Extjs의 ComboBoxTree로 구현된 드롭다운 상자 트리 효과(자체 작성)_extjs
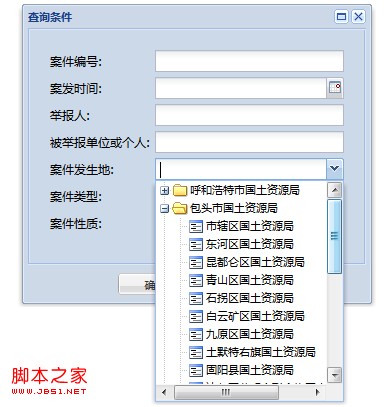
최근 참여한 프로젝트에서 ComboBoxTree의 효과를 구현해야 하는데 먼저 효과를 살펴보겠습니다... 
Extjs에는 그런 효과가 없어서 작성하게 되었습니다. 직접 보고 인터넷에서 보시고 다른 분들의 정보를 보고 제가 직접 정리해서 수정했습니다.
Ext.ux.TreeCombo = Ext.extend(Ext.form.ComboBox, {
생성자: 함수(cfg) {
cfg = cfg || {};
Ext.ux.TreeCombo.superclass.constructor.call(this, Ext.apply({
maxHeight: 300,
editable: false,
mode : 'local',
triggerAction: 'all',
rootVisible: false,
selectMode: 'all'
}, cfg))
},
store: new Ext .data.SimpleStore({
fields: [],
data: [[]]
}),
// 트리 노드를 확장해도 드롭다운 상자가 닫히지 않도록 onViewClick을 다시 작성합니다.
onViewClick: 함수(doFocus) {
var index = this .view.getSelectedIndexes()[0], s = this.store, r = s.getAt(index)
if (r) {
this.onSelect(r, index);
}
if (doFocus !== false) {
this.el.focus()
}
},
tree: null,
// 숨겨진 값
hiddenValue: null,
getHiddenValue: function () {
return this.hiddenValue;
},
getValue: function () { //적용성을 높였습니다.
return this.hiddenValue;
},
setHiddenValue: function(code, dispText) {
this.setValue(code); .form.ComboBox.superclass.setValue.call(this, dispText);
this.hiddenValue = code;
},
initComponent: function () {
var _this = this; var tplRandomId = 'deptcombo_' Math.floor(Math.random() * 1000 ) this.tplId
this.tpl = ""
this.tree = new Ext.tree.TreePanel({
border: false,
enableDD: false,
enableDrag: false,
rootVisible: _this.rootVisible || false,
autoScroll: true,
trackMouseOver: true,
height: _this.maxHeight,
lines: true,
singleExpand: true,
root: new Ext.tree.AsyncTreeNode({
id: _this.rootId,
text: _this.rootText,
iconCls: 'ico-root',
expanded: true,
leaf: false,
border: false,
draggable: false,
SingleClickExpand: false,
hide: true
}),
loader: new Ext.tree.TreeLoader({
nodeParameter : 'ID',
requestMethod: 'GET',
dataUrl: _this.url
})
})
this.tree.on('click', function (node) {
if ((_this.selectMode == 'leaf' && node .leaf == true) || _this.selectMode == 'all') {
if (_this.fireEvent('beforeselect', _this, node)) {
_this.fireEvent('select', _this, node);
}
}
})
this.on('select', function(obj, node) ) {
var dispText = node.text;
var code = node.id;
obj.setHiddenValue(code, dispText)
obj.collapse()
}; 🎜>this.on('expand', function () {
this.tree.render(tplRandomId);
})
Ext.ux.TreeCombo.superclass.initComponent.call(this);
}
})
Ext.reg(" treecombo", Ext.ux.TreeCombo)
그런 다음 Extjs 클래스 라이브러리를 추가하세요
그 중 login.js의 코드는 다음과 같습니다.
/* 파일 생성일: 2013년 5월 27일 */
Ext.onReady(function () {
var _window = new Ext.Window({
title: "Query Condition" ,
renderTo: Ext.getBody(),
frame: true,
plain: true,
buttonAlign: "center",
closeAction: "hide",
maximized: true ,
닫을 수 있음: true,
bodyStyle: "padding:20px",
너비: 350,
높이: 300,
레이아웃: "form",
lableWidth: 110,
기본값: { xtype: "textfield", 너비: 180 },
items: [
{
fieldLabel: "Case Number",
anchor: "100%"
},
{
xtype: "datefield",
fieldLabel: "사고 시간",
anchor: "100%"
},
{
fieldLabel: "reporter",
anchor: "100%"
},
{
fieldLabel: "보고된 단위 또는 개인",
anchor: "100%"
},
{
xtype: "treecombo",
fieldLabel: "사건이 발생한 곳",
anchor: "100%",
url: "http://localhost:1502/treeData.ashx"/ //
},
{
xtype: "treecombo",
fieldLabel: "케이스 유형",
anchor: " 100%",
url: "http://localhost:1502/window/ajwflx.ashx"
},
{
xtype: "treecombo",
fieldLabel: " 특성 케이스",
앵커: "100%",
url: "http://localhost:1502/window/ajwfxz.ashx"
}
],
버튼: [{ text: "OK" }, { text: "Cancel", handler: function () { _window.hide() } }]
})
_window.show()
})
treedata.ashxd 내용은
string strTreeNode = "["
"{'id':150100,'leaf':false,expanded:false,'text':'후허하오터 토지자원국','children':[ "
"{'id':150101,'leaf':true,'children':null,'text':'지방 토지자원국'},"
"{'id':150102, ' leaf':true,'children':null,'text':'Xincheng District Land and Resources Bureau'},"
"{'id':150103,'leaf':true,'children':null, 'text':'후이민구 토지자원국'},"
"{'id':150104,'leaf':true,'children':null,'text':'위취안구 토지자원국' },"
"{'id':150105,'leaf':true,'children':null,'text':'사이한 지구 토지자원국'},"
"{'id': 150121,'leaf':true,'children':null,'text':'Tumut Left Banner 토지 자원국'},"
"{'id':150122,'leaf':true,'children' :null, 'text':'토케투오 카운티 토지자원국'},"
"{'id':150123,'leaf':true,'children':null,'text':'헬링거 카운티 토지자원 Bureau'},"
"{'id':150124,'leaf':true,'children':null,'text':'Qingshuihe County Land and Resources Bureau'},"
"{' id ':150125,'leaf':true,'children':null,'text':'우촨현 토지자원국'}"
"]},"
"{'id':150200,' leaf':false,expanded:false,'text':'바오터우시 토지자원국','children':["
"{'id':150201,'leaf':true,'children':null , 'text':'시 지구 토지자원국'},"
"{'id':150202,'leaf':true,'children':null,'text':'동허 지구 토지자원국 '} ,"
"{'id':150203,'leaf':true,'children':null,'text':'쿤둘룬 지구 토지자원국'},"
"{'id' : 150204,'leaf':true,'children':null,'text':'Qingshan District Land and Resources Bureau'},"
"{'id':150205,'leaf':true,'children' :null ,'text':'시과이 지구 토지자원국'},"
"{'id':150206,'leaf':true,'children':null,'text':'바이윈 광산 지구 토지 and Resources Bureau' },"
"{'id':150207,'leaf':true,'children':null,'text':'Jiuyuan District Land and Resources Bureau'},"
"{ 'id': 150221,'leaf':true,'children':null,'text':'Tumut Right Banner 토지 자원국'},"
"{'id':150222,'leaf':true ,'children':null,'text':'구양현 토지자원국'},"
"{'id':150223,'leaf':true,'children':null,'text':' Darkhan Maoming Anlian United Banner Land and Resources Bureau'}"
"]},"
"{'id':150300,'leaf':false,expanded:false,'text':'우하이 도시 토지 및 자원국' ,'children':["
"{'id':150301,'leaf':true,'children':null,'text':'지방 토지자원국'},"
"{' id':150302,'leaf':true,'children':null,'text':'Haibo Bay District Land and Resources Bureau'},"
"{'id':150303,'leaf ':true, 'children':null,'text':'하이난구 토지자원국'},"
"{'id':150304,'leaf':true,'children':null,'text ':'오다구 토지자원국'}"
"]},"
"{'id':150400,'leaf':false,expanded:false,'text':'츠펑시 토지 및 자원국','어린이':["
"{'id':150401,'leaf':true,'children':null,'text':'지방 토지자원국'},"
"{'id': 150402,'leaf':true,'children':null,'text':'홍산구 토지자원국'},"
"{'id':150403,'leaf' :true,'children':null ,'text':'Yuanbaoshan District Land and Resources Bureau'},"
"{'id':150404,'leaf':true,'children':null,'text' :'송산구 토지자원국'} ,"
"{'id':150421,'leaf':true,'children':null,'text':'Aruhorqin Banner Land and Resources Bureau'},"
"{'id': 150422,'leaf':true,'children':null,'text':'바레인 좌익 배너 토지 및 자원국'},"
"{'id':150423, 'leaf':true,'children': null,'text':'바레인 우익 토지자원국'},"
"{'id':150424,'leaf':true,'children':null ,'text':'린시현 토지자원국'},"
"{'id':150425,'leaf':true,'children':null,'text':'Keshiketeng Banner 토지자원국 '},"
"{ 'id':150426,'leaf':true,'children':null,'text':'Wengniute Banner 토지 자원국'},"
"{'id' :150428,'leaf':true ,'children':null,'text':'Haraqin Banner 토지 자원국'},"
"{'id':150429,'leaf':true,'children' :null,'text': '닝청 현 토지자원국'},"
"{'id':150430,'leaf':true,'children':null,'text':'Aohan Banner Land and 자원국'}"
"]},"
"{'id':150500,'leaf':false,expanded:false,'text':'퉁랴오시 토지자원국','children ':["
"{ 'id':150501,'leaf':true,'children':null,'text':'지방 토지자원국'},"
"{'id' :150502,'leaf':true,' children':null,'text':'Horqin District Land and Resources Bureau'},"
"{'id':150521,'leaf':true,'children' :null,'text':'Horqin 좌익 센터 배너 토지 및 자원국'},"
"{'id':150522,'leaf':true,'children':null,'text':'Horqin 좌익 허우 배너 토지 및 자원국'},"
"{'id':150523,'leaf':true,'children':null,'text':'Kailu County Land and Resources Bureau'}, "
"{'id':150524,'leaf': true,'children':null,'text':'Kulun Banner Land and Resources Bureau'},"
"{'id':150525, 'leaf':true,'children':null,'text':' Naiman Banner 토지자원국'},"
"{'id':150526,'leaf':true,'children':null, 'text':'Zalut Banner 토지 및 자원국'},"
" {'id':150581,'leaf':true,'children':null,'text':'Holingol City Land and Resources Bureau' }"
"]},"
"{'id ':150600,'leaf':false,expanded:false,'text':'오르도스 토지자원국','children':["
"{'id':150602,'leaf':true,' children':null,'text':'동성구 토지자원국'},"
"{'id':150621,'leaf ':true,'children':null,'text':'Dala 특별 배너 토지 자원국'},"
"{'id':150622,'leaf':true,'children':null,' text':'중가르 배너 토지자원국'},"
"{'id':150623,'leaf':true,'children':null,'text':'Otok Qian Banner 토지 자원국'},"
"{'id' : 150624,'leaf':true,'children':null,'text':'Otuoke Banner 토지 자원국'},"
"{'id':150625,'leaf':true,'children ': null,'text':'항진 배너 토지자원국'},"
"{'id':150626,'leaf':true,'children':null,'text':'우센 배너 토지자원국 '},"
"{'id':150627,'leaf':true,'children':null,'text':'에진홀로 배너 토지자원국'}"
"] },"
"{'id':150700,'leaf':false,expanded:false,'text':'후룬베이얼시 토지자원국','children':["
"{'id' :150701, 'leaf':true,'children':null,'text':'지방 토지자원국'},"
"{'id':150702,'leaf':true,'children': null, 'text':'하일라얼 지구 토지자원국'},"
"{'id':150721,'leaf':true,'children':null,'text':'Arong Banner 토지자원국' } ,"
"{'id':150722,'leaf':true,'children':null,'text':'모리다와 다우르 자치 배너 토지 자원국'},"
"{ 'id ':150723,'leaf':true,'children':null,'text':'오로켄 자치 깃발 토지 자원국'},"
"{'id':150724,'leaf':true, ' children':null,'text':'Ewenki 자치 깃발 토지 자원국'},"
"{'id':150725,'leaf':true,'children':null,'text':' Chen Barhu 배너 토지 및 자원국'},"
"{'id':150726,'leaf':true,'children':null,'text':'New Barhu Left Banner 토지 및 자원국'}, "
"{'id':150727,'leaf':true,'children':null,'text':'New Barhu Right Banner Land and Resources Bureau'},"
"{'id': 150781 ,'leaf':true,'children':null,'text':'Manzhouli 토지자원국'},"
"{'id':150782,'leaf':true,'children':null , 'text':'야케시시 토지자원국'},"
"{'id':150783,'leaf':true,'children':null,'text':'잘란툰시 토지자원자원국 '},"
"{'id':150784,'leaf':true,'children':null,'text':'에르군 시 토지자원국'},"
" {'id' :150785,'leaf':true,'children':null,'text':'겐허시 토지자원국'}"
"]},"
"{'id': 150800,'leaf ':false,expanded:false,'text':'Bayannur City Land and Resources Bureau','children':["
"{'id':150801,'leaf':true,' children':null, 'text':'시 지구 토지 자원국'},"
"{'id':150802,'leaf':true,'children':null,'text':'린허 지구 토지 자원 자원국 '},"
"{'id':150821,'leaf':true,'children':null,'text':'Wuyuan County Land and Resources Bureau'},"
"{' id' :150822,'leaf':true,'children':null,'text':'Dengkou 현 토지자원국'},"
"{'id':150823,'leaf':true,' children' :null,'text':'Urad Front Banner 토지 자원국'},"
"{'id':150824,'leaf':true,'children':null,'text':'Urad Tezhong Banner 토지자원국'},"
"{'id':150825,'leaf':true,'children':null,'text':'Uradhou Banner 토지자원국'},"
" {'id':150826,'leaf':true,'children':null,'text':'Hangjinhouqi 토지자원국'}"
"]},"
"{'id' :150900 ,'leaf':false,expanded:false,'text':'울란카브시 토지자원국','children':["
"{'id':150901,'leaf':true ,'children' :null,'text':'시 지구 토지자원국'},"
"{'id':150902,'leaf':true,'children':null,'text':'set Ning District Land and Resources Bureau'},"
"{'id':150921,'leaf':true,'children':null,'text':'Zhuozi County Land and Resources Bureau'},"
"{ 'id':150922,'leaf':true,'children':null,'text':'Huade County Land and Resources Bureau'},"
"{'id':150923,'leaf': true, 'children':null,'text':'Shangdu County Land and Resources Bureau'},"
"{'id':150924,'leaf':true,'children':null,'text':' Xinghe 현 토지자원국'},"
"{'id':150925,'leaf':true,'children':null,'text':'량청 현 토지자원국'},"
"{'id':150926,'leaf':true,'children':null,'text':'Chahar Right Front Banner 토지 자원국'},"
"{'id':150927, 'leaf ':true,'children':null,'text':'Chahar Right Middle Banner 토지 자원국'},"
"{'id':150928,'leaf':true,'children' :null, 'text':'차하르 오른쪽 배너 토지 및 자원국'},"
"{'id':150929,'leaf':true,'children':null,'text':'Siziwang Banner Bureau of Land and Resources'},"
"{'id':150981,'leaf':true,'children':null,'text':'Fengzhen 시 토지자원국'}"
"]} ,"
"{'id':152200,'leaf':false,expanded:false,'text':'싱안연맹 토지자원국','children':["
"{' id': 152201,'leaf':true,'children':null,'text':'Ulanhot Land and Resources Bureau'},"
"{'id':152202,'leaf':true,'children ':null ,'text':'Aershan City Land and Resources Bureau'},"
"{'id':152221,'leaf':true,'children':null,'text':'Horqin Right Front 배너 토지 및 자원국'},"
"{'id':152222,'leaf':true,'children':null,'text':'Horqin Right Wing Middle Banner Land and Resources Bureau'},"
"{' id':152223,'leaf':true,'children':null,'text':'Zhalaite Banner Land and Resources Bureau'},"
"{'id':152224,' leaf':true, 'children':null,'text':'투취안현 토지자원국'}"
"]},"
"{'id':152500,'leaf':false, 확장됨:false,' 텍스트':'시링골 연맹 토지자원국','어린이':["
"{'id':152501,'leaf':true,'children':null,'text': '이렌하오터시 토지자원국'},"
"{'id':152502,'leaf':true,'children':null,'text':'시린하오터시 토지자원국'},"
"{'id': 152522,'leaf':true,'children':null,'text':'아바가 배너 토지자원국'},"
"{'id':152523,'leaf ':true,'children' :null,'text':'Sunit Left Banner 토지 및 자원국'},"
"{'id':152524,'leaf':true,'children':null,'text':'Sunit Right Banner Land and Resources Bureau'},"
"{'id' : 152525,'leaf':true,'children':null,'text':'East Ujimqin Banner Land and Resources Bureau'},"
"{'id':152526,'leaf':true, 'children' :null,'text':'서우짐친 배너 토지 및 자원국'},"
"{'id':152527,'leaf':true,'children':null,'text' :'타이푸시 배너 랜드 and Resources Bureau'},"
"{'id':152528,'leaf':true,'children':null,'text':'Xianhuang Banner Land and Resources Bureau'},"
"{ 'id':152529,'leaf':true,'children':null,'text':'Zhengxiangbaiqi 토지자원국'},"
"{'id':152530,'leaf': true,' children':null,'text':'Zhenglan Banner Land and Resources Bureau'},"
"{'id':152531,'leaf':true,'children':null,'text': 'Duolun County 토지자원국'}"
"]},"
"{'id':152900,'leaf':false,expanded:false,'text':'알샤연맹 토지자원국 ', 'children':["
"{'id':152921,'leaf':true,'children':null,'text':'Alxa Left Banner Land and Resources Bureau'},"
"{ 'id':152922,'leaf':true,'children':null,'text':'Alxa 우익 토지자원국'},"
"{'id':152923,'leaf' : true,'children':null,'text':'Ejina Banner 토지 자원국'}"
"]}"
"]";
context.Response.Write(strTreeNode);
이렇게 하면 위에서 설명한 효과가 달성됩니다...

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




