js 도구 방법 팝업 마스크_자바스크립트 기술
//工具方法弹 Out蒙版 add by dning 2012-11-4
var MaskShow = (function () {
var Mask = null;
var curr = null;
var free = false;
var func = {
onresize: null,
onscroll: null
};
반환 함수(el, fre, Type) {
if (! 마스크) {
initMask();
}
free = !!fre;
if (el == null) {
show(curr, false);
표시(마스크 , false);
showSelects(true); //for ie6
curr = null;
if (!free) for (var s in func) {
window[s] = func[s > 통화 = $(el)[0 ];
checkVisib(curr);
rePos();
mask.style.zIndex = MaskShow.zIndexBack || 15;
curr.style.zIndex = MaskShow.zIndexFore || 20;
show(curr, true);
show(mask, true);
showSelects(false, el); //ie6
if (!free) for (var s in func) {
func[s] = window[s];
window[s] = rePos;
}
}
if (Type == 0) {
마스크 스타일.폭 = document.body.clientWidth 'px';
마스크 스타일. 높이 = document.body.clientHeight 'px';
if (el) el.style.position = "fixed";
} else {
mask.style.width = "0px";
mask.style.height = "0px";
if (el) el.style.position = "absolute";
}
};
function showSelects(b, box) {
if (!browser.IE6) return;
var sel = document.getElementsByTagName('select');
var vis = b ? 'visible': 'hidden';
for (var i = 0; i < sel.length; i ) {
if ((b || !childOf(sel[i], box)) && sel [i].currentStyle.visibility != vis) sel[i].style.visibility = vis;
}
}
function childOf(a, b) {
while (a && a ! = b) a = a.parentNode;
return a == b;
}
함수 initMask() {
/*
마스크=document.createElement('iframe');
마스크.src='://0';
*/
마스크 = document.createElement('div');
Mask.style.cssText = '배경색:{$c};border:none;position:absolute;visibility:hidden;opacity:{$a};filter: alpha(opacity={$A})'.replaceWith({
c: 마스크쇼.bgColor || '#000',
a: 마스크쇼.bgAlpha || '0.5',
A: 마스크쇼. bgAlpha ?parseInt(maskShow.bgAlpha * 100) : '50'
});
document.body.appendChild(mask);
마스크쇼.마스크 = 마스크;
}
function checkVisib(el) {
var sty = el.style;
sty.position = 'absolute';
sty.left = '-10000px';
sty.top = '-10000px';
sty.visibility = 'visible';
sty.display = 'block';
sty.zIndex = 10;
}
함수 rePos() {
if (!curr) return;
var ps = $pageSize('doc');
setRect(mask, ps);
var rc = centerPos(ps, curr.offsetWidth, curr.offsetHeight) ;
if (rc.left < ps.scrollLeft) rc.left = ps.scrollLeft;
if (rc.top < ps.scrollTop) rc.top = ps.scrollTop;
setRect(curr, rc);
}
function centerPos(ps, cw, ch) {
return {
left: ((ps.winWidth - cw) >> 1) ps.scrollLeft (maskShow.adjustX || 0),
top: ((ps.winHeight - ch) >> 1) ps.scrollTop (maskShow.adjustY || 0)
};
}
함수 setRect(el, ret) {
var sty = el.style;
sty.left = (ect.left || 0) 'px';
sty.top = (direct.top || 0) 'px';
if ( 직사각형의 '너비')
sty.width = ret.width 'px';
if (직사각형의 '높이')
sty.height = ret.height 'px';
}
함수 show(el, b) {
if (!el) return;
el.style.visibility = 'visible';
if (!b) {
el.style.left = -el.offsetWidth - 100 'px';
el.style.top = -el.offsetHeight - 100 'px';
}
}
})();

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 Vue에서 이미지 템플릿 및 마스크 처리를 구현하는 방법은 무엇입니까?
Aug 17, 2023 am 08:49 AM
Vue에서 이미지 템플릿 및 마스크 처리를 구현하는 방법은 무엇입니까?
Aug 17, 2023 am 08:49 AM
Vue에서 이미지 템플릿 및 마스크 처리를 구현하는 방법은 무엇입니까? Vue에서는 템플릿 효과나 마스크를 추가하는 등 이미지에 대한 특별한 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 Vue를 사용하여 이 두 가지 이미지 처리 효과를 얻는 방법을 소개합니다. 1. 이미지 템플릿 처리 Vue를 사용하여 이미지를 처리할 때 CSS의 필터 속성을 사용하여 템플릿 효과를 얻을 수 있습니다. 필터 속성은 요소에 그래픽 효과를 추가하고 밝기 필터는 그림의 밝기를 변경할 수 있습니다. 우리는 바꿀 수 있다
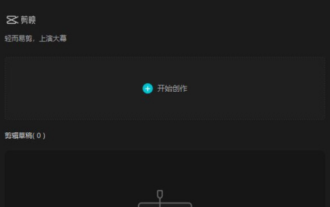
 컴퓨터 버전 Cutout에서 마스크는 어디에 있습니까? - 컴퓨터 버전 Cutout에서 마스크를 찾는 방법
Mar 05, 2024 am 08:34 AM
컴퓨터 버전 Cutout에서 마스크는 어디에 있습니까? - 컴퓨터 버전 Cutout에서 마스크를 찾는 방법
Mar 05, 2024 am 08:34 AM
최근 컴퓨터 버전의 마스크를 사용할 때 컴퓨터 버전의 마스크가 어디에 있는지 잘 알지 못하는 사용자가 많습니다. 다음으로 편집기에서는 컴퓨터 버전의 마스크를 찾는 구체적인 작업을 가져옵니다. 컴퓨터 버전입니다. 관심있는 사용자들은 아래 내용을 살펴보시기 바랍니다. 먼저 편집 소프트웨어의 컴퓨터 버전을 열고 만들기 시작 버튼을 클릭합니다. 소재 가져오기 버튼을 클릭하고 편집할 소재 파일을 선택한 후 추가를 클릭합니다. 편집 트랙에 비디오 클립을 추가하면 오른쪽 상단에 마스크가 나타납니다.
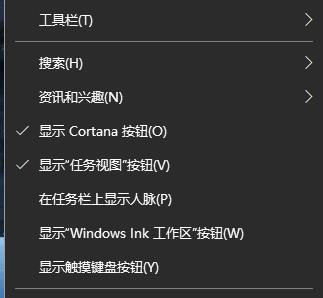
 Windows 10에서 검색 상자를 자동으로 닫는 방법 팝업
Jan 03, 2024 pm 12:45 PM
Windows 10에서 검색 상자를 자동으로 닫는 방법 팝업
Jan 03, 2024 pm 12:45 PM
일부 친구는 시스템을 사용할 때 항상 팝업 검색 상자에 영향을 받으며, Win10에서 자동 팝업 검색 상자를 닫는 방법을 모르기 때문에 도움이 될 수 있는 자세한 닫는 방법을 제공합니다. 모두들 괴롭힘 당하지 마세요. Windows 10에서 자동으로 나타나는 검색창을 닫는 방법: 1. 먼저 팝업 검색창을 마우스 오른쪽 버튼으로 클릭한 후 메뉴에 들어갑니다. 2. 그런 다음 "검색"을 클릭하세요. 3. 그런 다음 팝업 메뉴에서 "숨기기"를 클릭하세요. 4. 이용하고 싶지만 방해받고 싶지 않다면 '검색 아이콘 표시'를 클릭하세요.
 Win7에서 게임을 할 때 Realtek 오디오 관리자가 항상 나타나는 문제를 해결하는 방법
Jul 18, 2023 pm 08:45 PM
Win7에서 게임을 할 때 Realtek 오디오 관리자가 항상 나타나는 문제를 해결하는 방법
Jul 18, 2023 pm 08:45 PM
최근 많은 win7 시스템 사용자가 컴퓨터에서 게임을 할 때 항상 realtek 오디오 관리자가 자동으로 팝업되어 게임이 자동으로 데스크탑 중단으로 돌아가는 것을 매우 짜증나게 한다고 보고합니다. 그러한 문제를 어떻게 처리합니까? 이 문제에 대해 편집자는 win7 시스템에서 게임을 할 때 항상 realtek 오디오 관리자가 나타나는 문제에 대한 자세한 해결 방법을 소개합니다. Win7에서 게임을 할 때 Realtek 오디오 관리자가 항상 나타나는 문제를 해결하는 방법은 무엇입니까? 1. 컴퓨터 왼쪽 하단에 있는 바탕화면의 버튼을 클릭할 수 있습니다. 2. 거기에서 작업 옵션을 찾아 클릭할 수 있습니다. 작동 인터페이스로 들어갑니다. 3. 작업 인터페이스에서 msconfig를 입력해야 합니다. 입력 후 액션 또는 다이렉트 키를 탭하세요. 4. 에
 PHP 함수 소개—array_shift(): 배열의 시작 부분에 있는 요소를 팝아웃합니다.
Jul 27, 2023 pm 10:57 PM
PHP 함수 소개—array_shift(): 배열의 시작 부분에 있는 요소를 팝아웃합니다.
Jul 27, 2023 pm 10:57 PM
PHP 함수 소개—array_shift(): 배열 시작 부분에 요소를 팝합니다. PHP는 널리 사용되는 스크립팅 언어로, 특히 웹 개발에 적합합니다. PHP에는 많은 강력한 배열 함수가 제공되며 그 중 하나가 array_shift() 함수입니다. 이 함수는 배열의 시작 부분에서 첫 번째 요소를 제거하고 반환하여 원래 배열의 키 값을 업데이트합니다. array_shift() 함수의 구문은 다음과 같습니다: mixarray_shift(arra
 마우스를 가리키고 있을 때 팝업 효과를 얻기 위해 CSS를 사용하는 팁과 방법
Oct 26, 2023 am 08:42 AM
마우스를 가리키고 있을 때 팝업 효과를 얻기 위해 CSS를 사용하는 팁과 방법
Oct 26, 2023 am 08:42 AM
마우스를 가리키면 팝업 특수 효과를 구현하기 위해 CSS를 사용하는 기술 및 방법 웹 페이지 디자인에서 마우스를 가리키면 팝업 특수 효과가 필요한 경우가 많습니다. 이 특수 효과는 사용자를 향상시킬 수 있습니다. 경험과 페이지 상호작용. 이 기사에서는 CSS를 사용하여 마우스를 가리키면 팝업 효과를 얻는 기술과 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. CSS3의 전환 속성을 사용하여 그라데이션 애니메이션을 구현합니다. CSS3의 전환 속성은 적절한 전환 시간과 전환을 설정하여 요소의 그라데이션 애니메이션을 구현할 수 있습니다.
 Win10에서 키보드를 눌렀을 때 나타나는 다양한 문제를 해결하는 방법은 무엇입니까?
Jan 03, 2024 am 08:17 AM
Win10에서 키보드를 눌렀을 때 나타나는 다양한 문제를 해결하는 방법은 무엇입니까?
Jan 03, 2024 am 08:17 AM
최근 많은 친구들이 키보드를 사용하면 어떤 키를 눌러도 다양한 콘텐츠가 팝업되고 게임을 플레이할 수 없다는 문제를 접했습니다. 아래에서 구체적인 솔루션을 살펴보겠습니다. Windows 10 키보드를 위한 다양한 팝업 솔루션 1. 먼저, 하드웨어 문제, 즉 창 키나 기타 팝업 키가 알 수 없는 방식으로 터치되거나 눌려졌는지, 아니면 키가 오작동하거나 키가 자동으로 눌렸는지 배제합니다. 그렇지 않은 경우에는 다음 소프트웨어 작업을 진행하십시오. 2. 그런 다음 window+r 키를 사용하여 명령줄을 열고 services.msc3을 입력한 후 오른쪽 상자를 클릭하고 내부에서 ProgramCompatibilityAssistantSer를 찾습니다.
 ps 마스크 도구 사용법 - ps 마스크 도구 사용법
Mar 05, 2024 am 08:52 AM
ps 마스크 도구 사용법 - ps 마스크 도구 사용법
Mar 05, 2024 am 08:52 AM
많은 친구들이 PS 마스크 도구 사용법을 모르므로 아래 편집자가 PS 마스크 도구 사용법에 대한 튜토리얼을 공유해 보겠습니다. 모두에게 도움이 될 것입니다. Photoshop 소프트웨어 인터페이스에서 사진을 가져온 후 오른쪽 레이어 영역에서 배경 레이어를 클릭한 다음 마우스를 아래 복사 버튼으로 이동하여 동일한 배경 레이어를 복사합니다. 마스크를 설정해야 하는 이미지 인터페이스에 들어간 후 왼쪽의 빠른 선택 도구를 사용한 다음 마스크로 사용하려는 이미지를 선택합니다(그림 참조). 3. 선택 후 왼쪽의 이동 도구를 클릭하여 선택한 이미지를 클릭한 후 이미지를 마스크 배경 이미지로 이동시킵니다(그림 참조). 4. 새 마스크를 만들고 왼쪽 도구 모음에서 브러시 도구를 클릭한 다음 위에서 선택합니다.




