JavaScript 및 HTML5는 캔버스를 사용하여 카드 추측 게임 구현 알고리즘을 구축합니다.
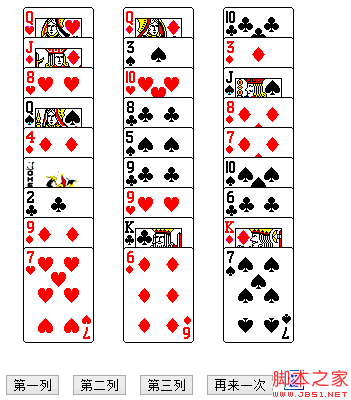
먼저 27개의 카드를 무작위로 생성해 보세요. 세 개의 카드 열을 반복해서 나열할 수는 없으며 그 중 하나를 기억한 후 원하는 카드가 있는 열을 클릭하면 됩니다. 여러 번.
카드가 9개라면 2번만 추측하면 되고, 27개라면 3번만 추측하면 됩니다.
구현 방법(27장):
세 번째 열을 클릭하면 해당 카드가 이 9개 카드 중 하나에 있어야 한다는 뜻이며, 세 번째 열의 9개 카드의 평균을 냅니다. 숫자가 123, 456, 789라고 가정하고 3개의 카드를 각 열로 나눕니다.
다시 클릭하면 두 번째 열을 클릭하면 추측된 카드가 456이 되며, 4, 5, 3개의 열로 나눕니다. 6
다시 클릭하시면 어떤 카드인지 확인하실 수 있습니다.
구현 알고리즘 :
처음으로 세 번째 열을 추측할 때 세 번째 열의 데이터를 0에 더하고, 1,2,3,4, 5, 6, 7, 8이 교체됩니다.
그러면 추측한 숫자가 앞에 9가 됩니다. 두 번째 열을 추측할 때는 열의 숫자 3개를 0으로 바꿉니다. , 1, 2 그러면 이미 3이 앞에 있습니다.
출력은 3열로 출력되는데 이렇게 하면 뒤따르는 카드가 엉망이 되지 않고, 왜 추측했는지 다른 사람들도 알 수 있으니 출력할 때 꼭 출력해야 합니다. out of order. 왼쪽 및 오른쪽 순서가 아닌 위쪽 및 아래쪽 순서로만 출력할 수 있습니다.
var random = new Array(5);//맞춤형 2차원 무질서 테이블
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
무작위[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1]
무작위[ 2] = [6, 7, 2, 8, 0, 1, 5, 3, 4]
랜덤[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8] ;
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8]
자세한 내용은 www.shengshiyouxi.com을 참조하세요.

< head>
< ;title>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




