jquery는 텍스트 영역 입력 문자 제어를 구현합니다(Weibo 입력 제어 문자 모방)_jquery
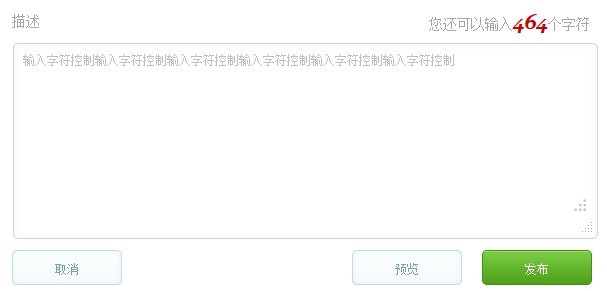
렌더링은 다음과 같습니다. 
JQUERY 코드:
var text=$(".release textarea").val();//입력 상자 값 가져오기
var counter=text.length; 입력 상자
$(" #numtj em").text(500-counter)
$(document).keyup(function() {
var text=$(".release textarea") .val();
var counter=text.length;
$("#numtj em").text(500-counter)
if(counter>500){ // 단어가 500보다 큼
$(".public" ).addClass("public01").attr("disabled","true") //게시 버튼이 비활성화됨
}
else{
$(".public").removeClass("public01") .removeAttr("disabled") //게시 버튼 활성화
}
})
단어 수 스타일:
#numtj em {
font -중량: 700;
글꼴 크기: 22px;
글꼴 스타일: 기울임꼴
글꼴 계열: 조지아주 콘스탄티아
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7370
7370
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 PHP를 이용한 카메라 제어 : 접속부터 촬영까지 전 과정 분석
Jul 30, 2023 pm 03:21 PM
PHP를 이용한 카메라 제어 : 접속부터 촬영까지 전 과정 분석
Jul 30, 2023 pm 03:21 PM
PHP를 사용하여 카메라 제어: 연결부터 촬영까지 전체 프로세스를 분석합니다. 화상 통화, 감시 시스템 등 카메라 애플리케이션이 점점 더 널리 보급되고 있습니다. 웹 애플리케이션에서는 PHP를 통해 카메라를 제어하고 작동해야 하는 경우가 많습니다. 이 기사에서는 PHP를 사용하여 카메라 연결부터 촬영까지 전체 과정을 구현하는 방법을 소개합니다. 카메라의 연결 상태를 확인하세요. 카메라 작동을 시작하기 전에 먼저 카메라의 연결 상태를 확인해야 합니다. PHP는 카메라 작동을 위한 확장 라이브러리 비디오를 제공합니다. 다음 코드를 전달할 수 있습니다
![미디어 볼륨 조절 팝업을 [영구적으로] 비활성화하는 방법](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) 미디어 볼륨 조절 팝업을 [영구적으로] 비활성화하는 방법
May 24, 2023 pm 10:50 PM
미디어 볼륨 조절 팝업을 [영구적으로] 비활성화하는 방법
May 24, 2023 pm 10:50 PM
해당 단축키를 이용해 볼륨 레벨을 미세 조정하면 화면에 미디어 볼륨 조절 팝업이 나타납니다. 이는 짜증스러울 수 있으므로 미디어 볼륨 제어 팝업을 영구적으로 비활성화하는 다양한 방법을 알아보려면 계속 읽어보세요. 미디어 볼륨 조절 팝업을 비활성화하는 방법은 무엇입니까? 1. 구글 크롬 작업 표시줄의 윈도우 아이콘을 클릭하고, 상단 검색창에 chrome을 입력한 후, 해당 검색 결과를 선택하면 구글 크롬이 실행됩니다. 주소 표시줄에 다음을 입력하거나 복사하여 붙여넣고 키를 누릅니다. 상단 검색 상자에 chrome://flags 유형 미디어 키를 입력하고 하드웨어 미디어 키 처리 드롭다운 목록에서 비활성화를 선택합니다. 이제 Google Chrome 앱을 종료하고 다시 시작하세요. Google
 iPhone에서 제어 센터가 작동하지 않음: 수정
Apr 17, 2024 am 08:16 AM
iPhone에서 제어 센터가 작동하지 않음: 수정
Apr 17, 2024 am 08:16 AM
제어 센터가 작동하지 않는 iPhone을 상상해 보세요. 당신은 할 수 없습니다, 그렇죠? 제어 센터의 버튼이 제대로 작동하지 않으면 iPhone을 제대로 사용할 수 없습니다. 제어 센터의 주요 아이디어는 휴대폰 어디에서나 직접 특정 기능에 쉽게 액세스하는 것입니다. 이 경우 이러한 솔루션은 휴대폰의 문제를 해결하는 데 도움이 됩니다. 수정 1 – 천을 사용하여 휴대폰을 청소하면 정기적으로 사용하여 디스플레이 상단 부분이 더러워지는 경우가 있습니다. 이로 인해 제어 센터가 제대로 작동하지 않을 수 있습니다. 1단계 – 부드럽고 깨끗한 극세사 천을 사용하여 iPhone 화면 상단을 청소합니다. 화면 청소 용액을 사용할 수도 있습니다. 2단계 – 휴대폰 디스플레이에서 먼지, 기름 또는 기타 물질을 제거하십시오. 휴대폰 화면을 지운 후
 Java를 사용하여 로봇 제어를 구현하는 방법
Jun 16, 2023 am 10:36 AM
Java를 사용하여 로봇 제어를 구현하는 방법
Jun 16, 2023 am 10:36 AM
최근에는 로봇 기술이 널리 활용되고 있으며 이는 과학기술 분야에서 그 중요성을 보여주고 있습니다. 로봇 제어 역시 로봇 개발의 핵심 부분 중 하나입니다. 로봇 제어를 구현하기 위해 Java 언어를 사용하면 빠른 로봇 제어를 달성하고 로봇의 추가 개발을 위한 강력한 지원을 제공할 수 있습니다. Java는 우수한 크로스 플랫폼, 효율성 및 보안으로 인해 널리 사용되는 프로그래밍 언어가 된 고급 언어입니다. 또한 로봇 제어 구현에 대한 훌륭한 지원을 제공합니다. 먼저 로봇제어에 대한 이해가 필요합니다.
 FastAPI에서 API 버전 관리를 구현하는 방법
Jul 29, 2023 am 11:33 AM
FastAPI에서 API 버전 관리를 구현하는 방법
Jul 29, 2023 am 11:33 AM
FastAPI에서 API 버전 제어를 구현하는 방법 소개: 소프트웨어 개발의 급속한 발전으로 API 버전 제어가 점점 더 중요해지고 있습니다. 애플리케이션이 지속적으로 발전하고 개선됨에 따라 API를 업데이트하고 수정해야 하는 경우가 많습니다. 이를 위해서는 이전 버전에 영향을 주지 않고 새로운 API 버전을 원활하게 도입할 수 있어야 합니다. 이 기사에서는 FastAPI에서 API 버전 관리를 구현하는 방법에 대해 설명합니다. FastAPI는 빠른 속도를 제공하는 Python 기반의 최신 웹 프레임워크입니다.
 텍스트 영역을 읽기 전용으로 설정하는 방법
Sep 28, 2023 am 11:17 AM
텍스트 영역을 읽기 전용으로 설정하는 방법
Sep 28, 2023 am 11:17 AM
읽기 전용 속성, 비활성화 및 읽기 쓰기 속성을 사용하여 텍스트 영역을 읽기 전용으로 설정할 수 있습니다. 자세한 소개: 1. 읽기 전용 속성, 읽기 전용 속성의 값은 읽기 전용입니다. 2. 비활성화된 속성, 비활성화된 속성의 값이 비활성화되어 있기 때문에 <textarea> 요소의 내용을 변경할 수 없습니다. <textarea> 요소의 내용은 변경 사항 등이 될 수 있습니다.
 PHP 개발에서 분산 잠금 및 동시성 제어를 해결하는 방법
Oct 10, 2023 am 08:34 AM
PHP 개발에서 분산 잠금 및 동시성 제어를 해결하는 방법
Oct 10, 2023 am 08:34 AM
PHP 개발에서 분산 잠금 및 동시성 제어를 해결하는 방법 소개: PHP 개발에서는 공유 리소스를 동시에 운영하는 여러 프로세스 또는 여러 서버의 문제를 해결해야 하는 경우가 많습니다. 이 경우 데이터 일관성과 신뢰성을 보장하기 위해 분산 잠금 및 동시성 제어를 사용해야 합니다. 이 기사에서는 PHP 개발에서 분산 잠금 및 동시성 제어 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 분산 잠금 구현: PHP 개발에서 분산 잠금을 구현하는 가장 일반적인 방법은 Redis를 사용하는 것입니다. 빨간색
 기본 임베디드 장치 제어를 위해 PHP를 사용하는 방법
Jun 23, 2023 am 10:01 AM
기본 임베디드 장치 제어를 위해 PHP를 사용하는 방법
Jun 23, 2023 am 10:01 AM
임베디드 장치 제어는 항상 중요한 분야였습니다. 시대가 발전함에 따라 사람들은 임베디드 장치를 점점 더 많이 사용하게 되었고, 임베디드 장치를 제어하려는 요구도 늘어나고 있습니다. 임베디드 장치의 제어에 있어서 효율적인 프로그래밍 언어인 PHP는 좋은 제어를 달성할 수 있습니다. PHP는 웹 개발에 널리 사용되는 스크립팅 언어입니다. 그러나 임베디드 디바이스 분야에서는 PHP의 적용이 점차 확대되고 있습니다. PHP에는 PHP를 통해 직렬 포트와 통신하고 We를 구현하는 등 광범위한 애플리케이션 시나리오가 있습니다.




