최근에 물류 관리 프로젝트를 진행하고 있었는데, 회사에서 인터페이스를 위해 Extjs4.1을 사용하도록 요구했습니다. 이전에 접해본 적이 없었기 때문에 개발 과정에서 많은 어려움을 겪었습니다. 동시에 인터넷에는 Extjs4.1에 대한 정보가 상대적으로 적습니다. 자, 더 이상 고민하지 말고 코드를 살펴보겠습니다.
1. 왼쪽의 함수 트리
Ext.define("AM.view.SystemTree", {
extend : 'Ext.tree.Panel',
alias : 'widget.systemTree',
rootVisible : false, // ROOT를 표시하지 않음
displayField : 'text',
// title: '물류 및 운송 시스템',
viewConfig : { / / 드래그 앤 드롭 기능 포함
plugins : {
ptype : 'treeviewdragdrop'
},
listeners : { // Drag
drop : function(node, data, overModel, dropPosition, options ) {
alert("Put : " data.records[0].get('text') " 다음으로 이동됨: "
overModel.get('text'))
}
}
},
dockedItems : [ {
xtype : 'toolbar',
items : [ {
xtype : 'button',
id : 'allopen',
icon : 'resources/img/lock_open.png',
text : '모두 확장'
}, {
xtype : 'button',
id : 'allclose',
icon : ' resources/img/lock.png',
text : '모두 접기'
} ]
} ],
root : {
text : 'root',
leaf : false ,
id : '0',
children : [ {
text : '교통관리',
checked : false, // 선택 표시
leaf : false, // 여부 리프 노드
icon : ' resources/img/folder_user.png',
id : '01',
children : [ {
text : 'Vehicle Information Management',
checked : false,
icon : 'resources /img/report_edit.png',
leaf : true,
id : 'vehiclelist', //여기서 id를 별칭으로 지정해야 합니다. 열려고 하는 뷰
} ]
}]
}
})
핵심 사항 :
•트리 별칭 별칭 추가를 잊지 마세요
•설정 트리 구조의 자식 노드의 id 값은 오른쪽에 표시해야 하는 뷰의 별칭입니다(중요) ------뷰를 참고하세요 아래 코드
2. 열어야 할 해당 뷰
Ext.define("AM.view.transportation.VehicleList",{
extend:'Ext.grid.Panel',
alias:'widget.vehiclelist' , //여기서 별칭을 설정해야 합니다.
id:'vehiclelist',
store:'VehicleStore',
...중간 코드는 생략됩니다.
columns: [
{text: '차량 번호', dataIndex: 'vehicleNo',
field:{
xtype:'textfield',
allowBlank:false
}
},
{text:'차량 설명 ',xtype:'templatecolumn',
tpl:'차량 번호는 {vehicleNo}입니다. 지역은 {vehicleArea}입니다.'
}
],
initComponent:function(){
this.callParent(arguments);
}
})
3. 오른쪽에 TabPanel을 만듭니다.
Ext.define('AM.view.TabPanel',{ //메인 페이지의 탭 패널
extend: 'Ext.tab.Panel',
alias:'widget.tabpanel',
closeAction: ' destroy',
defaults:{
bodyPadding: 10
},
items: [{
title: 'Homepage',
autoLoad:'content.jsp' //기본 패널 하나만
}],
})
4. 트리 클릭에 대한 트리거 이벤트 설정
'systemTree':{
itemclick:function(tree,record,item,index,e,options){
var tabs = tree.ownerCt.ownerCt.ownerCt
.child('#center -grid').child("#tabpanel");
//현재 클릭한 노드 가져오기
var treeNode=record.raw;
var id = treeNode.id
var text=treeNode .text;
//클릭한 트리 노드의 동일한 탭 레이블 가져오기
var tab = tabs.getComponent(id)
if(!tab){//존재하지 않는 경우
tabs.add({//트리에서 클릭한 노드의 ID와 텍스트를 사용하여 새 탭을 생성합니다
id:id,
closable: true,
title:text,
iconCls:id ,
xtype:id //TabPanel에 설정된 트리에 해당하는 id를 넣습니다. 이는 해당 뷰를 TabPanel에 채우는 것과 같습니다.
}).show()
}else{// 존재하는 경우
tabs.setActiveTab(tab);//활성
}
}
},
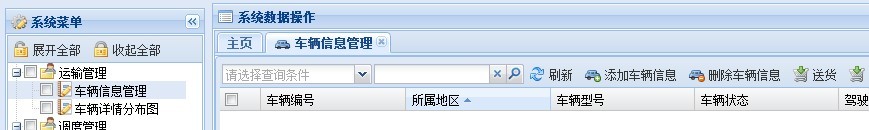
결과 렌더링:
 요약
요약: Extjs가 만들어내는 효과는 실제로 매우 눈부시지만 배우기도 어렵습니다. 특히 최신 버전인 온라인에서는 더욱 그렇습니다. 좋은 튜토리얼을 찾기가 어렵습니다. 다행스럽게도 API가 있으므로 API의 예제를 통해 더 많은 연습을 할 수 있으므로 빠르게 익힐 수 있습니다. 최근에 Extjs를 접하게 되었는데, 불평하지 않으셨으면 좋겠습니다!