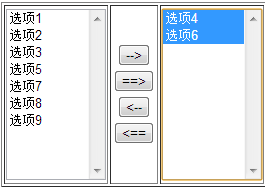
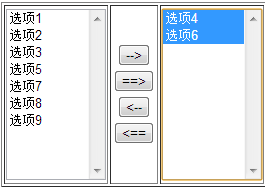
두 가지 선택 항목으로 옵션을 변환하는 작업을 수행해야 하기 때문에 그림은 다음과 같습니다.

이 작업은 여러 버튼에 click() 이벤트를 추가하는 것입니다.
$("#but_one" ).click(function(){
$("#select1 option:selected").appendTo($("#select2"));
})
그럼 공식 문서를 찾아보니 click에 대한 설명이 이렇지만 나중에도 Baidu에서 답변을 얻지 못했습니다.
코드의 재사용성을 고려하여 "select1"과 "를 직접 전달하고 싶었습니다. select2" 문자열을 삽입했기 때문에 다음 방법을 사용했습니다.
$("#but_one").click(select("select1"," select2"))
//코드 재사용성 향상, 함수에 따라 변경
function select(s1,s2){ $(("#" s1 "option:selected")).appendTo($("# " s2));
}
나중에 jQuery에서 함수 이름을 괄호로 묶어서 실행하게 되므로 select()와 같은 이벤트를 바인딩하면 실행이 됩니다. 그러다가 바이두에서 답을 찾을 수 없어서 구글에 가서 찾았습니다. stackoverflow 포럼에 답변하세요. 그러면 내 코드는 다음과 같습니다.
$(function(){
var obj1 = {s:"select1",s2:"select2"};
var obj2 = {s:"select2",s2:"select1"};
$("#1").click(obj1,select)
$(" #2").click(obj1,select2)
$("#3").click(obj2 ,select);
$("#4").click(obj2,select2)
function select(event){
console.debug(event.data.s); ("#" event.data.s " 옵션:선택됨")).appendTo($("#" event.data.s2))
}
function select2(event){
$( "#" event.data.s " option").appendTo($("#" event.data.s2))
}
})
click(data,fn)은 실제로는 현재 이벤트 소스를 통해서만 검색할 수 있는 json 객체이며, 데이터는 기본적으로 이벤트에 배치되므로 여기의 데이터는 eventdata이고, event.data.name도 다음과 같은 경우에 사용됩니다. 즉, JQuery에서 시간을 트리거하고 매개 변수를 전달해야 하는 모든 메서드는 eventdata 개체를 통해 전달될 수 있습니다. 매개 변수:
여기에서 외국인의 코드를 공유하세요.
$("select#test").change({msg: "ok"}, function(event) {
myHandler(event.data.msg)
});