nextUntil()은 각 요소의 다음 형제 요소를 모두 가져옵니다. 매개변수가 있는 경우 이 메서드의 매개변수와 일치하는 요소를 찾을 때까지 검색이 중지됩니다. 반환된 새 jQuery 개체에는 다음 형제 요소가 모두 포함되지만 선택기, DOM 노드 또는 전달된 jQuery 개체와 일치하는 요소는 포함되지 않습니다. 매개 변수가 없으면 다음 형제 요소가 모두 선택되며 이는 .nextAll() 메서드와 동일합니다.
구문 1:
선택기가 일치하지 않거나 선택기가 지정되지 않으면 다음 형제가 모두 선택되며 이 메서드로 선택한 요소는 .nextAll() 메서드와 동일합니다.
jQuery 1.6부터 선택기 대신 DOM 노드나 jQuery 객체를 .nextUntil() 메서드에 전달할 수 있습니다.
이 메소드는 선택적 선택기 표현식을 두 번째 매개변수로 허용합니다. 이 매개변수를 지정하면 요소가 이 선택기와 일치하는지 여부를 감지하여 필터링됩니다.
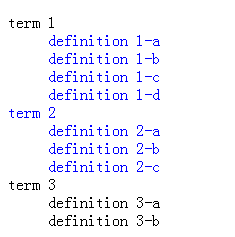
먼저 예시를 보세요:
참고: 
2. 매개변수 1과 일치하는 요소를 제외합니다. 즉, 머리와 꼬리를 제거합니다.
3. 선택자가 일치하지 않거나 선택자가 지정되지 않은 경우 다음과 같은 동포가 모두 선택됩니다.
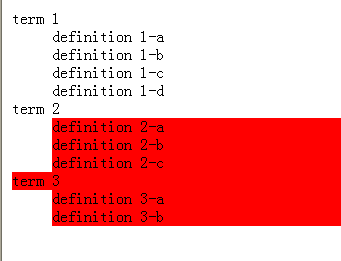
위의 선택자를 원래 dt에서 dts로 변경했는데 결과는 다음과 같습니다.
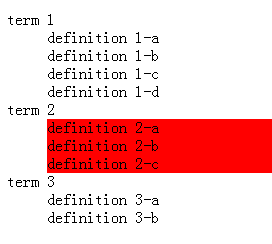
$("#term-2").nextUntil("dts").css("background-color", "red");


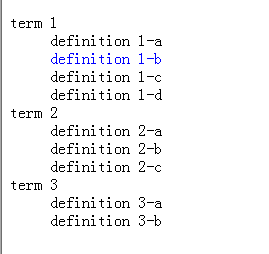
$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
결과는 다음과 같습니다.
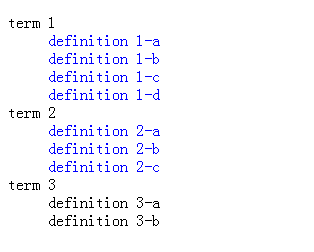
필터링을 제공하지 않는 선택기의 예를 살펴보겠습니다
결과는 아래와 같습니다.
$("#term-1").nextUntil("#term-3").css("color", "blue");
prevUntil() 메소드는 nextUntil() 메소드와 유사하지만 하나는 올라가고 다른 하나는 내려간다는 차이점이 있습니다.