프로젝트에서 왼쪽 및 오른쪽 선택 컨트롤이 사용되므로 인터넷에서 몇 가지 관련 구현을 찾았습니다.
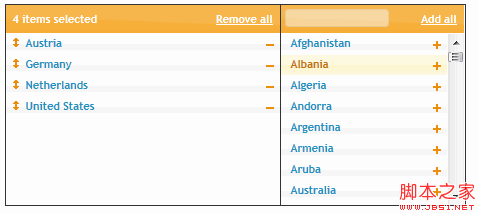
1. JQuery UI 기반 컨트롤: 
좋아 보입니다. 그리고 기능은 사용하면 비교적 완성도가 높지만, 왼쪽에서 오른쪽으로 선택하는 전통적인 방식과는 달라서 조금 어색합니다.
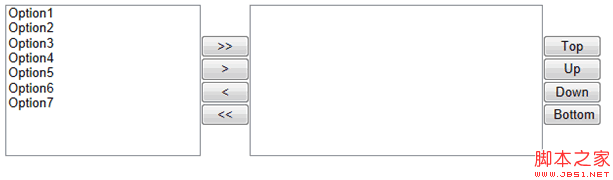
2. 형제가 직접 작성한 컨트롤: 
이것은 내 요구 사항을 충족하고 간단하고 실용적이지만 다른 요구 사항은 충족하지 못합니다. 다른 색상의 이미지를 선택할 수 있는데 이 스타일은 조금 보기 흉합니다.
어떻게 직접 작성할 수 있나요? 오랜 시간이 걸려 힘들게 노력했지만, 게시하고 모든 사람과 공유합니다. 
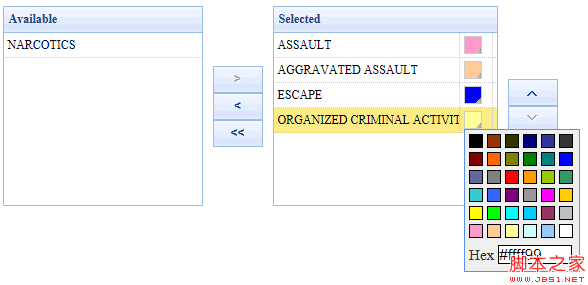
이것은 충족될 뿐만 아니라 내 기능적 요구 사항뿐만 아니라 내 스타일 요구 사항도 충족합니다.
색상 선택에 관해서는 타사 플러그인인 jquery.colorPicker.js를 인용했습니다. 저는 단순하고 실용적이며 아름다운 것을 선호합니다.
여기에 게시할 코드가 너무 많습니다. 구현에 대해 이야기하겠습니다. 왼쪽 및 오른쪽 컨트롤은 jQuery easy UI의 DataGrid 컨트롤을 사용했습니다. 물론 제목을 제거하고 스타일을 수동으로 수정하여 데이터 그리드에서 일부 처리도 수행했습니다. 왼쪽 및 오른쪽 선택과 위쪽 및 아래쪽 컨트롤의 기본 논리는 동일하며 이는 데이터 그리드의 일부 메서드를 호출하여 구현됩니다. 물론 이 컨트롤 회색 버튼에도 많은 논리 컨트롤이 포함되어 있습니다. 사용자가 사용하기가 더 편리합니다.