데이터 구조의 관점에서 볼 때 각각의 in은 in_javascript 기술보다 훨씬 빠릅니다.
Firefox의 JS 엔진은 다음 코드와 같은 구문에서 foreach를 지원한다고 들었습니다.
var arr = [10,20,30 ,40, 50];
foreach(var k in arr)
console.log(k);
arr 배열의 내용을 직접 탐색할 수 있습니다.
FireFox만 지원하므로 거의 모든 JS 코드에서는 이 기능을 사용하지 않습니다.
하지만 ActionScript는 기본적으로 for Each 구문을 지원합니다. 배열, 벡터 또는 사전에 관계없이 열거 가능한 객체라면 for in 및 for Each in이 될 수 있습니다.
이전에는 "each"라는 단어를 입력하기가 너무 귀찮기 때문에 항상 익숙한 for in을 사용하여 횡단했습니다.
그런데 오늘 곰곰히 생각해보고 데이터 구조의 관점에서 분석해 보니 JS든 AS든 for in과 for Each in 사이에는 본질적인 효율성 차이가 있다는 걸 느꼈습니다.
이유는 간단합니다. 배열은 진정한 의미의 배열이 아닙니다!
배열의 진정한 의미는 무엇인가요? 물론 전통언어에서는 type[]으로 정의된 데이터형이며, 모든 요소는 연속적으로 저장된다.
"배열"도 배열을 의미하지만 JS에 익숙한 사람들은 이것이 실제로 비선형 의사 배열이며 아래 첨자는 임의의 숫자일 수 있다는 것을 알고 있습니다. arr[1000000]을 쓴다고 해서 실제로 100만 개의 요소를 수용할 수 있는 공간이 적용되는 것은 아니지만 1000000을 해당 해시 값으로 변환하므로 작은 저장 공간에 해당하므로 많은 메모리가 절약됩니다.
예를 들어 다음과 같은 배열이 있습니다.
var arr = [];
arr[10 ] = 1000;
arr[20] = 2000;
arr[30] = 5000;
arr[40] = 8000;
arr[200] = 9000;
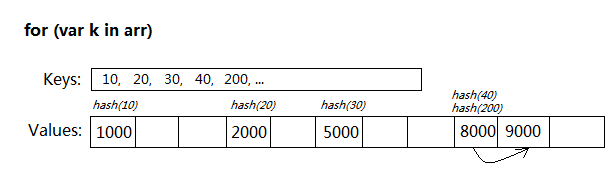
for...in을 사용하여 배열을 순회하는 것은 매우 번거로운 과정입니다.

순회 중에 arr[k]에 액세스할 때마다 Hash(k) 계산을 수행해야 하며, 해시 테이블의 용량을 기준으로 모듈로를 수행해야 합니다. 충돌이 있는 경우 최종 값 결과를 찾아야 합니다.
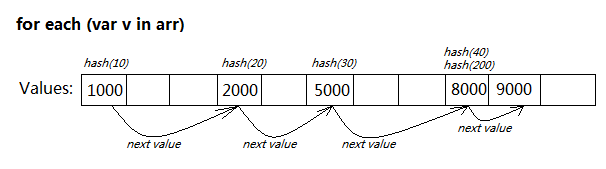
foreach...in 구문이 지원되는 경우 내부 데이터 구조에 따라 훨씬 더 빨라질 것으로 결정됩니다.

Array에서는 각 값을 노드로 직접 사용하고 연결리스트를 통해 관리합니다. 값이 추가되거나 삭제될 때마다 해당 링크 관계가 업데이트됩니다.
각...in을 탐색할 때 해시 계산 없이 첫 번째 노드부터 역방향으로만 반복하면 됩니다.
물론 AS3의 Vector와 같은 선형 배열의 경우 둘 사이에 큰 차이가 없으며 HTML5의 이진 배열 ArrayBuffer도 마찬가지입니다. 그러나 이론적 관점에서 보면 arr이 연속 선형 배열이더라도 for Each in이 여전히 더 빠릅니다.
for...in을 탐색할 때 arr[k]에 액세스할 때마다 아래 첨자가 나타납니다. out-of-bounds 검사를 수행해야 하며 각 in에 대해 내부 연결 목록을 기반으로 하위 계층의 반복 변수를 직접 피드백하여 out-of-bounds 검사 프로세스를 저장합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 kernel_security_check_failure 블루 스크린을 해결하는 17가지 방법
Feb 12, 2024 pm 08:51 PM
kernel_security_check_failure 블루 스크린을 해결하는 17가지 방법
Feb 12, 2024 pm 08:51 PM
Kernelsecuritycheckfailure(커널 검사 실패)는 비교적 일반적인 유형의 중지 코드입니다. 그러나 이유가 무엇이든 블루 스크린 오류로 인해 많은 사용자가 매우 괴로워합니다. 이 사이트에서는 사용자에게 17가지 유형을 주의 깊게 소개합니다. kernel_security_check_failure 블루 스크린에 대한 17가지 솔루션 방법 1: 모든 외부 장치 제거 사용 중인 외부 장치가 Windows 버전과 호환되지 않으면 Kernelsecuritycheckfailure 블루 스크린 오류가 발생할 수 있습니다. 이렇게 하려면 컴퓨터를 다시 시작하기 전에 모든 외부 장치를 분리해야 합니다.
 Win10에서 비즈니스용 Skype를 제거하는 방법은 무엇입니까? 컴퓨터에서 Skype를 완전히 제거하는 방법
Feb 13, 2024 pm 12:30 PM
Win10에서 비즈니스용 Skype를 제거하는 방법은 무엇입니까? 컴퓨터에서 Skype를 완전히 제거하는 방법
Feb 13, 2024 pm 12:30 PM
Win10 스카이프를 제거할 수 있습니까? 이것은 많은 사용자가 알고 싶어하는 질문입니다. 많은 사용자가 이 응용 프로그램이 컴퓨터의 기본 프로그램에 포함되어 있고 이를 삭제하면 시스템 작동에 영향을 미칠 것이라고 걱정하기 때문입니다. 이 웹사이트 도움말 사용자 Win10에서 비즈니스용 Skype를 제거하는 방법을 자세히 살펴보겠습니다. Win10에서 비즈니스용 Skype를 제거하는 방법 1. 컴퓨터 바탕 화면에서 Windows 아이콘을 클릭한 다음 설정 아이콘을 클릭하여 들어갑니다. 2. "적용"을 클릭하세요. 3. 검색창에 "Skype"를 입력하고 검색된 결과를 클릭하여 선택하세요. 4. "제거"를 클릭하세요. 5
 JavaScript에서 n의 계승을 찾기 위해 for를 사용하는 방법
Dec 08, 2021 pm 06:04 PM
JavaScript에서 n의 계승을 찾기 위해 for를 사용하는 방법
Dec 08, 2021 pm 06:04 PM
for를 사용하여 n 계승을 찾는 방법: 1. "for (var i=1;i<=n;i++){}" 문을 사용하여 루프 순회 범위를 "1~n"으로 제어합니다. 2. 루프에서; body에서는 "cj *=i"를 사용합니다. 1부터 n까지의 숫자를 곱하고 그 결과를 변수 cj에 할당합니다. 3. 루프가 끝나면 변수 cj의 값이 n의 계승이 되어 출력됩니다.
 foreach와 for 루프의 차이점은 무엇입니까
Jan 05, 2023 pm 04:26 PM
foreach와 for 루프의 차이점은 무엇입니까
Jan 05, 2023 pm 04:26 PM
차이점: 1. for는 인덱스를 통해 각 데이터 요소를 반복하는 반면 forEach는 JS 기본 프로그램을 통해 배열의 데이터 요소를 반복합니다. 2. for는 break 키워드를 통해 루프 실행을 종료할 수 있지만 forEach는 그렇지 않습니다. for는 루프 변수의 값을 제어하여 루프 실행을 제어할 수 있지만 forEach는 루프 외부에서 루프 변수를 호출할 수 없지만 forEach는 루프 외부에서 루프 변수를 호출할 수 없습니다. forEach보다 높습니다.
 Python의 일반적인 흐름 제어 구조는 무엇입니까?
Jan 20, 2024 am 08:17 AM
Python의 일반적인 흐름 제어 구조는 무엇입니까?
Jan 20, 2024 am 08:17 AM
Python의 일반적인 흐름 제어 구조는 무엇입니까? Python에서 흐름 제어 구조는 프로그램의 실행 순서를 결정하는 데 사용되는 중요한 도구입니다. 이를 통해 다양한 조건에 따라 다양한 코드 블록을 실행하거나 코드 블록을 반복적으로 실행할 수 있습니다. 다음은 Python의 일반적인 프로세스 제어 구조를 소개하고 해당 코드 예제를 제공합니다. 조건문(if-else): 조건문을 사용하면 다양한 조건에 따라 다양한 코드 블록을 실행할 수 있습니다. 기본 구문은 다음과 같습니다. if 조건 1: #when 조건
 JAVA의 간단한 for 루프에서 예외를 방지하는 방법은 무엇입니까?
Apr 26, 2023 pm 12:58 PM
JAVA의 간단한 for 루프에서 예외를 방지하는 방법은 무엇입니까?
Apr 26, 2023 pm 12:58 PM
소개 실제 비즈니스 프로젝트 개발에서는 주어진 목록에서 조건에 맞지 않는 요소를 제거하는 작업에 대해 모두가 익숙해야 겠죠? 많은 학생들이 그것을 달성하기 위한 여러 가지 방법을 즉시 생각할 수 있지만, 당신이 생각하는 모든 방법이 인간과 동물에게 무해합니까? 겉보기에 평범해 보이는 많은 작업이 실제로는 함정이며, 많은 초보자들이 조심하지 않으면 함정에 빠질 수 있습니다. 불행하게도 코드가 실행될 때 예외가 발생하고 오류가 보고된다면 이는 다행스러운 일입니다. 적어도 오류가 보고되지 않고 코드를 발견하고 해결할 수는 있습니다. 그러나 비즈니스에서는 설명할 수 없는 여러 가지 문제가 나타납니다. 이 문제에 주의를 기울이지 않으면 후속 사업에 숨겨진 위험이 발생할 수 있기 때문에 이는 더욱 비극적입니다. 그렇다면 구현 방법은 무엇입니까? 어떤 구현이 가능할까요?
 예제 6개, 코드 조각 8개, Python의 For 루프에 대한 자세한 설명
Apr 11, 2023 pm 07:43 PM
예제 6개, 코드 조각 8개, Python의 For 루프에 대한 자세한 설명
Apr 11, 2023 pm 07:43 PM
Python은 for 루프를 지원하며 그 구문은 다른 언어(예: JavaScript 또는 Java)와 약간 다릅니다. 다음 코드 블록은 Python에서 for 루프를 사용하여 목록의 요소를 반복하는 방법을 보여줍니다. 위의 코드 조각은 세 글자를 별도의 줄에 인쇄합니다. 인쇄 문 뒤에 쉼표 ","를 추가하여 동일한 줄로 출력을 제한할 수 있습니다(인쇄하도록 지정된 문자가 많으면 "줄 바꿈"됩니다). 코드는 다음과 같습니다. 여러 줄이 아닌 한 줄로 표시 텍스트 내용의 경우 위 형식의 코드를 사용할 수 있습니다. Python은 또한 내장된 기능을 제공합니다.
 Go 언어 for 루프를 사용하여 플립 기능을 빠르게 구현
Mar 25, 2024 am 10:45 AM
Go 언어 for 루프를 사용하여 플립 기능을 빠르게 구현
Mar 25, 2024 am 10:45 AM
Go 언어를 사용하여 플립 기능을 구현하는 것은 for 루프를 통해 매우 빠르게 구현할 수 있습니다. 뒤집기 기능은 문자열이나 배열의 요소 순서를 바꾸는 것으로, 문자열 뒤집기, 배열 요소 뒤집기 등과 같은 다양한 시나리오에 적용될 수 있습니다. Go 언어의 for 루프를 사용하여 문자열과 배열의 뒤집기 기능을 구현하는 방법을 살펴보고 구체적인 코드 예제를 첨부해 보겠습니다. 문자열 뒤집기: packagemainimport("fmt")fun




