SVG 기반 웹페이지 그래픽 드로잉 API 소개 및 프로그래밍 데모_자바스크립트 기술
svg
그래픽 드로잉
1: SVG란 무엇인가
SVG는 1999년 W3C에서 발표한 2D 그래픽 기술 언어입니다. 순전히 XML 형식을 기반으로 한 마크업 언어입니다. SVG의 전체 이름은 확장 가능한 벡터 그래픽입니다. 기존 래스터와는 그래픽 형식(JPG, PNG, GIF 등)에 큰 차이가 있습니다
. SVG는 두 부분으로 구성된 2D 그래픽 개발 플랫폼입니다. 하나는 XML 언어를 기반으로 한 데이터 설명이고 다른 부분은 프로그래밍 가능한 API입니다. 주요 기능은 그래픽, 텍스트, 그라데이션 채우기, 브러시 스타일, 그래픽
특수 효과를 지원합니다. Gaussian Blur와 같은 필터는 나중에 코드에서 설명됩니다. 다양한 마우스 이벤트와 DOM 부분
API도 지원합니다. 거의 모든 주류 브라우저는 SVG 그래픽 형식의 렌더링 및 렌더링을 지원합니다.
IE의 하위 버전에서는 플러그인 지원이 필요합니다.
SVG에 대해 자세히 알아보려면 여기를 방문하세요. http://www.w3.org/Graphics/SVG/About.html
2: JavaScript의 SVG API 프로그래밍 데모
SVG 개체 생성 및 가져오기
코드 복사
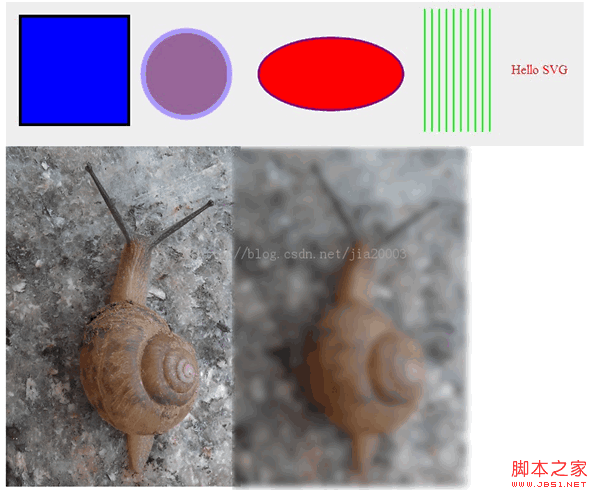
SVG 그래픽 필터를 통해 가우시안 블러 구현:
코드 복사
SVG는 1999년 W3C에서 발표한 2D 그래픽 기술 언어입니다. 순전히 XML 형식을 기반으로 한 마크업 언어입니다. SVG의 전체 이름은 확장 가능한 벡터 그래픽입니다. 기존 래스터와는 그래픽 형식(JPG, PNG, GIF 등)에 큰 차이가 있습니다
. SVG는 두 부분으로 구성된 2D 그래픽 개발 플랫폼입니다. 하나는 XML 언어를 기반으로 한 데이터 설명이고 다른 부분은 프로그래밍 가능한 API입니다. 주요 기능은 그래픽, 텍스트, 그라데이션 채우기, 브러시 스타일, 그래픽
특수 효과를 지원합니다. Gaussian Blur와 같은 필터는 나중에 코드에서 설명됩니다. 다양한 마우스 이벤트와 DOM 부분
API도 지원합니다. 거의 모든 주류 브라우저는 SVG 그래픽 형식의 렌더링 및 렌더링을 지원합니다.
IE의 하위 버전에서는 플러그인 지원이 필요합니다.
SVG에 대해 자세히 알아보려면 여기를 방문하세요. http://www.w3.org/Graphics/SVG/About.html
2: JavaScript의 SVG API 프로그래밍 데모
SVG 개체 생성 및 가져오기
코드 복사 코드는 다음과 같습니다.
// svg 객체 생성 var mySvg = document.createElementNS("http://www.w3.org/2000/svg","svg")
mySvg.setAttribute("version","1.2"); // IE9는 SVG 1.1 버전을 지원합니다.
mySvg.setAttribute("baseProfile","tiny");
container.appendChild(mySvg);
SVG에서 직사각형 모양을 만듭니다. 🎜>
mySvg.setAttribute("version","1.2"); // IE9는 SVG 1.1 버전을 지원합니다.
mySvg.setAttribute("baseProfile","tiny");
container.appendChild(mySvg);
SVG에서 직사각형 모양을 만듭니다. 🎜>
코드 복사 코드는 다음과 같습니다. var c1 = document.createElementNS("http: //www.w3.org /2000/svg","direct");
c1.setAttribute("x","20"); c1.setAttribute("y","20");
c1.setAttribute( "너비","150");
c1.setAttribute("높이","150")
c1.setAttribute("fill","rgb(0,0,255) ");
c1 .setAttribute("스트로크","rgb(0,0,0)");
c1.setAttribute("스트로크 폭","4");
mySvg.appendChild (c1);
SVG에서 텍스트 그리기 구현:
c1.setAttribute( "너비","150");
c1.setAttribute("높이","150")
c1.setAttribute("fill","rgb(0,0,255) ");
c1 .setAttribute("스트로크","rgb(0,0,0)");
c1.setAttribute("스트로크 폭","4");
mySvg.appendChild (c1);
SVG에서 텍스트 그리기 구현:
코드 복사 코드는 다음과 같습니다. : // SVG 그리기 텍스트
var stext = document.createElementNS("http://www.w3.org/2000/svg","text") stext .setAttribute("x","700 ");
stext.setAttribute("y","100")
stext.setAttribute("font-size","18px"); .setAttribute("fill","# FF0000");
var textString = document.createTextNode("Hello SVG")
stext.appendChild(textString)
mySvg.appendChild(stext); 🎜>
SVG 개체에 대한 마우스 클릭 이벤트 처리 및 MouseUp 이벤트 처리 구현:
stext.setAttribute("y","100")
stext.setAttribute("font-size","18px"); .setAttribute("fill","# FF0000");
var textString = document.createTextNode("Hello SVG")
stext.appendChild(textString)
mySvg.appendChild(stext); 🎜>
SVG 개체에 대한 마우스 클릭 이벤트 처리 및 MouseUp 이벤트 처리 구현:
코드 복사
코드 // 마우스 이벤트 처리 c1.addEventListener("click",changeColor,false) c2.addEventListener("mouseup",changeColor,false);
SVG 그래픽 필터를 통해 가우시안 블러 구현:
코드 복사
코드는 다음과 같습니다. 
 코드 복사
코드 복사
코드는 다음과 같습니다.
window.onload = function() {
// DIV 가져오기
var 컨테이너 = document.getElementById("svgContainer");
// svg 객체 생성
var mySvg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
mySvg.setAttribute("version", "1.2");// IE9는 SVG 1.1 버전을 지원합니다.
mySvg.setAttribute("baseProfile", "tiny");
container.appendChild(mySvg);
// svg 모양 만들기 - 직사각형
var c1 = document.createElementNS("http://www.w3.org/2000/svg", "ret");
c1.setAttribute("x", "20");
c1.setAttribute("y", "20");
c1.setAttribute("너비", "150");
c1.setAttribute("높이", "150");
c1.setAttribute("fill", "rgb(0,0,255)");
c1.setAttribute("스트로크", "rgb(0,0,0)");
c1.setAttribute("획 너비", "4");
mySvg.appendChild(c1);
// svg 모양 만들기 - 원
var c2 = document.createElementNS("http://www.w3.org/2000/svg", "circle");
c2.setAttribute("cx", "250");
c2.setAttribute("cy", "100");
c2.setAttribute("r", "60");
c2.setAttribute("fill", "#996699");
c2.setAttribute("스트로크", "#AA99FF");
c2.setAttribute("획 너비", "7");
mySvg.appendChild(c2);
// svg 모양 만들기 - 타원
var c3 = document.createElementNS("http://www.w3.org/2000/svg", "ellipse");
c3.setAttribute("cx", "450");
c3.setAttribute("cy", "100");
c3.setAttribute("rx", "100");
c3.setAttribute("ry", "50");
c3.setAttribute("fill", "#FF0000");
c3.setAttribute("스트로크", "보라색");
c3.setAttribute("획 너비", "3");
mySvg.appendChild(c3);
// svg 모양 만들기 - 선 그리기
for(var i=0; i<10; i )
{
var sline = document.createElementNS("http://www .w3.org/2000/svg", "라인");
var x1 = 580 i*10;
console.log(x1);
sline.setAttribute("x1", x1.toString());
sline.setAttribute("y1", "10");
sline.setAttribute("x2", x1.toString());
sline.setAttribute("y2", "180");
sline.setAttribute("스트로크", "rgb(0,255,0)");
sline.setAttribute("획 너비", "2");
mySvg.appendChild(sline);
}
// SVG 그리기 텍스트
var stext = document.createElementNS("http://www.w3.org/2000/svg", "text");
stext.setAttribute("x", "700");
stext.setAttribute("y", "100");
stext.setAttribute("글꼴 크기", "18px");
stext.setAttribute("fill", "#FF0000");
var textString = document.createTextNode("Hello SVG");
stext.appendChild(textString);
mySvg.appendChild(stext);
// 마우스 이벤트 처리
c1.addEventListener("click",changeColor, false);
c2.addEventListener("mouseup",changeColor, false);
};
functionchangeColor(evt) {
var target = evt.target;
target.setAttributeNS(null, "fill", "green");
}
HTML 부분:
<머리>
Gloomyfish SVG 데모
<스타일>
#svgContainer {
너비:800px;
높이:200px;
배경색:#EEEEEE;
}
#left { float: left;}
#right { float: right;}
<본문>


 코드 복사
코드 복사코드는 다음과 같습니다.
window.onload = function() {
// DIV 가져오기
var 컨테이너 = document.getElementById("svgContainer");
// svg 객체 생성
var mySvg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
mySvg.setAttribute("version", "1.2");// IE9는 SVG 1.1 버전을 지원합니다.
mySvg.setAttribute("baseProfile", "tiny");
container.appendChild(mySvg);
// svg 모양 만들기 - 직사각형
var c1 = document.createElementNS("http://www.w3.org/2000/svg", "ret");
c1.setAttribute("x", "20");
c1.setAttribute("y", "20");
c1.setAttribute("너비", "150");
c1.setAttribute("높이", "150");
c1.setAttribute("fill", "rgb(0,0,255)");
c1.setAttribute("스트로크", "rgb(0,0,0)");
c1.setAttribute("획 너비", "4");
mySvg.appendChild(c1);
// svg 모양 만들기 - 원
var c2 = document.createElementNS("http://www.w3.org/2000/svg", "circle");
c2.setAttribute("cx", "250");
c2.setAttribute("cy", "100");
c2.setAttribute("r", "60");
c2.setAttribute("fill", "#996699");
c2.setAttribute("스트로크", "#AA99FF");
c2.setAttribute("획 너비", "7");
mySvg.appendChild(c2);
// svg 모양 만들기 - 타원
var c3 = document.createElementNS("http://www.w3.org/2000/svg", "ellipse");
c3.setAttribute("cx", "450");
c3.setAttribute("cy", "100");
c3.setAttribute("rx", "100");
c3.setAttribute("ry", "50");
c3.setAttribute("fill", "#FF0000");
c3.setAttribute("스트로크", "보라색");
c3.setAttribute("획 너비", "3");
mySvg.appendChild(c3);
// svg 모양 만들기 - 선 그리기
for(var i=0; i<10; i )
{
var sline = document.createElementNS("http://www .w3.org/2000/svg", "라인");
var x1 = 580 i*10;
console.log(x1);
sline.setAttribute("x1", x1.toString());
sline.setAttribute("y1", "10");
sline.setAttribute("x2", x1.toString());
sline.setAttribute("y2", "180");
sline.setAttribute("스트로크", "rgb(0,255,0)");
sline.setAttribute("획 너비", "2");
mySvg.appendChild(sline);
}
// SVG 그리기 텍스트
var stext = document.createElementNS("http://www.w3.org/2000/svg", "text");
stext.setAttribute("x", "700");
stext.setAttribute("y", "100");
stext.setAttribute("글꼴 크기", "18px");
stext.setAttribute("fill", "#FF0000");
var textString = document.createTextNode("Hello SVG");
stext.appendChild(textString);
mySvg.appendChild(stext);
// 마우스 이벤트 처리
c1.addEventListener("click",changeColor, false);
c2.addEventListener("mouseup",changeColor, false);
};
functionchangeColor(evt) {
var target = evt.target;
target.setAttributeNS(null, "fill", "green");
}
HTML 부분:
复代码 代码如下:
<머리>
<스타일>
#svgContainer {
너비:800px;
높이:200px;
배경색:#EEEEEE;
}
#left { float: left;}
#right { float: right;}
<본문>



