 웹 프론트엔드
웹 프론트엔드
 JS 튜토리얼
JS 튜토리얼
 Node.js는 지정된 컨트롤의 입력 커서 좌표를 얻습니다. IE, Chrome, Firefox 및 기타 주류 브라우저_javascript 기술과 호환됩니다.
Node.js는 지정된 컨트롤의 입력 커서 좌표를 얻습니다. IE, Chrome, Firefox 및 기타 주류 브라우저_javascript 기술과 호환됩니다.
Node.js는 지정된 컨트롤의 입력 커서 좌표를 얻습니다. IE, Chrome, Firefox 및 기타 주류 브라우저_javascript 기술과 호환됩니다.
var kingwolfofsky = {
/**
* 페이지에서 입력 커서의 좌표를 가져옵니다.
* @param {HTMLElement} 입력 상자 요소
* @return {Object} 왼쪽, 위쪽, 아래쪽 반환
*/
getInputPositon: function (elem) {
if (document.selection) { //IE 지원
elem. 집중하다();
var Sel = document.selection.createRange();
return {
왼쪽: Sel.boundingLeft,
상단: Sel.boundingTop,
하단: Sel.boundingTop Sel.boundingHeight
};
} else {
var that = this;
var cloneDiv = '{$clone_div}', cloneLeft = '{$cloneLeft}', cloneFocus = '{$cloneFocus}', cloneRight = '{$cloneRight}';
var none = ' ';
var div = elem[cloneDiv] || document.createElement('div'), focus = elem[cloneFocus] || document.createElement('span');
var text = elem[cloneLeft] || document.createElement('span');
var offset = that._offset(elem), index = this._getFocus(elem), focusOffset = { 왼쪽: 0, 위쪽: 0 };
if (!elem[cloneDiv]) {
elem[cloneDiv] = div, elem[cloneFocus] = 포커스;
elem[cloneLeft] = 텍스트;
div.appendChild(텍스트);
div.appendChild(포커스);
document.body.appendChild(div);
focus.innerHTML = '|';
focus.style.cssText = 'display:inline-block;width:0px;overflow:hidden;z-index:-100;word-wrap:break-word;word-break:break-all;';
div.className = this._cloneStyle(elem);
div.style.cssText = '가시성:hidden;display:inline-block;position:absolute;z-index:-100;word-wrap:break-word;word-break:break-all;overflow:hidden ;';
};
div.style.left = this._offset(elem).left "px";
div.style.top = this._offset(elem).top "px";
var strTmp = elem.value.substring(0, index).replace(//g, '>').replace(/n/ g, '
').replace(/s/g, 없음);
text.innerHTML = strTmp;
focus.style.display = '인라인 블록';
try { focusOffset = this._offset(focus); } 잡기 (e) { };
focus.style.display = '없음';
return {
왼쪽: focusOffset.left,
상단: focusOffset.top,
하단: focusOffset.bottom
};
}
},
// 克隆元素样式并返回类
_cloneStyle: 함수(elem, 캐시) {
if (!cache && elem['${cloneName}']) return elem['${cloneName}'];
var className, name, rstyle = /^(number|string)$/;
var rname = /^(content|outline|outlineWidth)$/; //오페라: 내용; IE8:outline &&outlineWidth
var cssText = [], sStyle = elem.style;
for (sStyle의 이름) {
if (!rname.test(name)) {
val = this._getStyle(elem, name);
if (val !== '' && rstyle.test(typeof val)) { // Firefox 4
name = name.replace(/([A-Z])/g, "-$1").toLowerCase ();
cssText.push(이름);
cssText.push(':');
cssText.push(val);
cssText.push(';');
};
};
};
cssText = cssText.join('');
elem['${cloneName}'] = className = 'clone' (새 날짜).getTime();
this._addHeadStyle('.' className '{' cssText '}');
클래스 이름 반환;
},
// 向页头插入样式
_addHeadStyle: function (content) {
var style = this._style[document];
if (!style) {
style = this._style[document] = document.createElement('style');
document.getElementsByTagName('head')[0].appendChild(style);
};
style.styleSheet && (style.styleSheet.cssText = 내용) || style.appendChild(document.createTextNode(content));
},
_style: {},
// 获取最终样式
_getStyle: 'getCompulatedStyle' in window ? function (elem, name) {
return getCompulatedStyle(elem, null)[name];
} : 함수(요소, 이름) {
return elem.currentStyle[이름];
},
// 获取光标在文本框的位置
_getFocus: function (elem) {
var index = 0;
if (document.selection) {// IE 지원
elem.focus();
var Sel = document.selection.createRange();
if (elem.nodeName === 'TEXTAREA') {//textarea
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(elem);
var 인덱스 = -1;
while (Sel2.inRange(Sel)) {
Sel2.moveStart('character');
색인 ;
};
}
else if (elem.nodeName === 'INPUT') {// input
Sel.moveStart('character', -elem.value.length);
색인 = Sel.text.length;
}
}
else if (elem.selectionStart || elem.selectionStart == '0') { // Firefox 지원
index = elem.selectionStart;
}
반환(색인);
},
// 获取元素在页face中位置
_offset: function (elem) {
var box = elem.getBoundingClientRect(), doc = elem.ownerDocument, body = doc.body, docElem = doc.documentElement;
var clientTop = docElem.clientTop || body.clientTop || 0, clientLeft = docElem.clientLeft || body.clientLeft || 0;
var top = box.top(self.pageYOffset || docElem.scrollTop) - clientTop, left = box.left(self.pageXOffset || docElem.scrollLeft) - clientLeft;
return {
왼쪽: 왼쪽,
상단: 상단,
오른쪽: 왼쪽 box.width,
하단: 상단 box.height
};
}
};
function getPosition(ctrl) {
var p = kingwolfofsky.getInputPositon(ctrl);
document.getElementById('show').style.left = p.left "px"
document .getElementById('show').style.top = p.bottom "px"
}
---- ------------------------------------- ------------------------------------- ------------------
통화 코드:
var elem = document.getElementById(controlID);
var p = kingwolfofsky.getInputPositon(elem)
p.left ;/ /지정된 위치의 좌표 가져오기
p.top;//위와 동일
p.bottom;//위와 동일

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 Windows 11에서 모니터 간 Easy T 커서 이동을 켜거나 끕니다.
Sep 30, 2023 pm 02:49 PM
Windows 11에서 모니터 간 Easy T 커서 이동을 켜거나 끕니다.
Sep 30, 2023 pm 02:49 PM
듀얼 모니터 설정을 사용할 때 한 모니터에서 다른 모니터로 커서를 원활하게 이동하는 방법에 대한 의문이 생기는 경우가 많습니다. 마우스 커서가 사용자의 제어 없이 한 모니터에서 다른 모니터로 이동할 때 실망스러울 수 있습니다. Windows에서 기본적으로 한 모니터에서 다른 모니터로 쉽게 전환할 수 있다면 좋지 않을까요? 다행히도 Windows 11에는 이를 수행하는 기능이 있으며 이를 수행하는 데 많은 기술 지식이 필요하지 않습니다. 모니터 간 커서 이동을 완화하는 것은 무엇을 합니까? 이 기능은 한 모니터에서 다른 모니터로 마우스를 이동할 때 커서가 이동하는 것을 방지하는 데 도움이 됩니다. 기본적으로 이 옵션은 비활성화되어 있습니다. 켜면 마우스가
 Windows 7 부팅 시 검은색 화면과 커서 문제를 해결하는 방법
Dec 30, 2023 pm 10:25 PM
Windows 7 부팅 시 검은색 화면과 커서 문제를 해결하는 방법
Dec 30, 2023 pm 10:25 PM
Windows 7 시스템은 현재 업데이트가 중단되었으므로 문제가 있는 경우 사용자가 직접 해결할 수 있습니다. 아래 그림과 같이 컴퓨터를 부팅한 후 커서가 검게 변하는 상황이 많이 발생하는데, 문제 해결에 시간을 허비하고 싶지 않다면 시스템을 다시 설치하면 됩니다. Windows 7을 시작할 때 커서가 있는 검은색 화면만 나타나는 경우 어떻게 해야 합니까? 첫 번째 해결 방법: 컴퓨터를 다시 시작한 후 즉시 키보드의 "F8" 버튼을 길게 누르세요. 그런 다음 고급 시스템 메뉴에서 "마지막으로 알려진 양호한 구성"을 선택하십시오. 두 번째 해결 방법: 바로 가기 키 "CTRL+SHIFT+ESC"를 눌러 작업 관리자를 불러올 수 있는지 확인하세요. 그렇다면 마우스 오른쪽 버튼을 클릭하여 프로세스에서 Explorer.exe를 종료한 다음 Explorer.exe를 새로 실행하세요. 노력하다.
 Debian 11 Xfce 터미널의 커서 색상을 설정하는 방법은 무엇입니까?
Jan 03, 2024 pm 02:36 PM
Debian 11 Xfce 터미널의 커서 색상을 설정하는 방법은 무엇입니까?
Jan 03, 2024 pm 02:36 PM
Xfce란 무엇입니까? Xfce는 Unix 계열 운영 체제(예: Linux, FreeBSD 및 Solaris)에서 실행되고 경량 데스크탑 환경을 제공하는 무료 소프트웨어입니다. Debian11Xfce 터미널에서 커서 색상을 조정하는 방법은 무엇입니까? 에디터를 이용한 구체적인 작업을 살펴보겠습니다. [편집]-[기본 설정]을 클릭합니다. [색상] 탭으로 전환합니다. Customize [Cursor Color]를 체크하고 오른쪽의 색상 선택 버튼을 클릭합니다. 팔레트를 연 후 설정하려는 커서 색상을 클릭하여 선택하세요.
 입력창을 클릭했는데 커서가 없으면 어떻게 해야 하나요?
Nov 24, 2023 am 09:44 AM
입력창을 클릭했는데 커서가 없으면 어떻게 해야 하나요?
Nov 24, 2023 am 09:44 AM
커서 없이 입력 상자를 클릭하는 방법: 1. 입력 상자의 초점을 확인합니다. 2. 브라우저 캐시를 삭제합니다. 4. JavaScript를 사용합니다. 6. 입력을 확인합니다. 7. JavaScript 코드를 디버그합니다. 8. 페이지의 다른 요소를 확인합니다. 9. 브라우저 호환성을 고려합니다.
 편집 기능과 커서 제어 사이에서 키패드 영역을 전환하는 데 사용되는 키는 무엇입니까?
Jul 26, 2021 pm 02:44 PM
편집 기능과 커서 제어 사이에서 키패드 영역을 전환하는 데 사용되는 키는 무엇입니까?
Jul 26, 2021 pm 02:44 PM
키패드 영역에서 편집 기능과 커서 제어 사이를 전환할 수 있는 키는 NumLock입니다. Numlock은 숫자를 잠그는 것을 의미합니다. 키보드에서 Numlock 키를 취소하면 키패드의 숫자를 사용할 수 없습니다.
 Linux vi가 커서를 표시하지 않으면 어떻게 해야 할까요?
Mar 22, 2023 am 09:39 AM
Linux vi가 커서를 표시하지 않으면 어떻게 해야 할까요?
Mar 22, 2023 am 09:39 AM
Linux vi가 커서를 표시하지 않는 문제에 대한 해결 방법: 1. Linux 시스템에 로그인하고 터미널에 들어갑니다. 2. "echo -e "\033[?25h"" 방법을 실행하여 커서를 표시합니다.
 Win10 빨간색 경고 및 마우스만 보이는 검은색 화면을 해결하는 방법 Win10 빨간색 경고가 나타나고 화면이 검은색이고 커서만 보이는 경우 어떻게 해야 합니까?
Jul 08, 2023 pm 06:49 PM
Win10 빨간색 경고 및 마우스만 보이는 검은색 화면을 해결하는 방법 Win10 빨간색 경고가 나타나고 화면이 검은색이고 커서만 보이는 경우 어떻게 해야 합니까?
Jul 08, 2023 pm 06:49 PM
레드얼럿(Red Alert)은 전통적인 전략 게임입니다. 최근 한 고객이 레드얼럿(Red Alert)을 플레이할 때 화면에 마우스만 보이고 커서만 있으면 게임을 계속할 수 없다고 말했습니다. 그렇다면 Win10 빨간색 경고에 커서만 보이는 검은색 화면이 표시되면 어떻게 해야 합니까? 아래 편집기에서는 마우스만 보이는 Win10 빨간색 경고 검은색 화면에 대한 해결 방법을 알려 드리겠습니다. Win10 빨간색 경고 및 검은색 화면을 해결하는 방법은 컴퓨터 마우스만 보이나요? 1. 폴더명에서 아래와 같이 문서를 찾습니다. 2. 바로가기 아이콘을 열고 "-win" 식별자를 추가합니다. 3. 아래와 같이 문서를 마우스로 클릭하여 선택한 후 "텍스트 문서로 열기"를 선택합니다. 4. 아래 그림과 같이 해상도를 수정하세요.
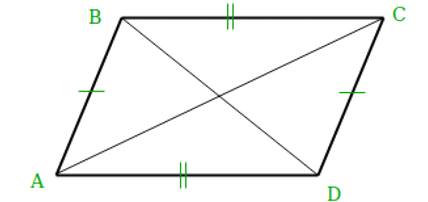
 Java에서 평행사변형의 가능한 모든 좌표 찾기
Aug 26, 2023 pm 07:41 PM
Java에서 평행사변형의 가능한 모든 좌표 찾기
Aug 26, 2023 pm 07:41 PM
평행사변형은 두 쌍의 평행한 변으로 이루어진 사각형으로, 마주보는 변의 길이가 같고 대각선의 크기가 같습니다. 이 글에서는 평행사변형의 가능한 모든 좌표를 찾는 것을 목표로 하고 있습니다. 기본적으로 우리는 주어진 세 개의 좌표에서 가능한 모든 좌표를 찾아 0이 아닌 영역의 평행사변형을 만들 것입니다. 여기서 주어진 세 개의 좌표는 고정되어 있지 않습니다.



