js를 사용하여 입력 box_javascript 기술의 문자를 자동으로 일치시키는 작은 예

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7672
7672
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 java의 Character.isDigit() 함수를 사용하여 문자가 숫자인지 확인합니다.
Jul 27, 2023 am 09:32 AM
java의 Character.isDigit() 함수를 사용하여 문자가 숫자인지 확인합니다.
Jul 27, 2023 am 09:32 AM
Java의 Character.isDigit() 함수를 사용하여 문자가 숫자인지 확인합니다. 문자는 컴퓨터 내부에서 ASCII 코드 형식으로 표시됩니다. 그 중 숫자 0~9에 해당하는 아스키코드 값은 각각 48~57이다. 문자가 숫자인지 확인하려면 Java의 Character 클래스에서 제공하는 isDigit() 메서드를 사용할 수 있습니다. isDigit() 메소드는 Character 클래스에 속합니다.
 Word에서 화살표를 입력하는 방법
Apr 16, 2023 pm 11:37 PM
Word에서 화살표를 입력하는 방법
Apr 16, 2023 pm 11:37 PM
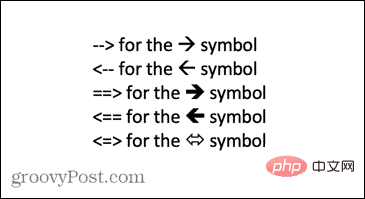
자동 고침을 사용하여 Word에서 화살표를 입력하는 방법 Word에서 화살표를 입력하는 가장 빠른 방법 중 하나는 미리 정의된 자동 고침 바로 가기를 사용하는 것입니다. 특정 문자 시퀀스를 입력하면 Word에서는 자동으로 해당 문자를 화살표 기호로 변환합니다. 이 방법을 사용하면 다양한 화살표 스타일을 그릴 수 있습니다. 자동 고침을 사용하여 Word에서 화살표를 입력하려면 문서에서 화살표를 표시할 위치로 커서를 이동합니다. 다음 문자 조합 중 하나를 입력하십시오. 입력한 내용을 화살표 기호로 수정하지 않으려면 키보드의 백스페이스 키를 눌러
 Go의 정규 표현식 실용 가이드: 16진수 색상 코드를 일치시키는 방법
Jul 13, 2023 am 10:46 AM
Go의 정규 표현식 실용 가이드: 16진수 색상 코드를 일치시키는 방법
Jul 13, 2023 am 10:46 AM
Go 언어 정규식 실용 가이드: 16진수 색상 코드를 일치시키는 방법 소개: 정규식은 패턴 일치 및 문자열 찾기를 위한 강력하고 유연한 도구입니다. Go 언어에서는 내장된 정규식 패키지인 regexp를 사용하여 이러한 작업을 구현할 수 있습니다. 이 글에서는 정규 표현식을 사용하여 Go 언어의 16진수 색상 코드를 일치시키는 방법을 소개합니다. 정규식 패키지 가져오기 먼저 Go 언어의 정규식 패키지 regexp를 가져와야 합니다. 코드 시작 부분에 다음 import 문을 추가할 수 있습니다.
 iPhone 및 Mac에서 도 기호와 같은 확장 문자를 어떻게 입력합니까?
Apr 22, 2023 pm 02:01 PM
iPhone 및 Mac에서 도 기호와 같은 확장 문자를 어떻게 입력합니까?
Apr 22, 2023 pm 02:01 PM
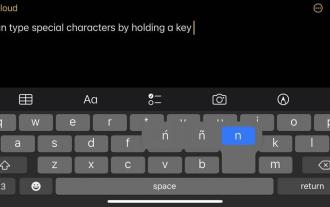
실제 또는 숫자 키보드는 표면에 제한된 수의 문자 옵션을 제공합니다. 하지만 iPhone, iPad, Mac에서는 여러 가지 방법으로 악센트 부호가 있는 문자, 특수 문자 등에 접근할 수 있습니다. 표준 iOS 키보드를 사용하면 대문자와 소문자, 표준 숫자, 구두점 및 문자에 빠르게 액세스할 수 있습니다. 물론 그 외에도 많은 캐릭터들이 있습니다. 발음 구별 부호가 있는 문자부터 거꾸로 된 물음표까지 선택할 수 있습니다. 숨겨진 특별한 캐릭터를 우연히 발견했을 수도 있습니다. 그렇지 않은 경우 iPhone, iPad 및 Mac에서 액세스하는 방법은 다음과 같습니다. iPhone 및 iPad에서 확장 문자에 액세스하는 방법 iPhone 또는 iPad에서 확장 문자를 얻는 방법은 매우 간단합니다. "정보"에서는 "
 Microsoft Excel에서 위 첨자 및 아래 첨자 서식 옵션을 적용하는 방법
Apr 14, 2023 pm 12:07 PM
Microsoft Excel에서 위 첨자 및 아래 첨자 서식 옵션을 적용하는 방법
Apr 14, 2023 pm 12:07 PM
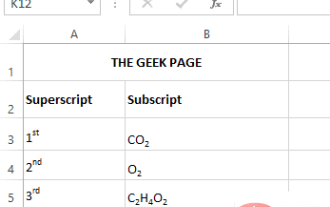
위 첨자는 일반 텍스트 줄보다 약간 위에 설정해야 하는 문자 또는 숫자입니다. 예를 들어, 1st를 써야 한다면 문자 st는 문자 1보다 약간 높아야 합니다. 마찬가지로 아래 첨자는 문자 그룹 또는 단일 문자이므로 일반 텍스트 수준보다 약간 낮게 설정해야 합니다. 예를 들어, 화학식을 작성할 때 일반 문자 줄 아래에 숫자를 배치해야 합니다. 다음 스크린샷은 위 첨자 및 아래 첨자 형식의 몇 가지 예를 보여줍니다. 어려운 작업처럼 보일 수도 있지만 텍스트에 위 첨자 및 아래 첨자 서식을 적용하는 것은 실제로 매우 간단합니다. 이 기사에서는 위 첨자 또는 아래 첨자를 사용하여 텍스트 서식을 쉽게 지정하는 방법을 몇 가지 간단한 단계로 설명합니다. 이 기사를 재미있게 읽으셨기를 바랍니다. Excel에서 위 첨자를 적용하는 방법
 matplotlib에서 한자를 표시하는 올바른 방법
Jan 13, 2024 am 11:03 AM
matplotlib에서 한자를 표시하는 올바른 방법
Jan 13, 2024 am 11:03 AM
matplotlib에서 한자를 올바르게 표시하는 것은 많은 중국 사용자가 자주 겪는 문제입니다. 기본적으로 matplotlib는 영어 글꼴을 사용하므로 중국어 문자를 올바르게 표시할 수 없습니다. 이 문제를 해결하려면 올바른 중국어 글꼴을 설정하고 이를 matplotlib에 적용해야 합니다. 다음은 matplotlib에서 중국어 문자를 올바르게 표시하는 데 도움이 되는 몇 가지 특정 코드 예제입니다. 먼저 필수 라이브러리를 가져와야 합니다. importmatplot
 PHP 정규 표현식 작동: 문자와 숫자 일치
Jun 22, 2023 pm 04:49 PM
PHP 정규 표현식 작동: 문자와 숫자 일치
Jun 22, 2023 pm 04:49 PM
PHP 정규식 연습: 문자와 숫자 일치 정규식은 문자열 일치에 사용되는 도구로, 문자열 검색, 교체, 분할 및 기타 작업을 쉽게 구현할 수 있습니다. 정규식은 PHP 개발에도 매우 유용한 도구입니다. 이 기사에서는 PHP 정규식을 사용하여 문자와 숫자를 일치시키는 방법을 소개합니다. 단일 문자 일치 단일 문자를 일치시키려면 정규식에서 문자 클래스를 사용할 수 있습니다. 문자 클래스는 대괄호 []로 표시됩니다. 해당 문자는 일치할 수 있는 문자를 나타냅니다.
 PHP 정규식: 퍼지 포함의 정확한 일치 및 제외
Feb 28, 2024 pm 01:03 PM
PHP 정규식: 퍼지 포함의 정확한 일치 및 제외
Feb 28, 2024 pm 01:03 PM
PHP 정규식: 정확한 일치 및 제외 퍼지 포함 정규식은 프로그래머가 텍스트를 처리할 때 효율적인 검색, 바꾸기 및 필터링을 수행하는 데 도움이 되는 강력한 텍스트 일치 도구입니다. PHP에서는 정규식도 문자열 처리 및 데이터 일치에 널리 사용됩니다. 이 기사에서는 PHP에서 정확한 일치를 수행하고 퍼지 포함 작업을 제외하는 방법에 중점을 두고 구체적인 코드 예제를 통해 설명합니다. 완전 일치 완전 일치는 변형이나 추가 단어가 아닌 정확한 조건을 충족하는 문자열만 일치하는 것을 의미합니다.




