 때 지연 문제를 해결하는 방법
Dec 25, 2023 pm 05:10 PM
win10 시스템은 아직 많은 기능이 완벽하지 않으며 일부 작은 버그가 나타나기 쉬우므로 입력 방법을 전환할 때 멈춤 문제를 해결하는 방법을 알아 보겠습니다. win10 시스템에서 입력 방법을 전환할 수 없는 문제를 해결하는 방법 1. "시작" 버튼을 클릭하고 "설정"을 엽니다. 2. 오른쪽의 "시간 및 언어"를 클릭합니다. 3. 왼쪽 창에서 "언어"를 클릭합니다 4 . 오른쪽 창의 입력 방법 "옵션"을 클릭하세요. 5. "Microsoft Pinyin"을 찾아 "옵션"을 클릭하세요. 6. 왼쪽 창의 "어휘 및 자율 학습"을 클릭하세요. 7. "클라우드 선택"의 스위치를 끕니다.
 Win10 입력 방법 아이콘이 사라진 경우 어떻게 해야 합니까? Win10 입력 방법 아이콘이 사라진 후 어떻게 검색합니까?
Feb 29, 2024 am 11:52 AM
Win10 입력 방법 아이콘이 사라진 경우 어떻게 해야 합니까? Win10 입력 방법 아이콘이 사라진 후 어떻게 검색합니까?
Feb 29, 2024 am 11:52 AM
Win10 입력 방법 아이콘이 사라진 후 많은 사용자가 이를 검색하는 방법을 모릅니다. 이 기사에서는 사용자가 Win10 입력 방법 아이콘을 검색하여 입력 방법을 쉽게 전환하고 작업 효율성을 향상시키는 데 도움이 되는 간단한 방법을 소개합니다. 1. 입력방법이 누락되는 이유 1. 자판 배열 문제 : 중국어에서 영어나 다른 언어로 바꾸는 등 실수로 자판 배열을 바꾸면 입력 방법이 일시적으로 사라질 수 있습니다. 2. 입력 방법 설정 문제: 시스템 설정에서 입력 방법의 표시 모드를 사용자 정의할 수 있습니다. 설정이 잘못되면 입력 방법이 표시되지 않거나 숨겨질 수 있습니다. 3. 입력 방법 오류 또는 충돌: 입력 방법 소프트웨어 자체에 오류나 충돌이 발생하여 입력 방법이 제대로 표시되지 않을 수 있습니다. 2. 입력 방법을 불러오는 방법 방법 1: 1. [Win+]를 누릅니다.
 win11 입력방법에서 단어 선택 상자가 표시되지 않는 문제를 해결하는 방법은 무엇입니까?
Jan 30, 2024 pm 05:42 PM
win11 입력방법에서 단어 선택 상자가 표시되지 않는 문제를 해결하는 방법은 무엇입니까?
Jan 30, 2024 pm 05:42 PM
win11 입력방법에서 단어 선택 상자가 표시되지 않는 문제를 해결하는 방법은 무엇입니까? 세부사항: 최근 많은 사용자들이 입력 내용에 오타가 많이 발생하는 경우가 있습니다. 그러면 단어 선택 상자를 표시하려면 어떻게 해야 합니까? 이 문제는 win11 튜토리얼에서 편집자가 대부분의 사용자와 솔루션을 공유할 것입니다. 전체 단계를 살펴보겠습니다. win11 입력 방법으로 입력 시 단어 선택 상자가 표시되지 않는 문제를 해결하는 방법: 1. Microsoft 입력 방법인 경우 오른쪽 하단에 있는 입력 방법 아이콘을 클릭하여 추가 키보드 설정을 열 수 있습니다. 3. 그런 다음 Microsoft 입력 방법 오른쪽에 있는 세 개의 점을 클릭하여 키보드 옵션을 엽니다. 5. 마지막으로 하단의 호환성 옵션을 엽니다.
 Win10에서 누락된 입력 방법을 불러오는 방법
Jul 04, 2023 pm 03:57 PM
Win10에서 누락된 입력 방법을 불러오는 방법
Jul 04, 2023 pm 03:57 PM
Win10 입력 방법이 누락된 경우 어떻게 불러오나요? 우리 모두는 일상 생활에서 공부와 오락을 위해 컴퓨터를 사용하며, 사용 중에 타이핑 기능이 사용됩니다. 그러나 최근 몇몇 친구들은 이 경우 컴퓨터를 정상적으로 사용할 수 없다는 사실을 발견했습니다. 그렇다면 문제를 어떻게 해결해야 할까요? 아래 에디터가 Win10에서 잃어버린 입력 방식을 복구하는 방법을 정리했습니다. 관심이 있으신 분들은 아래 에디터를 따라가보세요! Win10 입력 방법이 없습니다. 복구하는 방법 1. 오른쪽 하단에 있는 시작 메뉴를 클릭하고 "설정" 옵션을 클릭한 다음 그림과 같이 Windows 설정으로 들어갑니다. 2. 팝업 페이지에서 "시간 및 언어" 옵션을 선택하고 그림과 같이 왼쪽의 "언어" 옵션을 선택합니다. 3. 언어에서 "맞춤법, 키"를 찾아보세요




