Jquery 다중 선택 드롭다운 목록 플러그인 jquery 다중 선택 기능 소개 및 use_jquery
다중 선택이 필요한데, 인터넷에서 이 플러그인을 찾았습니다: multiselect
https://github.com/ehynds/jquery-ui-multiselect-widget
이에 대한 소개가 있습니다. csdn 블로그의 플러그인과 많은 아동용 신발 모두가 이 질문을 했습니다. 선택한 값을 얻는 방법은 무엇입니까? 정말 좋은 질문이네요. 저도 데모를 보면서 이 문제를 발견했습니다. 하하!
이 플러그인에 대해 간단히 이야기해 보겠습니다.
jquery-multiselect는 Jquery-ui 구성 요소 시스템을 기반으로 합니다.
따라서 사용시 jquery-ui와 관련된 js, css를 먼저 import 해야 합니다.
특징
•체크박스 그룹 선택을 위한 라벨 클릭 지원
•select 등의 헤더 옵션. 모두/취소 전체/닫기 기능을 선택합니다.
•키보드 선택을 지원합니다.
•5가지 이벤트 콜백 기능을 지원합니다.
•선택한 항목을 목록 모드로 표시하고 최대 표시 값을 설정할 수 있습니다. •위치, 그라데이션 속도, 스크롤 컨테이너 높이, 링크 텍스트, 텍스트 상자 기본 콘텐츠 등을 편리하게 변경합니다.
효과는 다음과 같습니다.

위 이미지 효과 코드: html 코드:
checkAllText: "모두 선택" ,
uncheckAllText: '모두 선택 취소',
selectedList:4
})
})
있습니다. multiselect를 호출할 때 매개변수가 너무 많아서 공식적인 것 같아요. 문서가 매우 상세해서 E-text를 아는 학생들도 읽을 수 있습니다.
좋아요, 여기서 가장 우려되는 질문은 선택된 값을 얻는 방법입니다.
공식 문서에서는 선택 컨트롤에서 선택한 항목의 값을 얻는 방법을 찾지 못했습니다. 소스 코드를 읽었는데 버전 1.14pre입니다. 실제로 찾을 수 없습니다.
하지만 이 플러그인은 우리 스스로 DIY할 수 있습니다! 아주 간단합니다!
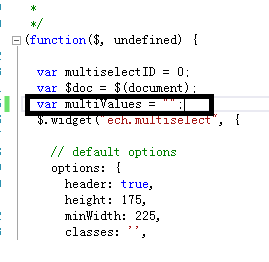
먼저 선택한 값 목록을 기록하기 위한 변수를 선언합니다. 스크린샷을 찍습니다.
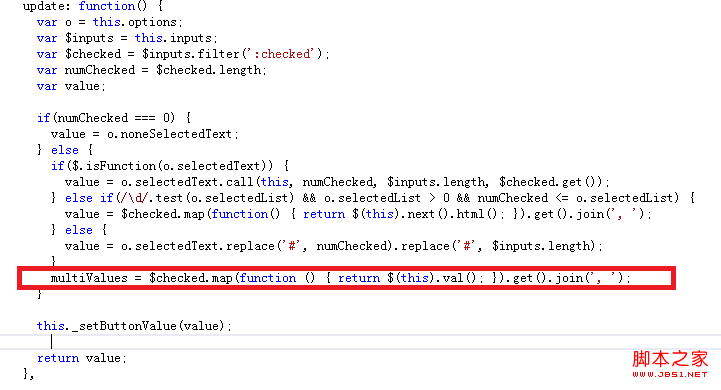
그러면 소스 코드에 업데이트 메서드가 있음을 알 수 있습니다. 이 메서드는 텍스트를 가져오는 데 사용됩니다. , 하하 그래서 저희는 간단한 DIY를 생각해 냈습니다:

 그런 다음 코드에 메소드를 추가하세요.
그런 다음 코드에 메소드를 추가하세요.
좋아, 플러그 DIY는- 에서 완료되었습니다. 다음은 해당 페이지의 호출입니다.
}
예, 알겠습니다. !
DIY 코드 및 데모는
을 참조하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.




