순수 JavaScript_javascript 기술을 사용하여 HTML5 Canvas에서 6가지 특수 효과 필터를 구현한 예
나는 직접 시도해 보고 6개의 간단하고 일반적인 HTML5 Canvas 특수 효과 필터를 구현하고 이를 순수 JavaScript 호출 가능 API 파일 gloomyfishfilter.js에 캡슐화했습니다. 지원되는 특수 효과 필터는 다음과 같습니다.
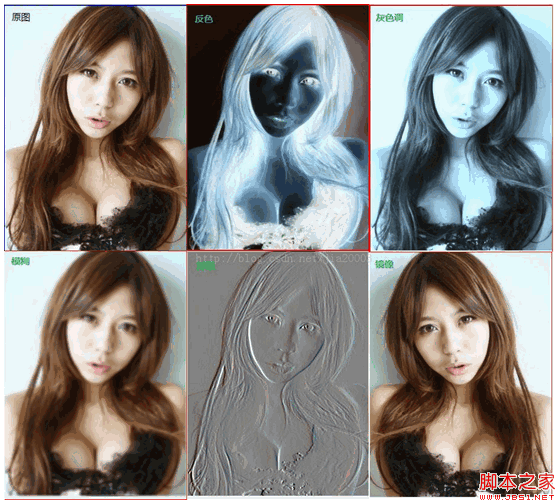
1. 반전 컬러
3. 블러
조각
6 . 거울
필터 원리 설명:
1. 역색상: 픽셀 RGB 값 r, g, b를 얻고 새 RGB 값은 (255-r, 255 -g) , 255-b) 2. 회색 톤: 픽셀 RGB 값 r, g, b를 가져오고 새 RGB 값은
코드 복사 코드는 다음과 같습니다.
newr = (r * 0.272) (g * 0.534) (b * 0.131) newg = (r * 0.349) (g * 0.686) (b * 0.168);
newb = (r * 0.393) (g * 0.769) (b * 0.189)
3. 코어
4. 양각 및 조각: newb = (r * 0.393) (g * 0.769) (b * 0.189)
3. 코어
현재 픽셀의 이전 픽셀의 RGB 값과 다음 픽셀의 RGB 값에 128을 더한 값의 차이를 기준으로
5. 거울 해당 효과.
기타 준비
1. Canvas 2d 컨텍스트 객체 획득 방법
코드 복사 코드는 다음과 같습니다.
var canvas = document.getElementById("target"); canvas.width = source.clientWidth;
canvas.height = source.clientHeight; .getContext) {
console.log("캔버스는 지원되지 않습니다. HTML5 호환 브라우저를 설치하십시오.")
return;
}
// 캔버스의 2D 컨텍스트를 가져오고 이미지를 그립니다.
tempContext = canvas.getContext ("2d")
2. DOM img 개체를 Canvas 개체로 그리는 방법
canvas.height = source.clientHeight; .getContext) {
console.log("캔버스는 지원되지 않습니다. HTML5 호환 브라우저를 설치하십시오.")
return;
}
// 캔버스의 2D 컨텍스트를 가져오고 이미지를 그립니다.
tempContext = canvas.getContext ("2d")
2. DOM img 개체를 Canvas 개체로 그리는 방법
코드 복사 코드는 다음과 같습니다. var source = document.getElementById("source")
tempContext.drawImage(source, 0, 0, canvas .width,canvas.height); 3. 캔버스 객체에서 픽셀 데이터를 가져오는 방법
코드 복사 코드는 다음과 같습니다. var canvas = document.getElementById("target");
varlen = canvas.width * canvas.height * 4; = tempContext.getImageData(0, 0, canvas.width , canvas.height); var BinaryData = canvasData.data;
DOM 객체에 대한 마우스 클릭 이벤트 바인딩 구현 방법
DOM 객체에 대한 마우스 클릭 이벤트 바인딩 구현 방법
코드 복사
코드는 다음과 같습니다. functionbindButtonEvent(element, type, handler) {
if(element.addEventListener){ element.addEventListener(type, handler,false)
}else {
element.attachEvent('on' 유형, handler);// for IE6,7,8
}
}
5. 구현된 gfilter API를 호출하여 필터 기능을 완성하는 방법
}else {
element.attachEvent('on' 유형, handler);// for IE6,7,8
}
}
5. 구현된 gfilter API를 호출하여 필터 기능을 완성하는 방법
코드 복사
코드는 다음과 같습니다. gfilter.colorInvertProcess(binaryData, len); //호출 API
6. 브라우저 지원: IE, FF 및 Chrome 지원은 다음 태그를 통해 달성됩니다. :
코드 복사
효과 시연 :
애플리케이션 소스 코드 :
 CSS 부분:
CSS 부분: 코드 복사
코드는 다음과 같습니다. #svgContainer { width :800px;
높이:600px; 배경색:#EEEEEE;
}
# sourceDiv { float: 왼쪽; 테두리: 2px 단색 파란색}
#targetDiv { float: 오른쪽; 테두리: 2px 단색 빨간색}
filter1.html의 HTML 소스 코드:
}
# sourceDiv { float: 왼쪽; 테두리: 2px 단색 파란색}
#targetDiv { float: 오른쪽; 테두리: 2px 단색 빨간색}
filter1.html의 HTML 소스 코드:
코드 복사


















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



