javascript-간단한 달력 구현 및 Date 객체 구문 소개(그림 포함)_javascript 기술
지식 포인트:
주로 Date 객체를 사용합니다. (다음 소개는 인터넷에서 가져온 것입니다.)
Date 객체를 생성하는 구문:
var myDate=new Date()
Date 객체는 자동으로 현재 날짜를 저장합니다. 날짜와 시간을 초기값으로 사용합니다.
다음과 같은 5가지 매개변수 형식이 있습니다.
new Date("month dd,yyyy hh:mm:ss")
new Date("month dd,yyyy"); yyyy ,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms)
참고: 마지막 형식은 It 생성될 시간과 1970년 1월 1일 GMT 시간 사이의 차이(밀리초)입니다.
매개변수의 의미는 다음과 같습니다.
month: 1월부터 12월까지 영어로 월 이름을 나타냅니다.
mth: (1월)부터 11월(12월)까지의 월을 정수로 나타냅니다.
dd: 1부터 31까지의 일을 나타냅니다.
yyyy: 네 자리 연도
hh: 시간(0(자정)부터 23(오후 11시)까지)
mm: 분(분), 0부터 59까지의 정수
ss: 초(초) 0 ~ 59 정수
ms: 밀리초, 0보다 크거나 같은 정수
Date 객체의 메서드:
getDate() 1을 반환합니다. Date 객체의 월 일(1 ~ 31) 중 하나입니다.
getDay()는 Date 객체에서 요일(0 ~ 6)을 반환합니다.
getMonth()는 Date 객체에서 월(0 ~ 11)을 반환합니다.
getFullYear() Date 객체에서 연도를 4자리 숫자로 반환합니다.
getYear() 대신 getFullYear() 메서드를 사용하세요.
getHours()는 Date 객체의 시간(0~23)을 반환합니다.
getMinutes()는 Date 객체의 분(0~59)을 반환합니다.
getSeconds()는 Date 객체의 초(0~59)를 반환합니다.
getMilliseconds()는 Date 객체의 밀리초(0 ~ 999)를 반환합니다.
getTime()은 1970년 1월 1일 이후의 밀리초 수를 반환합니다.
getTimezoneOffset()은 현지 시간과 그리니치 표준시(GMT) 간의 차이를 분 단위로 반환합니다.
getUTCDate() 표준시를 기준으로 Date 객체에서 해당 월의 일자(1 ~ 31)를 반환합니다.
getUTCDay() 표준시를 기준으로 Date 객체에서 요일(0 ~ 6)을 반환합니다.
getUTCMonth()는 표준시를 기준으로 Date 객체에서 월(0 ~ 11)을 반환합니다.
getUTCFulYear() 표준시를 기준으로 Date 객체에서 4자리 연도를 반환합니다.
getUTCHours()는 Date 객체의 시간(0 ~ 23)을 표준시에 따라 반환합니다.
getUTCMinutes()는 표준시에 따라 Date 객체의 분(0 ~ 59)을 반환합니다.
getUTCSeconds()는 Date 객체의 초(0 ~ 59)를 표준시에 따라 반환합니다.
getUTCMilliseconds()는 표준시에 따라 Date 객체의 밀리초(0 ~ 999)를 반환합니다.
parse()는 1970년 1월 1일 자정부터 지정된 날짜(문자열)까지의 밀리초 수를 반환합니다.
setDate()는 Date 객체에 해당 월의 날짜(1~31)를 설정합니다.
setMonth()는 Date 객체에 월(0~11)을 설정합니다.
setFullYear()는 Date 객체에 연도(4자리)를 설정합니다.
setYear() 대신 setFullYear() 메서드를 사용하세요.
setHours()는 Date 객체에 시간(0~23)을 설정합니다.
setMinutes()는 Date 객체에 분(0~59)을 설정합니다.
setSeconds()는 Date 객체에 초(0~59)를 설정합니다.
setMilliseconds()는 Date 객체에 밀리초(0 ~ 999)를 설정합니다.
setTime()은 Date 객체를 밀리초 단위로 설정합니다.
setUTCDate() Date 객체에 세계시를 기준으로 날짜(1 ~ 31)를 설정합니다.
setUTCMonth() Date 객체의 월(0~11)을 표준시에 맞춰 설정합니다.
setUTCFulYear() 표준시에 따라 Date 객체의 연도(4자리)를 설정합니다.
setUTCHours() Date 객체의 시간(0 ~ 23)을 표준시에 맞춰 설정합니다.
setUTCMinutes() Date 객체의 분(0 ~ 59)을 표준시에 따라 설정합니다.
setUTCSeconds() Date 객체의 초(0 ~ 59)를 표준시에 따라 설정합니다.
setUTCMilliseconds() Date 객체의 밀리초(0 ~ 999)를 표준시에 따라 설정합니다.
toSource()는 객체의 소스 코드를 반환합니다.
toString() Date 객체를 문자열로 변환합니다.
toTimeString() Date 객체의 시간 부분을 문자열로 변환합니다.
toDateString() Date 객체의 날짜 부분을 문자열로 변환합니다.
toGMTString() 대신 toUTCString() 메소드를 사용하세요. 1 3
toUTCString() 표준시에 따라 Date 객체를 문자열로 변환합니다.
toLocaleString() Date 객체를 현지 시간 형식에 따라 문자열로 변환합니다.
toLocaleTimeString() Date 객체의 시간 부분을 현지 시간 형식에 따라 문자열로 변환합니다.
toLocaleDateString() Date 객체의 날짜 부분을 현지 시간 형식에 따라 문자열로 변환합니다.
UTC() 표준시에 따라 1997년 1월 1일부터 지정된 날짜까지의 밀리초 수를 반환합니다.
valueOf()는 Date 객체의 원래 값을 반환합니다.
var objDate=new Date([인수 목록]);
간단한 달력 구현:
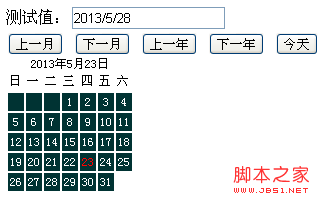
효과:
 코드:
코드:
주로 Date 객체를 사용합니다. (다음 소개는 인터넷에서 가져온 것입니다.)
Date 객체를 생성하는 구문:
var myDate=new Date()
Date 객체는 자동으로 현재 날짜를 저장합니다. 날짜와 시간을 초기값으로 사용합니다.
다음과 같은 5가지 매개변수 형식이 있습니다.
new Date("month dd,yyyy hh:mm:ss")
new Date("month dd,yyyy"); yyyy ,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms)
참고: 마지막 형식은 It 생성될 시간과 1970년 1월 1일 GMT 시간 사이의 차이(밀리초)입니다.
매개변수의 의미는 다음과 같습니다.
month: 1월부터 12월까지 영어로 월 이름을 나타냅니다.
mth: (1월)부터 11월(12월)까지의 월을 정수로 나타냅니다.
dd: 1부터 31까지의 일을 나타냅니다.
yyyy: 네 자리 연도
hh: 시간(0(자정)부터 23(오후 11시)까지)
mm: 분(분), 0부터 59까지의 정수
ss: 초(초) 0 ~ 59 정수
ms: 밀리초, 0보다 크거나 같은 정수
Date 객체의 메서드:
getDate() 1을 반환합니다. Date 객체의 월 일(1 ~ 31) 중 하나입니다.
getDay()는 Date 객체에서 요일(0 ~ 6)을 반환합니다.
getMonth()는 Date 객체에서 월(0 ~ 11)을 반환합니다.
getFullYear() Date 객체에서 연도를 4자리 숫자로 반환합니다.
getYear() 대신 getFullYear() 메서드를 사용하세요.
getHours()는 Date 객체의 시간(0~23)을 반환합니다.
getMinutes()는 Date 객체의 분(0~59)을 반환합니다.
getSeconds()는 Date 객체의 초(0~59)를 반환합니다.
getMilliseconds()는 Date 객체의 밀리초(0 ~ 999)를 반환합니다.
getTime()은 1970년 1월 1일 이후의 밀리초 수를 반환합니다.
getTimezoneOffset()은 현지 시간과 그리니치 표준시(GMT) 간의 차이를 분 단위로 반환합니다.
getUTCDate() 표준시를 기준으로 Date 객체에서 해당 월의 일자(1 ~ 31)를 반환합니다.
getUTCDay() 표준시를 기준으로 Date 객체에서 요일(0 ~ 6)을 반환합니다.
getUTCMonth()는 표준시를 기준으로 Date 객체에서 월(0 ~ 11)을 반환합니다.
getUTCFulYear() 표준시를 기준으로 Date 객체에서 4자리 연도를 반환합니다.
getUTCHours()는 Date 객체의 시간(0 ~ 23)을 표준시에 따라 반환합니다.
getUTCMinutes()는 표준시에 따라 Date 객체의 분(0 ~ 59)을 반환합니다.
getUTCSeconds()는 Date 객체의 초(0 ~ 59)를 표준시에 따라 반환합니다.
getUTCMilliseconds()는 표준시에 따라 Date 객체의 밀리초(0 ~ 999)를 반환합니다.
parse()는 1970년 1월 1일 자정부터 지정된 날짜(문자열)까지의 밀리초 수를 반환합니다.
setDate()는 Date 객체에 해당 월의 날짜(1~31)를 설정합니다.
setMonth()는 Date 객체에 월(0~11)을 설정합니다.
setFullYear()는 Date 객체에 연도(4자리)를 설정합니다.
setYear() 대신 setFullYear() 메서드를 사용하세요.
setHours()는 Date 객체에 시간(0~23)을 설정합니다.
setMinutes()는 Date 객체에 분(0~59)을 설정합니다.
setSeconds()는 Date 객체에 초(0~59)를 설정합니다.
setMilliseconds()는 Date 객체에 밀리초(0 ~ 999)를 설정합니다.
setTime()은 Date 객체를 밀리초 단위로 설정합니다.
setUTCDate() Date 객체에 세계시를 기준으로 날짜(1 ~ 31)를 설정합니다.
setUTCMonth() Date 객체의 월(0~11)을 표준시에 맞춰 설정합니다.
setUTCFulYear() 표준시에 따라 Date 객체의 연도(4자리)를 설정합니다.
setUTCHours() Date 객체의 시간(0 ~ 23)을 표준시에 맞춰 설정합니다.
setUTCMinutes() Date 객체의 분(0 ~ 59)을 표준시에 따라 설정합니다.
setUTCSeconds() Date 객체의 초(0 ~ 59)를 표준시에 따라 설정합니다.
setUTCMilliseconds() Date 객체의 밀리초(0 ~ 999)를 표준시에 따라 설정합니다.
toSource()는 객체의 소스 코드를 반환합니다.
toString() Date 객체를 문자열로 변환합니다.
toTimeString() Date 객체의 시간 부분을 문자열로 변환합니다.
toDateString() Date 객체의 날짜 부분을 문자열로 변환합니다.
toGMTString() 대신 toUTCString() 메소드를 사용하세요. 1 3
toUTCString() 표준시에 따라 Date 객체를 문자열로 변환합니다.
toLocaleString() Date 객체를 현지 시간 형식에 따라 문자열로 변환합니다.
toLocaleTimeString() Date 객체의 시간 부분을 현지 시간 형식에 따라 문자열로 변환합니다.
toLocaleDateString() Date 객체의 날짜 부분을 현지 시간 형식에 따라 문자열로 변환합니다.
UTC() 표준시에 따라 1997년 1월 1일부터 지정된 날짜까지의 밀리초 수를 반환합니다.
valueOf()는 Date 객체의 원래 값을 반환합니다.
var objDate=new Date([인수 목록]);
간단한 달력 구현:
효과:
 코드:
코드:
코드 복사 코드는 다음과 같습니다.
<스타일>
#calendar{
글꼴 크기: 12px;
}
#calendar tbody td{
배경:#033;
색상: #fff;
텍스트 정렬: 가운데;
패딩: 2px;
}
.detail{
text-align:center;
}
测试值:
<스크립트>
var Calendar=function(year,monthNum,parent){
this.year=year;
this.parent=부모;
this.monthNum=monthNum-1;
function isLeapYear(y){
return (y>0)&&!(y%4)&&((y 0)||!(y@0));
}
this.numDays=[31,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum] ;
this.weekDays=["일","일","이","삼","사","오","六"];
this.nowDate=새 날짜;
this.init();
}
Calendar.prototype={
setMonthNum:function(monthNum){
this.monthNum=monthNum-1;
},
getMonthNum:function(){
return this.monthNum 1;
},
setYearNum:function(연도){
this.year=year;
},
getYearNum:function(){
return this.year;
},
init:function(){
this.setup(this.parent);
},
reflesh:function(){
this.setup(this.parent);
},
setup:function(id){
var date=this.nowDate;
var cal=document.getElementById(id);
cal.innerHTML="";
var calDiv=document.createElement("div");
var tab=document.createElement("테이블");
cal.appendChild(calDiv);
calDiv.innerHTML=this.getSummary();
cal.appendChild(탭);
calDiv.className="detail"
this.thead=document.createElement("thead");
this.tbody=document.createElement("tbody");
this.tfoot=document.createElement("tfoot");
this.tr=document.createElement("tr");
this.td=document.createElement("td");
tab.appendChild(this.thead);
tab.appendChild(this.tbody);
this.setThead();
this.create();
},
setThead:function(){
var day=this.weekDays;
var tr=this.tr.cloneNode(true);
this.thead.appendChild(tr);
for(var i=0;i<7;i ){
var td=this.td.cloneNode(true);
tr.appendChild(td);
td.innerHTML=일[i];
}
},
create:function(){
var day=new Date(this.year,this.monthNum,1);
var tr=this.tr.cloneNode(true);
var dayCount=this.numDays;
var that=this;
that.tbody.appendChild(tr);
for(var j=0;jvar td=that.td.cloneNode(true);
tr.appendChild(td);
td.innerHTML=" ";
}
for(var i=1;i<=dayCount;i ){
if((j i)%7-1==0){
tr=that.tr.cloneNode( 진실);
that.tbody.appendChild(tr);
}
var td=that.td.cloneNode(true);
var s=i;
if(i==that.nowDate.getDate()){
s="" 나는 "";
}
td.innerHTML=s;
td.style.cursor="포인터";
td.onclick=function(){
document.getElementById("calendar_value").value=(that.getYearNum() "/" that.getMonthNum() "/" this.innerHTML)
}
td.onmouseover=function(){
this.style.Background="#fff";
this.style.color="#033"
}
td.onmouseout=function(){
this.style.Background="";
this.style.color="#fff"
}
tr.appendChild(td);
}
},
getSummary:function(){
var date=this.nowDate;
return this.year "年"(this.monthNum 1) "月" date.getDate() "日";
}
}
var cal=new Calendar(2013,5,"calendar");
cal.init();
document.getElementById("cal_prev").onclick=function(){
cal.monthNum--;
if(cal.getMonthNum()<1){
cal.setMonthNum(12);
cal.year--;
}
cal.reflesh();
}
document.getElementById("cal_next").onclick=function(){
cal.monthNum
if(cal.getMonthNum()>12){
cal.setMonthNum( 1);
cal.연도 ;
}
cal.reflesh();
}
document.getElementById("cal_today").onclick=function(){
cal.setYearNum((new Date).getFullYear());
cal.setMonthNum((new Date).getMonth() 1)
cal.reflesh();
}
document.getElementById("cal_preyear").onclick=function(){
cal.setYearNum(cal.getYearNum()-1);
cal.reflesh();
}
document.getElementById("cal_nextyear").onclick=function(){
cal.setYearNum(cal.getYearNum() 1);
cal.reflesh();
}
总结:
以上代码未加注释,写得有点急。以后再整理一下,许多功能未实现。
<스타일>
#calendar{
글꼴 크기: 12px;
}
#calendar tbody td{
배경:#033;
색상: #fff;
텍스트 정렬: 가운데;
패딩: 2px;
}
.detail{
text-align:center;
}
测试值:
<스크립트>
var Calendar=function(year,monthNum,parent){
this.year=year;
this.parent=부모;
this.monthNum=monthNum-1;
function isLeapYear(y){
return (y>0)&&!(y%4)&&((y 0)||!(y@0));
}
this.numDays=[31,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum] ;
this.weekDays=["일","일","이","삼","사","오","六"];
this.nowDate=새 날짜;
this.init();
}
Calendar.prototype={
setMonthNum:function(monthNum){
this.monthNum=monthNum-1;
},
getMonthNum:function(){
return this.monthNum 1;
},
setYearNum:function(연도){
this.year=year;
},
getYearNum:function(){
return this.year;
},
init:function(){
this.setup(this.parent);
},
reflesh:function(){
this.setup(this.parent);
},
setup:function(id){
var date=this.nowDate;
var cal=document.getElementById(id);
cal.innerHTML="";
var calDiv=document.createElement("div");
var tab=document.createElement("테이블");
cal.appendChild(calDiv);
calDiv.innerHTML=this.getSummary();
cal.appendChild(탭);
calDiv.className="detail"
this.thead=document.createElement("thead");
this.tbody=document.createElement("tbody");
this.tfoot=document.createElement("tfoot");
this.tr=document.createElement("tr");
this.td=document.createElement("td");
tab.appendChild(this.thead);
tab.appendChild(this.tbody);
this.setThead();
this.create();
},
setThead:function(){
var day=this.weekDays;
var tr=this.tr.cloneNode(true);
this.thead.appendChild(tr);
for(var i=0;i<7;i ){
var td=this.td.cloneNode(true);
tr.appendChild(td);
td.innerHTML=일[i];
}
},
create:function(){
var day=new Date(this.year,this.monthNum,1);
var tr=this.tr.cloneNode(true);
var dayCount=this.numDays;
var that=this;
that.tbody.appendChild(tr);
for(var j=0;j
tr.appendChild(td);
td.innerHTML=" ";
}
for(var i=1;i<=dayCount;i ){
if((j i)%7-1==0){
tr=that.tr.cloneNode( 진실);
that.tbody.appendChild(tr);
}
var td=that.td.cloneNode(true);
var s=i;
if(i==that.nowDate.getDate()){
s="" 나는 "";
}
td.innerHTML=s;
td.style.cursor="포인터";
td.onclick=function(){
document.getElementById("calendar_value").value=(that.getYearNum() "/" that.getMonthNum() "/" this.innerHTML)
}
td.onmouseover=function(){
this.style.Background="#fff";
this.style.color="#033"
}
td.onmouseout=function(){
this.style.Background="";
this.style.color="#fff"
}
tr.appendChild(td);
}
},
getSummary:function(){
var date=this.nowDate;
return this.year "年"(this.monthNum 1) "月" date.getDate() "日";
}
}
var cal=new Calendar(2013,5,"calendar");
cal.init();
document.getElementById("cal_prev").onclick=function(){
cal.monthNum--;
if(cal.getMonthNum()<1){
cal.setMonthNum(12);
cal.year--;
}
cal.reflesh();
}
document.getElementById("cal_next").onclick=function(){
cal.monthNum
if(cal.getMonthNum()>12){
cal.setMonthNum( 1);
cal.연도 ;
}
cal.reflesh();
}
document.getElementById("cal_today").onclick=function(){
cal.setYearNum((new Date).getFullYear());
cal.setMonthNum((new Date).getMonth() 1)
cal.reflesh();
}
document.getElementById("cal_preyear").onclick=function(){
cal.setYearNum(cal.getYearNum()-1);
cal.reflesh();
}
document.getElementById("cal_nextyear").onclick=function(){
cal.setYearNum(cal.getYearNum() 1);
cal.reflesh();
}
总结:
以上代码未加注释,写得有点急。以后再整理一下,许多功能未实现。
관련 라벨:
이전 기사:IE 및 FF_javascript 기술과 호환되는 이미지를 업로드하기 전에 js 코드 미리보기
다음 기사:JS 작업 선택 드롭다운 상자 동적 변경(생성/삭제/가져오기)_javascript 기술
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
최신 이슈
Dreamweaver에서 JavaScript 파일을 연결하기 위해 HTML을 작성할 때 JavaScript 코드가 작동하지 않습니다. 도와주세요! ?
에서 1970-01-01 08:00:00
0
0
0


















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



