ExtJs_extjs에서 GridPanel 테이블 텍스트의 세로 중심 설정 예
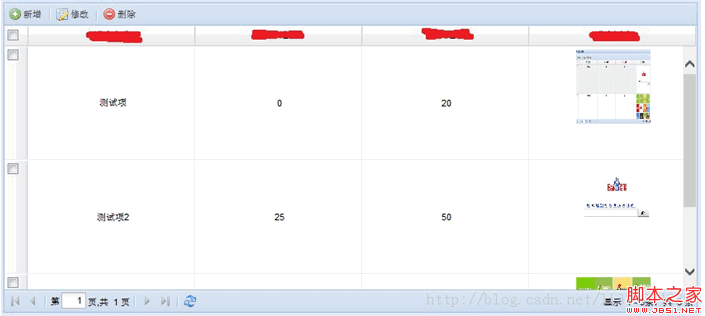
비즈니스 시나리오는 다음과 같이 최종 렌더링을 달성해야 합니다. 
GridPanel 코드는 다음과 같이 구성됩니다.
{
xtype : 'grid',
id : 'grid_jglb',
frame : true,
region : 'center',
title : '목록 세부정보',
columnLines : true,
loadMask : true,
store : 'test_store',
viewConfig : {
forceFit : true,
scrollOffset : 0
},
anchor : '100%',
selModel : new Ext.grid.CheckboxSelectionModel({
moveEditorOnEnter : false,
width : 28
}),
열 : [{
xtype : 'gridcolumn',
id : 'gridcolumn_id',
align : 'center',
dataIndex : 'COLUMN1',
편집 가능 : false,
헤더 : '열 이름 1',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center' ,
dataIndex : 'COLUMN2',
editable : false,
header : '열 이름 2',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN3',
editable : false,
header : '열 이름 3',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN4',
id : 'colidx1',
editable : false,
header : '열 이름 4',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center ',
dataIndex : 'COLUMN5',
hidden : true,
sortable : true
}],
bbar : {
xtype : 'paging',
autoShow : true,
displayInfo : true,
pageSize : 10,
store : 'test_store'
},
tbar : [{
text : 'Add',
iconCls : 'icon-add' ,
id : 'btn_mxxz'
}, '-', {
text : 'Edit',
iconCls : 'icon-edit',
id : ' btn_mxxg'
}, '-', {
text : 'delete',
iconCls : 'icon-delete',
id : 'btn_mxsc'
}]
}
JsonStore 코드는 게시되지 않습니다. 다음으로 수직 센터링을 달성하는 방법을 살펴보겠습니다.
구현 아이디어: DOM 노드를 획득하여 테이블의 모든 TD를 얻고 중앙에 맞춰야 하는 TD의 cssText 값을 'text-align:center;lineheight:130px;vertical-align:center;'로 설정합니다.
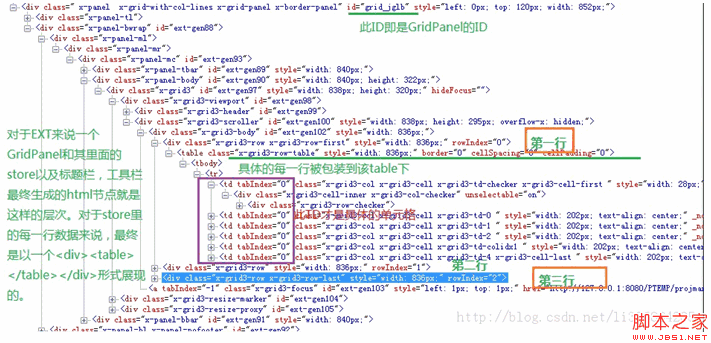
구현 기반: Ext의 GridPanel 컨테이너는 궁극적으로 DIV 태그를 생성하여 렌더링됩니다. 여기서 우리가 보는 레코드의 각 행(예: "테스트 항목, 0, 20")은 테이블의 div에서 "래핑"됩니다. . Ext의 생성 규칙에 따라 테이블을 찾는 한, 해당 테이블의 td 요소를 작동할 수 있습니다.
사진과 같습니다:

구현 과정은 다음과 같습니다.
Ext.getCmp("grid_jglb").getStore().on('load',setTdCls);//데이터를 로드할 테이블을 설정한 후 변경합니다. 테이블 TD 스타일을 수직 중앙으로
function setTdCls (){
var GridJglb=document.getElementById("grid_jglb")
var tables = GridJglb.getElementsByTagName("table");//각 테이블 찾기
for(var k = 0; k < tables.length; k ){
var tableV=tables[k]
if(tableV.className=="x-grid3-row-table" ){
var trs=tables[k ].getElementsByTagName("tr");//각 tr 찾기
for(var i = 0;i < trs.length;i ){
var tds =trs[i].getElementsByTagName("td ");//각 TD 찾기
for(var j = 1;j
}
}
};
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7633
7633
 15
15
 1390
1390
 52
52
 89
89
 11
11
 71
71
 19
19
 32
32
 145
145
 PPT 표에 삽입된 그림의 형식을 조정하는 단계
Mar 26, 2024 pm 04:16 PM
PPT 표에 삽입된 그림의 형식을 조정하는 단계
Mar 26, 2024 pm 04:16 PM
1. 예시처럼 새 PPT 파일을 만들고 이름을 [PPT Tips]로 지정합니다. 2. [PPT 팁]을 더블클릭하여 PPT 파일을 엽니다. 3. 예를 들어 행 2개와 열 2개로 구성된 표를 삽입합니다. 4. 테이블 테두리를 더블클릭하면 상단 툴바에 [디자인] 옵션이 나타납니다. 5. [음영] 옵션을 클릭한 후 [그림]을 클릭하세요. 6. [그림]을 클릭하면 그림을 배경으로 채우기 옵션 대화 상자가 나타납니다. 7. 디렉토리에서 삽입하려는 트레이를 찾은 후 확인을 클릭하여 그림을 삽입하세요. 8. 테이블 상자를 마우스 오른쪽 버튼으로 클릭하여 설정 대화 상자를 불러옵니다. 9. [셀 서식]을 클릭하고 [이미지를 음영으로 배열]을 선택하세요. 10. [중앙], [미러] 및 기타 필요한 기능을 설정한 후 확인을 클릭하세요. 참고: 기본값은 테이블에 그림을 채우는 것입니다.
 HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML에는 이미지를 중앙 정렬하는 두 가지 방법이 있습니다. CSS: margin: 0 auto;를 사용하여 이미지를 수평으로 중앙에 배치하고, display: block을 사용하여 전체 너비를 차지하게 합니다. 이미지를 가로 중앙에 배치하려면 HTML: <center> 요소를 사용하세요. 하지만 유연성이 떨어지고 최신 웹 표준을 준수하지 않습니다.
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 조건에 따라 자동으로 색상이 변경되도록 WPS 값을 설정하는 방법_조건에 따라 자동으로 색상이 변경되도록 WPS 테이블 값을 설정하는 단계
Mar 27, 2024 pm 07:30 PM
조건에 따라 자동으로 색상이 변경되도록 WPS 값을 설정하는 방법_조건에 따라 자동으로 색상이 변경되도록 WPS 테이블 값을 설정하는 단계
Mar 27, 2024 pm 07:30 PM
1. 워크시트를 열고 [시작]-[조건부 서식] 버튼을 찾습니다. 2. 열 선택을 클릭하고 조건부 서식을 추가할 열을 선택합니다. 3. [조건부 서식] 버튼을 클릭하면 옵션 메뉴가 나타납니다. 4. [조건부규칙 강조]-[사이]를 선택하세요. 5. 20, 24, 진한 녹색 텍스트와 어두운 채우기 색상 규칙을 입력합니다. 6. 확인 후, 선택한 열의 데이터는 설정에 따라 해당 숫자, 텍스트 및 셀 상자로 색상이 지정됩니다. 7. 충돌하지 않는 조건부 규칙은 반복적으로 추가할 수 있지만, 충돌하는 규칙의 경우 WPS는 이전에 설정된 조건부 규칙을 마지막에 추가된 규칙으로 대체합니다. 8. [사이] 규칙 20-24 및 [보다 작음] 20 뒤에 셀 열을 반복적으로 추가합니다. 9. 규칙을 변경해야 하는 경우 규칙을 삭제한 다음 규칙을 재설정하면 됩니다.
 Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
때때로 Word 테이블에서 계산 문제가 발생하는 경우가 많습니다. 일반적으로 이러한 문제가 발생하면 대부분의 학생들은 계산을 위해 Word 테이블을 복사하고 일부 학생들은 자동으로 계산기를 사용합니다. 빨리 계산하는 방법이 있나요? 물론, 실제로 합계는 Word에서도 계산할 수 있습니다. 그럼 어떻게 하는지 아시나요? 오늘은 함께 살펴보시죠! 더 이상 고민하지 말고, 도움이 필요한 친구들은 빨리 수집해야 합니다! 단계 세부사항: 1. 먼저 컴퓨터에서 Word 소프트웨어를 열고 처리해야 하는 문서를 엽니다. (그림 참조) 2. 다음으로 합산된 값이 있는 셀에 커서를 놓고(그림 참조) [메뉴 모음]을 클릭합니다.
 HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML 텍스트 상자를 중앙에 배치하는 방법은 여러 가지가 있습니다. 텍스트 입력 상자: CSS 코드 사용 input[type="text"] { text-align: center } 텍스트 영역: CSS 코드 사용 textarea { text-align: center; } 수평 센터링: 텍스트 상자 상위 요소에 text-align: center 스타일을 사용하여 수직으로 센터링합니다. Vertical-align 속성을 사용합니다. input[type="text"] { Vertical-align: middle;
 CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS의 중앙 UL 콘텐츠: text-align 속성 사용: 목록 항목의 콘텐츠를 포함하여 텍스트 정렬을 설정합니다. margin 속성을 사용하세요: 요소의 왼쪽과 오른쪽 여백을 설정하고, margin:auto 를 사용해 수평 중심을 맞추세요. 표시 속성을 사용하십시오. 요소를 inline-block으로 설정한 다음 text-align: center를 사용하여 수직으로 가운데에 배치하십시오. 가변상자 속성을 사용하세요: justify-content: center 및 align-items: center를 통해 가로 및 세로 가운데 맞춤.
 HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML 프레임을 중앙에 배치하는 방법에는 4가지가 있습니다: margin: 0 auto;: 프레임을 수평으로 중앙에 배치합니다. text-align: center;: 프레임 내용을 가로 중앙에 배치합니다. display: flex; align-items: center;: 프레임을 수직으로 중앙에 배치합니다. position: 절대; 위쪽: 50%; 왼쪽: 50%; 변환: 변환(-50%, -50%);: CSS 변환을 사용하여 고정 크기 프레임 컨테이너의 중앙에 프레임을 배치합니다.




